Nejčastější chyby v přístupnosti z pohledu nevidomých uživatelů

V dnešním díle se zaměříme na chyby, se kterými se na webových stránkách nejčastěji setkávají nevidomí uživatelé. Patří mezi ně žádné či nedostatečné strukturování obsahu webu pomocí nadpisů, nepřístupnost odkazů a ovládacích prvků z klávesnice, CAPTCHA a nepřístupné formuláře.
Nálepky:
Nadpisy
Základem moderního pojetí přístupnosti je sémantický kód, v němž výsadní postavení mají korektně vyznačené nadpisy (značky h1 až h6). Praxe je dnes taková, že i kdyby web vyhovoval všem ostatním požadavkům z hlediska přístupnosti, ale nebyl strukturován nadpisy, budou jej nevidomí návštěvníci považovat za obtížně přístupný. Nadpisy slouží nevidomým jako důležité záchytné body body pro přesun na jednotlivé části stránky, po kterých se mohou pomocí funkcí svého screenreaderu rychle pohybovat. Nadpisy také uvozují jednotlivé části stránky a uživatel tedy ví, že to, co je mezi jednotlivými nadpisy, patří z logiky věci k sobě. Proto je velmi důležité, aby nadpisy byly uvozeny všechny důležité části stránky. Tedy nejen hlavní obsah stránky, ale i navigační části, vyhledávání atp.
Všechny nadpisy samozřejmě nemusí být viditelné. Ty, které by nezapadly do designu stránky, lze vhodným způsobem (absolutní pozicování mimo viditelnou oblast stránky) skrýt. Použít lze například následující třídu:

.skryj {position:absolute; left:-10000px; top:auto; width:1px; height:1px; overflow:hidden} Důležitá je i hierarchie nadpisů. Na toto téma proběhlo mnoho diskusí a podobně jako u jiných bodů z oblasti přístupnosti, ani zde neexistuje jediné správné řešení. Jedno z vhodných řešení může být například následující strukturování:
- h1: Logo, název organizace
- h2: Vyhledávání
- h2: Hlavní menu
- h2: Menu sekce
- h1: Titulek stránky
- h2 až h6: Strukturování obsahu stránky
Ať už jste nebo nejste příznivci více h1 na stránce, vězte, že nejdůležitější je značky pro nadpisy vůbec použít a hlavní nadpis stránky vyznačit jako nadpis první úrovně.
Hierarchii nadpisů striktně neřeší ani nová metodika WCAG 2.0. Použití značek h1 až h6 pro vyznačení nadpisů je považováno za dostatečnou techniku pro splnění kritéria úrovně A 1.3.1 Informace a vzájemné vztahy, zatímco strukturování obsahu stránky pomocí nadpisů je považováno za dostatečnou techniku pro kritérium úrovně AAA 2.4.10 Záhlaví jednotlivých částí.
Přístupnost z klávesnice
Řada zdravotně postižených návštěvníků webových stránek – nejen nevidomí, ale třeba uživatelé s motorickým postižením horních končetin – používá k ovládání webu výhradně klávesnici. Proto je velmi důležité, aby web byl z klávesnice ovladatelný. Ne vždy tomu tak ale je. Na vině jsou zpravidla nejrůznější typy rozbalovacích menu. Některé z nich nejsou z klávesnice přístupné vůbec (například městská část Praha-Újezd), u některých je z klávesnice přístupná jenom část položek (například Městská knihovna Louny), u jiných jsou z klávesnice přístupné pouze položky na nejvyšší úrovni nabídky, ale k položkám v rozbalené podnabídce už se z klávesnice dostat nedá. Všechny tři situace jsou nepříjemné, protože v lepším případě se uživatel, ovládající web pouze z klávesnice, nedostane jen k některým položkám, v tom horším případě k žádné.
Řešení tohoto problému spočívá v použití takového způsobu navigace, který umožňuje přístup z klávesnice i k položkám z podnabídek. Příklady vhodného řešení mohou být web Města Buštěhrad nebo stránky Města Úštěk. Po potvrzení položky je zobrazena stránka, na níž je obsah nepřístupné podnabídky zopakován a uživatel se tak k ní může bez problémů dostat.
Samostatnou kapitolou jsou pak Rich Internet Application, jejichž přístupnosti se budeme věnovat v dalším článku.
Položka menu rozbalující podnabídku

Častým problémem jsou také položky menu, po jejichž aktivaci se v navigační části rozbalí další podnabídka. I přesto, že je prezentována textově, může zůstat pro nevidomého návštěvníka utajena, protože se o její existenci nemusí dozvědět (příkladem je řešení, použité na stránkách obce Krásensko). Jak z toho ven? První variantou je zduplikovat odkazy do části s hlavním obsahem stránky. Druhou – šikovnější – je vytvořit na stránce s rozbalenou podnabídkou z položky, která podnabídku rozbalila, nadpis o jednu úroveň nižší, než je nadpis navigační části.

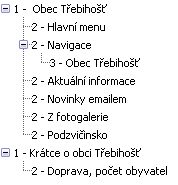
Toto řešení je k vidění například na stránkách obce Třebihošť a vyžaduje i sémanticky správné vyznačení navigace jako položek (vnořených) seznamů. V našem příkladu se jedná o odkaz Obec Třebihošť, který je na titulní stránce řadovou položkou nečíslovaného seznamu, ale na stránce Obec Třebihošť se z ní stává i nadpis třetí úrovně, uvozující podnabídku této sekce webu. Nevidomý uživatel pak při procházení stránky po nadpisech zjistí, že mu v navigační části přibyl nadpis a může se pomocí něj velmi snadno na nové položky nabídky dostat. Třetí možností je k položce informaci o podnabídce doplnit – například vhodně skrytým textem či obrázkem s odpovídajícím alternativním textovým popiskem.
Grafická CAPTCHA
Ochrana formuláře pomocí grafické CAPTCHA je další velkou překážkou, na kterou může nevidomý uživatel narazit. I přesto, že už dnes existují nástroje, které mohou grafickou CAPTCHA rozluštit (WebVisum) nebo nabídnout i audio podobu (CAPTCHA API od Seznam.cz), je lepší se tomuto způsobu ochrany formulářů vyhnout a použít raději nějaký jiný. Nabízí se řešení pomocí logické hádanky, případně skrytí editačního pole v kombinaci s vyplňování JavaScriptem.

K vidění je toto řešení například na stránkách již zmiňované obce Třebihošť a funguje následovně: k formuláři přidáme pole, do něhož je třeba vyplnit určitou číslici. Tu předvyplníme JavaScriptem a pole následně skryjeme. Uživatel, který má funkční JavaScript, ověřující pole nevidí a správná odpověď se odešle, aniž o tom ví. Pokud je na straně klienta vypnutý JavaScript (tzn. roboti + něco málo návštěvníků), zůstane pole odkryté i s výzvou ke vložení číslice. Uživatel pak číslici zapíše, robot končí. Jedinou potenciální slabinou tohoto řešení je to, že v kódu je uvedena správná odpověď. Dal by se tedy asi napsat robot, který ze zdrojového kódu zjistí, co má vyplnit. To mu však lze zkomplikovat tím, že se do kódu neuvede konstanta (v našem případě „155“), ale výraz, například 150+5.
Co se týká alternativních textových popisků grafických prvků obecně, není dnes již situace tak kritická jako před několika lety, protože grafické prvky se na důležitých místech stránky (hlavní navigace) dnes už tolik nevyskytují. Pravidlo o poskytování textové alternativy pro grafické prvky, nesoucí významovou informaci, samozřejmě v platnosti zůstává, jen už je kvůli odlišnému způsobu tvorby webu mírně upozaděno pravidly aktuálnějšími (sémantika, přístupnost z klávesnice).
Formuláře
I s poměrně komplikovanými formuláři jsou dnes schopni nevidomí uživatelé pracovat. Je ale třeba dodržet několik pravidel, které nevidomým práci s formulářem umožní, případně usnadní. Tím základním je korektní vazba mezi formulářovými prvky a jejich popisky pomocí značky label a vazebních atributů for a id, která zajistí spolehlivou identifikaci toho, k čemu formulářový prvek slouží. Složitější formuláře je vhodné rozčlenit do skupin pomocí značek fieldset a legend. Ke správně vytvořenému formuláři dnes také patří upozornění na povinnou položku v textové podobě (ideálně umístěné před prvkem a jako součást jeho popisku) a ošetření chyb při zadávání údajů formuláře.
Závěrem této části bych se rád zmínil o formuláři pro vyhledávání. Trendem poslední doby je formulář pro vyhledávání umísťovat na stránky v podobě: editační pole a tlačítko pro potvrzení. Pro běžného uživatele může být tato forma dostačující, pro uživatele handicapovaného už nikoliv. K editačnímu poli je proto vhodné doplnit vhodně skrytý popisek, který může současně sloužit i jako nadpis části pro vyhledávání. Příklad vhodně řešeného formuláře pro vyhledávání najdete například na stránkách obce Petrovice.
Závěr
Problémů, na které nevidomí uživatelé na stránkách narážejí, je samozřejmě daleko více. Tento článek si nečiní nárok být úplným výčtem všech problematických částí, zaměřil jsem se na ty chyby, se kterými se při našich testech setkáváme opakovaně. Příště se podíváme na pole zatím takřka neprobádané, a tím je přístupnost RIA aplikací.




ale já se nebudu kvůli nějakému promili návštěvníků obtěžovat, za ten extra NEzisk mi to stojí.
Zdravím,
ono se obvykle nejedná o nějaké složité úpravy, pokud víte jak na ně.
Tento článek tedy zajistí, že příště novětvořené stránky v tomto směru zlepšíte – a nebude vás to stát ani korunu navíc (pokud tedy nepočítáte přečtení tohoto článku).
Státní instituce a projekty, které jsou dotované státem/evropskou unií, musí podmínky přístupnosti splňovat.
Společnost hendikepované lidi často dotuje a cílem těchto dotací je, aby se ti lidé o sebe dokázali postarat sami a nemuseli nikoho prosit o laskavost. Každému se to může stát a tím se lišíme od barbarské společnosti.
Podívejte se na to i z druhé strany – tím, že provedete tuto úpravu zjednodušíte stránky pro strojové zpracování. Víte jak velký pokrok v přístupnosti způsobili vyhledávače?
Vyvojari se ani neobtezuji aby jejich stranky fungovali v jinych prohlizecich nez IE (mozna dnes v FF), tak proc by se obtezovali s timhle?
Třeba proto, že jim to u některých typů webů přímo ukládá zákon.
Ale no tak, zákon to nařizuje, no a?! Možná za to mají aktivní obce víc bodů ve Zlatém erbu, ale jinak nikoho přístupnost nezajímá. Sankce za to nejsou žádné, tak proč to řešit, že :o) Vždyť toto téma bylo aktuální před zhruba čtyřmi lety, dnes již sémantický web a přístupnost nikoho nezajímá. Dnes už bereme jako přístupné i ovládání javascriptem… Staníček by zaplakal. Tak dost té ironie, ale bohužel nejsem daleko od reality. :o/ a přitom to nedávno vypadalo nadějně…
Myslím, že opak je pravdou – za loňský rok jsme zaznamenali výrazné zvýšení zájmu o přístupnost. K Javascriptu – a proč ne? Asistivní technologie už si se správně vytvořeným JS menu poradí. Nebo nevidomí by neměli používat např. internetové bankovnictví či GMail jen proto, že někdo před x lety rozhodl (v kontextu doby správně), že JS je nepřístupný? Na přístupnost má vliv řada faktorů a dobrá znalost situace v oblasti asistivních technologií je jedním z nich.
Myslím, že žijete v omylu, situace se rozhodně zlepšuje, jak by vám handicapovaní uživatelé potvrdili. A hlavně se zlepšili nástroje, které handicapovaní uživatelé používají. Takže např. ovládání pomocí JavaScriptu nejen považujeme za přístupné, ono dokonce přístupné je! Tedy, pokud je vytvořeno správně.
Tak to je perla.
Určitě je to velký krok k lepšímu. Ostatně stačí si nainstalovat nějakou demo verzi screenreaderu a člověk se nestačí divit, co všechno se s tím dá dnes zvládnout.
Nebo proto, že doplnit pár nadpisů, udělat položky menu jako seznam a přiřadit formulářovým prvkům popisky není nikterak složité? Dnes už přístupnost v mnoha případech není o náročných, komplikovaných a (proto) drahých úpravách (samozřejmě za předpokladu, že autor webu odvede kvalitní práci), mnohdy stačí pár drobných úprav a přístupnost webu vzroste takřka exponenciálně. Navíc řadou úprav (a ty jsou mezi tvůrci webu nejoblíbenější ;-) pomůžete všem – třeba přiřazení popisků formulářovým prvkům ocení každý, protože pak nemusí myší trefovat malé kolečko radiobuttonu, ale může kliknout i na jeho popisek.
No nevim, ja kdyz delam web, tak musi bejt v pohode v IE6 a 7, FF2 a 3, Opere 9.6 (proste nejnovejsi desetinkova rada) a Safari/Chrome. Pokud nekdo dela web IE only a neni to nejakej extranet, tak to neni vyvojar ale s prominutim prase
On dela webovky pro camperstrike klany deti do patnacti let veku, tak tomu rozumi :)
Já vím, že se budu na Zdrojáku opakovat. Ale pokud člověk (v tomto případě kodér) své práci rozumí, tak se neobtěžuje vůbec nijak a jeho práce je pro tyto uživatele optimalizovaná automaticky.
Když seš čuně, a stránky děláš nepřístupný hned od počátku, tak prosimtě tuhle svojí neschopnost aspoň nerozhlašuj, a navíc jdi dělat něco, co umíš, a ne, čemu nerozumíš a neumíš to.
http://www.ippi.cz/standard-klavesovych-zkratek/
… rek bych ze pouzivani napriklad tohodle nikoho nezbije. IMHO to mohlo bejt i v clanku.
V článku to není pravděpodobně proto, že se nejedná o tak závažný problém, jak by se mohlo zdát (na rozdíl od těch v článku zmíněných), viz také výsledky ankety chování uživatelů screenreaderů http://zdrojak.root.cz/clanky/pruzkum-mezi-uzivateli-screenreaderu/ .
Článek je o nejčastějších chybách, mezi něž absenci horkých kláves neřadíme (množné číslo používám úmyslně, nejčastější chyby jsme dávali dohromady spolu s kolegy). Klávesové zkratky mohou být příjemný bonus navíc, ale například strukturování stránky pomocí nadpisů má výrazně vyšší prioritu, proto raději doporučím dva nadpisy, než 10 klávesových zkratek ;-)
Kromě vlastních zkušeností to mám podloženo třeba nedávným výzkumem mezi uživateli screenreaderů. Z něj vyplynulo, že zatímco nadpisy používá vždy či často 76 % uživatelů (a 14 % občas), klávesové zkratky pouze 38 % uživatelů, a to ještě jednotlivé odpovědi ohledně používání klávesových zkratek byly rozloženy tak, že na základě nich nelze učinit žádné obecné závěry, co se týká jejich širšího nasazení. 29 % uživatelů je používá zřídka či nikdy, 28 % občas. Takže použitím http://www.ippi.cz nic nepokazíte a části uživatelů pomůžete, ale doplněním nadpisů pomůžete mnohem více ;-)
Uživatel si nepřál zůstat v anonymitě ;-)
Nehlede na to, ze minimalne po inputech a odkazech se da v pohode skakat pomoci tabu. A pokud je ten kod aspon trochu dobre napsanej (plus na zacatku stranky odkaz skrytej "preskocit navigaci"), tak to funguje automaticky…..
Nevím, proč bych měl prvek skrývat pomocí absolutního pozicování, když přímo pro tento účel mám v CSS možnost nastavit vlastnost display:none; . Zatím mi fungovalo spolehlivě v MS Exploreru, Mozilla Firefoxu, Opeře i Konqueroru (a tedy i Safari).
Protože to nefunguje ve screenreaderech. Screenreadery neumí přečíst obsah, skrytý pomocí display:none a visibility:hidden. Pokud chcete, aby obsah byl skrytý, ale současně zůstal čitelný pro screenreadery, je třeba použít absolutní pozicování mimo viditelnou oblast obrazovky.
Díky za vysvětlení. Nevěděl jsem to. Myslím si, že je to trochu nedostatek screenreaderů – že by měly umožňovat (volitelně) zobrazovat skrytý text. Vzato do důsledku i prvky, které jsou skryté, mohou být ukazovány např. pomocí javascriptu za jistých okolností a navíc bez CSS budou beztak vidět … .
by měly umožňovat (volitelně) zobrazovat skrytý text
On je to problém, protože často bývá text skrývám právě proto, aby nebyl vidět (a ani čten). Můžeme si vzít případ intextové reklamy vkládané přímo do textu (ta se má zobrazit jen po najetí myší, jinak musí zůstat skryta a to i před hlasovou čtečkou – čtení reklamu spolu s textem by celý text poměrně znepřístupnilo). CSS proste neumí odlišit dva stavy neviditelnosti.
Řešením by samozřejmě byly alternativní stylopisy pro aurální výstup. Ty ale zatím nejsou moc podporovány a ani tvůrci webů je nepoužívají. Jedná se o začarovaný kruh, který se v nejbližších letech pravděpodobně neprotrhne, zatím proto nezbývá, než používat řešení podobné tomuto pozicovacímu.
Neda se spis vyuzit alternativniho CSS pro screenreadery? Absolutni pozicovani mi prijde jako velka prasarna…
Neda, s alternativními předpisy si tady nepomuzete. Na tomhle zpusobu pozicovani neni nic spatneho. Teoretikum tenhle pristup mozna nevoni, za to funguje skvele.
Jediny problem muze nastat v pripade, kdy takto pozicujete prvky ziskavajici focus (odkazy, formularove prvky), v takovem pripade je vhodne vyresit v CSS i :focus stav, ve kterem by se mel prvek na zobrazovane plose objevit (jinak muze byt uzivatel zmaten, kam se to ten focus vlastne podel).
Nie je na to urceny typ media? V zobrazovacich nezobrazovat a v ostatnych zobrazit. Ved ak je agentom specialne zariadenie, tak by malo "pocuvat" prave na specialny typ media napr. speech alebo braille. Nie som v css expert, ale naco to tam potom je?
Máte pravdu, ale realita je bohužel jiná.Screenreadery je v potaz neberou, takže se nedají použít.
Ale tak je to se vsim. Holt je potreba hackovat pro funkcnost, ale zaroven se musi tlacit na dosazeni zmeny.
jenom doplneni: u textovych informaci (treba odkaz "preskocit navigaci") se krom absolutniho pozicovani da jeste pouzit text-indent: -1000em
Screenreadery se řídí podle vizuálních stylů?!? Ty by snad měly číst čisté XHTML. Kvůli tomu je oddělený obsah od vzhledu a toho nevidomého zajímá ten obsah. To tam nemají alespoň volbu "zobrazit bez stylu".
To je mýtus. Myslím, že většina ne-li úplně všechny screenreadery pracují a verzí dokumentu přesně v té podobě, v jaké ji zobrazuje prohlížeč.
Ahaa, a v cem je pak lepsi umisteni do praku od zneviditelneni?
Umístění doleva (mimo obrazovku) se používá pro selektivní zneviditelnění. Text je ukryt pouze před běžným uživatelem, který tento text neuvidí. Prohlížeče s textem pochopitelně počítá, spočte poctivě jeho pozici atd., jen jej nevykreslí dovnitř zobrazeného okna. Při předčítání stránky screenreaderem tak bude text přečten. Toť celý trik.
Číslované úrovně nadpisů je jedna z velkých slabin HTML. Kdyby to bylo uděláno jako v docbooku, kdy prostě vytvoříte novou section a teprve do ní vložíte title (a pokračovat lze rekurzivně), tak by byl život mnohem snazší.
Len poradim, XHTML 2 to riesilo :)
Potřeboval bych radu, skryté nadpisy nepoužívám proto, protože nechci zbytečně "vyhazovat" nadpisy H2 na fráze typy: menu, vyhledávání apod., které z hlediska SEO nejsou nijak výživné.
Prostě a jednoduše tu vidím konflikt mezi SEO a přístupností. Napadlo mě, že bych třeba proty skryté nadpisy používal nějaké nadpisy nižní úrovně H3 nebo H4. Mohlo by být právě toto řešení nebo jaký na to máte názor? Díky.
Teď jsem si to neověřoval, ale pokud si dobře vzpomínám, specifikace HTML o žádné hierarchii nadpisů nehovoří. Říká jen, že nadpisy jsou odstupňované podle důležitosti.
Požadavek na striktní hierarchii by tedy byl dost podstatným rozšířením pravidel HTML a autorům stránek by dost podstatně zužoval manévrovací prostor. Mimo jiné by to znamenalo, že každá část stránky musí mít nějaký nadpis, což mi připadá nejen mimo pravidla HTML, ale i v rozporu se zdravým rozumem.
Abych ale jen neteoretizoval, Wikipedia používá pro tyto pomocné nadpisy H5 a do žádné hierarchie je nezahrnuje. To mi připadá přijatelné. Co si o tom Radku myslíš? Je to z pohledu současných screenreaderů OK?
Jen aby bylo jasno, dívám se na to čistě z pohledu přirozeného strukturování textu a prioritizace informací. Z pohledu SEO považuji vyznačování nadpisů za nepodstatný detail.
Díky za doplnění, Marku.
To určitě nikdo nechce. Obecně platí, že nadpisů musí být „tak akorát“, protože pokud už je jich hodně, tak je na stránce „přenadpisováno“ a nadpisy ztrácejí svůj význam.
Ano, je. Po technické stránce je screenreaderu úplně jedno, jestli je nadpis 1. nebo 6. úrovně – umí pracovat s nadpisy všech úrovní.
Vyčlenění pomocných nadpisů mimo hierarchii je proto určitě jedno z možných a akceptovatelných řešení. Dopoledne jsem to probíral i s mými nevidomými kolegy-testéry, v zásadě se tomu při dodržení určitého „pořádku“ v nadpisech (aby pak poznali, co ještě je pomocný nadpis a co už patří do obsahu dokumentu) také nebrání ;-) Napíšu o tom něco víc k sobě na POSLEPU.
@Radek Pavlíček:
> Tím základním je korektní vazba mezi formulářovými prvky a jejich popisky pomocí značky label a vazebních atributů for a id, která zajistí spolehlivou identifikaci toho, k čemu formulářový prvek slouží.
Otázka zní – a co vnoření prvku do labelu?
Je to jedna z moznosti ked si developer nevie rady ako to poriesit inak.
Samozřejmě, ale zajímá mě teď v kontextu čteček a přístupnosti.
Vnoření prvku do labelu bohužel nefunguje spolehlivě. Teď jsem to zkoušel a je mi čtena například jen část popisku, byť je tam vložený celý. Jistotou je tedy vazba přes for a id, v tomto případě vyčitání funguje naprosto bez problémů.
Mimochodem Yahoo zacalo generovat ve svem YUI CSS Grid builderu (http://developer.yahoo.com/yui/grids/builder/) Aria landmarky. Pokud by mela cela implementace pro nevidome fungovat takhle tak jen tleskam – "skryvani" prvku se mi opravdu nelibi, uz jenom protoze to neni systemove.
"Nejčastější chyby v přístupnosti z pohledu nevidomých uživatelů." – tak krásně cynický nadpis už jsem dlouho neviděl… :)
To není cynismus, nevidomí lidé běžně slova jako vidět, podívat se, prohlédnout atp. používají – jen je vnímají po svém.