Formuláře v HTML5 a nové atributy

Vyplňování formulářů je nedílnou součástí našich digitálních životů, ať už jde o hledání na webu, přihlašování na e-mail, nebo vyplňování čtyřstránkové registrace na e-shop. Jakožto vývojáři píšeme pořád stejné validace, takže si můžeme alespoň trochu ulehčit práci využitím HTML5, které přišlo s několika novými atributy, políčky a dalšími elementy. V tomto článku se podíváme na nové atributy a v příštím článku na nové elementy.
Tento text je zkráceným překladem článku HTML5 forms introduction and new attributes, jehož autorem je Richard Clark a je zde zveřejněn pod licencí CC BY-NC 2.0. Zároveň se jedná o úryvek z knihy Beginning HTML5 and CSS3 — The Web Evolved.
Jak uvidíme, tyto nové prvky nám usnadní život, a přitom poskytnou pěkný uživatelský prožitek. A co je na tom všem nejlepší? Můžeme je začít používat hned teď. Nejprve ale trocha historie HTML5 formulářů.
Historie HTML5 formulářů
Sekce o formulářích v HTML5 byla původně specifikací s názvem Web Forms 2.0, která přidala nové ovládací prvky pro formuláře. Její autor a editor byl Ian Hickson (tenkrát zaměstnanec Opery). Specifikace byla na začátku roku 2005 předložena W3C, kde se na ní dále pracovalo. Postupem času se spojila se specifikací Web Applications 1.0, aby utvořila základ pro specifikaci Hypertext Application Technology Working Group (WHATWG) HTML5, už mimo W3C.
Zásady pro vývoj HTML5
Jedna z nejlepších věcí na HTML5 formulářích je fakt, že skoro všechny nové elementy a atributy můžete používat hned teď. Nepotřebujete žádné shivs, hacky a podobně. Bohužel, ne všechny prohlížeče je podporují. V moderních prohlížečích, které je podporují, dělají hezké věci, a v těch ostatních se zobrazí jako obyčejné inputy. To vše díky zásadám pro vývoj HTML5. Momentálně mluvíme o principu graceful degradation. V podstatě to znamená, že není důvod, proč je nepoužívat; znamená to, že jste napřed.
Nové atributy
Postupně probereme 14 nových atributů:
placeholderautofocusautocompleterequiredpatternlistmultiplenovalidateformnovalidateformformactionformenctypeformmethodformtarget
placeholder
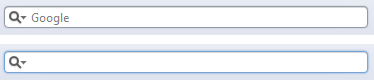
První je placeholder atribut, který nám umožňuje nastavit výchozí text tak, jak jsme to dosud dělali přes HTML4 value atribut. Měl by se používat jen pro krátký popis, pro cokoliv delšího používejte title atribut. Rozdíl od HTML4 je ten, že placeholder text se zobrazí, jen když je políčko prázdné a nemá focus. Jakmile focus obdrží (například klikem myši nebo tabulátorem) a začnete psát, text zmizí. Je to velmi podobné vyhledávacímu políčku v Safari (viz obrázek 1).

Obrázek 1: Vyhledávací políčko v Safari bez a s focusem.
Podívejme se, jak placeholder atribut implementovat:
<input type="text" name="user-name" id="user-name" placeholder="at least 3 characters">
Toť vše! „A co je na tom tak božího? Tohle dělám v JavaScriptu už léta.“ Ano, pravda, ale díky HTML5 je to nyní součást prohlížeče, takže není potřeba tolik skriptovat, abychom dostali přístupnější variantu, která funguje napříč prohlížeči (i když je JavaScript vypnutý). Obrázek 2 ukazuje placeholder atribut v Chrome:

Obrázek 2: Placeholder atribut v Chrome, bez focusu a s focusem.
Prohlížeče, které placeholder atribut neznají, ho ignorují, takže text nezobrazí. Tím, že ho přidáte, zlepšujete uživatelský prožitek pro uživatele s podporou v prohlížeči, a do budoucna jste připraveni. Všechny moderní prohlížeče placeholder podporují.
Poznámka: Momentálně není žádná oficiální pseudo–třída pro stylování placeholder textu, nicméně Mozilla (tvůrce Firefoxu) a WebKit umožňují stylování přes vendor prefixy (-moz-placeholder a -webkit-input-placeholder). Můžeme tedy bezpečně říci, že se časem stanou standardem. Více informací lze najít ve vláknu WHATWG mailing listu.
autofocus
autofocus dělá právě to, co si myslíte. Přidáte–li ho na políčko, automaticky dostane při načítání stránky focus. Podobně jako jsme si dřív pomáhali JavaScriptem u atributu placeholder.
S JavaScriptem je tu ale menší problém: začneme–li vyplňovat formulář příliš brzy, focus nám po načtení skriptů přeskočí zpět na první políčko. autofocus atribut toto řeší tak, že focus přesune rovnou při načítání dokumentu bez nutnosti čekat na skripty. Buďte však opatrní, používejte tento atribut jen tam, kde je hlavním cílem vyhledávat (jako Google), abyste předešli problémům s použitelností.
Je to logický (booleovský) atribut (pokud píšete XHTML5, viz poznámka níže) a implementuje se takto:
<input type="text" name="first-name" id="first-name" autofocus>
Všechny moderní prohlížeče tento atribut podporují, a ostatní jej podobně jako placeholder ignorují.
Poznámka: Některé další HTML5 formulářové atributy jsou také logické atributy. To znamená, že jsou–li přítomné, jsou zapnuté, a jsou–li nepřítomné, jsou vypnuté. V HTML5 je lze zapsat několika způsoby:
autofocus
autofocus=""
autofocus="autofocus"
Pokud píšete XHTML5, musíte použít autofocus="autofocus" variantu.
autocomplete
autocomplete atribut nabízí doplňování políček na základě dřívějších dat. Tento atribut je tu už od IE5.5, ale konečně je standardizován jako součást HTML5. Výchozí stav je zapnuto, což znamená, že ho nemusíme psát. Pokud chcete, aby dřívější data nenabízel, implementuje se takto:
<input type="text" name="tracking-code" id="tracking-code" autocomplete="off">
Hodnota autocomplete atributu políčka má přednost před hodnotou definovanou na rodičovském formuláři.
required
required atribut nepotřebuje moc úvodu; podobně jako autofocus dělá právě to, co byste od něj čekali. Když ho přidáte na políčko, prohlížeč po vás bude chtít, abyste ho před odesláním vyplnili. Díky tomu můžeme ušetřit nějaký čas, který bychom jinak strávili validací přes JavaScript. required je také logický atribut, a v akci vypadá takto:
<input type="text" id="given-name" name="given-name" required>
required je momentálně implementován pouze v prohlížečích Opera 9.5+, Firefox 4+, Safari 5+, Internet Explorer 10 a Chrome 5+, takže pro ostatní prohlížeče (*ehm* IE!) je potřeba psát ještě validaci přes JavaScript.
Při špatném odeslání zobrazí Opera, Chrome a Firefox chybovou hlášku (viz obrázek 3); Safari hlášku nezobrazí, ale focus přesune na dané políčko. Ve většině prohlížečů jsou hlášky přeložené podle daného jazyka.

Obrázek 3: Formulářové políčko s required atributem a chybovou hláškou v Opeře.
Každý prohlížeč má individuální styl chybové hlášky, a prozatím ji nelze standardně stylovat. Chrome má některé vlastní pseudo–třídy, se kterými to lze, Peter Gasston o tom napsal článek. Dále můžete stylovat inputy pomocí :required pseudo–třídy. Alternativně lze předefinovat text a styly přes JavaScript metodu setCustomValidity(). Nezapomeňte, že validace na straně klienta není náhrada za validaci na straně serveru.
Poznámka: Bruce také napsal článek o stylování formulářů a vyšlo ještě jedno zajímavé psaní od Petera.
pattern
Poznámka: Regulární výraz (regex nebo regexp) je mechanismus pro porovnávání řetězců (textu) proti určitým vzorům (angl. pattern). Regexy lze využít ke kontrole formátu PSČ, telefonu a podobně. Lze je použít v řadě programovacích jazyků a některé z nich (Perl, Ruby) je mají zabudované v syntaxi. Regex je původ našeho pattern atributu.
pattern atribut jistě vzruší hodně vývojářů (asi tak, jak se u formulářových atributů vzrušit lze). Definuje JavaScriptový regulární výraz, který se použije pro kontrolu hodnoty v políčku. Díky pattern atributu můžeme lehce psát validace na specifické kódy produktů, čísla faktur a podobně. Možnosti tohoto atributu jsou široké, toto je jen jednoduchý příklad na kontrolu kódu produktu:
<label>
Product Number:
<input pattern="[0-9][A-Z]{3}" name="product" type="text" title="Single digit followed by three uppercase letters."/>
</label>
Tento výraz říká, že kód produktu by měl být ve formátu číslo [0-9] a tři velká písmena [A-Z]{3}. Pro začátek lze najít více příkladů na stránce HTML5 Pattern.
Podobně jako u required, pattern momentálně podporuje jen Opera 9.5+, Firefox 4+, Safari 5+, Internet Explorer 10 a Chrome 5+, ale díky rychlému tempu prohlížečů je zbytek jistě brzy dohoní.
list a datalist element
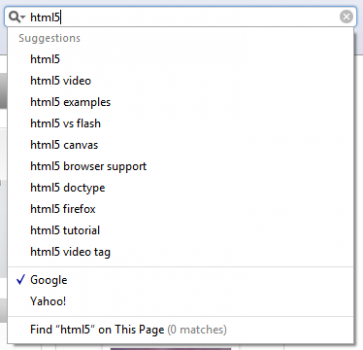
list atribut umožňuje propojit seznam voleb (option elementy) s určitým políčkem. Hodnota list atributu musí být stejná jako ID elementu datalist, který je ve stejném dokumentu. datalist element je v HTML5 nový a představuje předdefinovaný seznam voleb pro formulářové prvky. Funguje podobně jako vyhledávací políčka v prohlížeči, které nabízí volby při psaní (viz obrázek 4).

Obrázek 4: Google nabídka pro vyhledávání v Safari.
Následující příklad ukazuje kombinaci list a datalist elementu (viz obrázek 5):
<label>
Your favorite fruit:
<datalist id="fruits">
<option value="Blackberry">Blackberry</option>
<option value="Blackcurrant">Blackcurrant</option>
<option value="Blueberry">Blueberry</option>
<!-- … -->
</datalist>
If other, please specify:
<input type="text" name="fruit" list="fruits">
</label>
Když přidáme select element dovnitř datalist elementu, vytvoříme lepší graceful degradation, než kdybychom tam nechali jen option elementy. Následuje elegantní kód od Jeremy Keith, který hezky odpovídá HTML5 principu graceful degradation:
<label>
Your favorite fruit:
<datalist id="fruits">
<select name="fruits">
<option value="Blackberry">Blackberry</option>
<option value="Blackcurrant">Blackcurrant</option>
<option value="Blueberry">Blueberry</option>
<!-- … -->
</select>
If other, please specify:
</datalist>
<input type="text" name="fruit" list="fruits">
</label>
Elementy list a datalist jsou momentálně podporovány v prohlížečích Opera 9.5+ (viz obrázek 5), Chrome 20+, Internet Explorer 10 a Firefox 4+.

Obrázek 4: list a datalist element v Opeře.
multiple
listy a datalisty lze posunout ještě o kousek dál tím, že povolíme zadávání více hodnot z datalistu logickým atributem multiple. Například:
<label>
Your favorite fruit:
<datalist id="fruits">
<select name="fruits">
<option value="Blackberry">Blackberry</option>
<option value="Blackcurrant">Blackcurrant</option>
<option value="Blueberry">Blueberry</option>
<!-- … -->
</select>
If other, please specify:
</datalist>
<input type="text" name="fruit" list="fruits" multiple>
</label>
multiple však není jen pro datalisty. Pokud bychom chtěli odeslat soubor na více e-mailových adres, můžeme to udělat takto:
<label>
Upload files:
<input type="file" multiple name="upload">
</label>
multiple je podporován v Firefox 3.6+, Safari 4+, Opera 11.5+, Internet Explorer 10 a Chrome 4+.
novalidate a formnovalidate
novalidate a formnovalidate jsou logické atributy indikující, že odeslaný formulář se nemá validovat. formnovalidate může být aplikován na submit nebo image tlačítka, kdežto novalidate atribut může být pouze na elementu form.
Ukázkový příklad pro formnovalidate atribut je „Uložit koncept“ tlačítko, kde validace políček není potřeba, nebo je dokonce nežádoucí. novalidate atribut lze použít v případě, že nechcete formulář validovat, ale chcete využít uživatelské „vychytávky“, které tyto prvky nabízejí.
Příklad s formnovalidate:
<form action="process.php">
<label for="email">Email:</label>
<input type="text" name="email" value="gordo@example.com">
<input type="submit" formnovalidate value="Submit">
</form>
Příklad s novalidate:
<form action="process.php" novalidate>
<label for="email">Email:</label>
<input type="text" name="email" value="gordo@example.com">
<input type="submit" value="Submit">
</form>
form
Pomocí form atributu lze propojit formulářový prvek s formulářem (tzv. vlastníkem). Znamená to, že tento prvek nemusí být potomek formuláře a může ležet někde mimo. Hlavním případem užití jsou třeba tlačítka v tabulce, které lze propojit s formulářem.
<input type="button" name="sort-l-h" form="sort">
formaction, formenctype, formmethod, a formtarget
formaction, formenctype, formmethod, a formtarget atributy korespondují s atributy definovanými na elementu form, které znáte z HTML4. Pojďme se na každý z nich krátce podívat. Tyto nové atributy vznikly proto, abyste mohli napojit různé akce na různá tlačítka, namísto toho, abyste měli v dokumentu více formulářů.
formaction
formaction specifikuje soubor nebo aplikaci, kam bude formulář odeslán. Funguje stejně jako action atribut na elementu form a lze ho použít jen na submit nebo image tlačítko (type="submit" nebo type="image").
Když se formulář odešle, prohlížeč nejprve zkontroluje formaction atribut, a pokud neexistuje, zkontroluje action atribut ve formuláři.
<input type="submit" value="Submit" formaction="process.php">
formenctype
formenctype specifikuje, jak se mají data odeslaná přes POST zakódovat. Funguje stejně jako enctype atribut na elementu form a lze ho použít jen na submit nebo image tlačítko (type="submit" nebo type="image"). Pokud není uveden, výchozí hodnota je application/x-www-formurlencoded.
<input type="submit" value="Submit" formenctype="application/x-www-form-urlencoded">
formmethod
formmethod udává, kterou HTTP metodou (GET, POST, PUT, DELETE) bude formulář odeslán. Funguje stejně jako method atribut na elementu form a lze ho použít jen na submit nebo image tlačítko (type="submit" nebo type="image").
<input type="submit" value="Submit" formmethod="POST">
formtarget
formtarget udává cílové okno, které má zobrazit výsledek zpracování. Funguje stejně jako target atribut na elementu form a lze ho použít jen na submit nebo image tlačítko (type="submit" nebo type="image").
<input type="submit" value="Submit" formtarget="_self">
Shrnutí
Podívali jsme se na několik nových atributů, které zlepšují uživatelský prožitek a šetří čas strávený na vývoji. V příštím článku probereme některé další atributy a nové formulářovými prvky.
Testovací formulář s novými atributy a prvky si můžete vyzkoušet na stránce HTML5 forms demo page.
Pokud vás zajíma, která vlastnost je v kterém prohlížeči podporována, doporučujeme stránky can I use …, FindMeByIp nebo Wufoo’s HTML5 forms research.




Problém, že narozdíl od jiných technologií, kde se programátor spoléhá u uživatele na nějaký základní virtuální stroj se sandboxem a ostatní řeší knihovny, které lze dynamicky stáhnout, pokud uživatel má starou verzi nebo mu knihovny chybí, zde nic takového není. Takže použití těchto technik znamená, že uživatelům se starším nebo jiným prohlížečem to nebude fungovat. Kdy bude doba, až takoví uživatelé nebudou? Stejně to tedy dlouho budou řešit nějaké JS nebo serverové knihovny, které to budou používat podle toho, jaký prohlížeč uživatel používá. Takže ve výsledku žádné ulehčení práce. Za mnoho a mnoho let to asi použitelné bude, ale vývoj je kvůli tomuto principu strašně pomalý a vývojáři pořád odkázáni na různé obezličky.
Proč má být každá blbost součástí prohlížeče? Proč má prohlížeč implementovat konkrétní ovládací prvky? Ovládací prvky má definovat vývojář aplikace. Samozřejmě nějaké standardní ve výchozím frameworku být mají, ale problém je, že prohlížeče nepodporují rozumným způsobem rozšiřování ovládacích prvků (samozřejmě vím o mnoha JS knihovnách, ale takto vytvořený prvek je zcela jiný než ten zabudovaný) a ty standardní nejsou definovány způsobem, kterým může implementovat ovládací prvek programátor aplikace.
Pevně zabudované má být naprosté minimum, nějaký základní virtuální stroj se sandboxem a ostatní všechno definované knihovnami a stahovatelné na vyžádání (v přenositelné podobě). Pak by vývoj webových technologií šel mnohonásobně rychleji, nebylo by třeba se pořád ohlížet na verze prohlížečů apod.
Bohužel zatím s vámi víceméně souhlasím. Dokud nebude nějaká solidnější podpora všude, tak je otázka, jestli některé prvky využít, nebo ne. Dovedu si představit situaci, kdy to klient uvidí v nějakém lepším prohlížeči a bude to chtít i v tom svém IE. Tak, a co teď? Vysvětlit mu to? Přepsat na JS? Asi záleží na situaci a na klientovi. U svých projektů – proč ne, ale u zakázkových webů to může (ale nemusí) být problém.
Třeba se někdy dočkáme Web Components: https://dvcs.w3.org/hg/webcomponents/raw-file/tip/explainer/index.html
1/ V roce 2002 jsem pracoval na webové aplikaci, která měla přenášet data na pozadí. Museli jsem to řešit skrytým frame, protože tak debilní prohlížeče jako FF, Opera, Safari neuměli tak super věc jako XMLHTTPRequest. A dnes je to standardní technologie. Pokud bychom přemýšleli systémem „To je nám k ničemu, protože debilní MSIE to nepodporuje“, tak se nebude rozvíjet nic.
2/ ne každý používá browser pro psaní stránek, někdo (já) používá browser jako run time pro aplikace, které vyžadují určitou funkčnost.. nemá prohlížeč danou funkčnost? Tak smůla, app nebude fungovat. Věřte tomu, že mě se novinky v HTML, CSS, JS hodí.
3/ prohlížeč nikdy nebude mít mnoho zabudovaných komponent, maličkej základ možná (viditelně jenom formulářové prvky, některé), ale zbytek tak jako tak bude muset být vytvořen… Buď technologiemi, které umí i starší prohlížeče (ale kvalita mizerná), nebo novými technologiemi (WebComponents) a tam budete mít stejný problém s podporou.
4/ čím více budeme ustupovat uživatelům „aby to fungovalo všude“, tím menší potřebu budou mít opustit zastaralé prohlížeče.
Naštěstí se dá většina této funkčnosti nahradit javascriptem, který daný parametr v elementu najde a funkčnost vyřeší javascriptovou cestou. Tím pádem je možné používat nové prvky a tam kde je nebude možné použít nativně nechat javascript udělat své.
viz http://afarkas.github.com/webshim/demos/demos/webforms.html
V našich zemích má IE8 cca 55%, IE9 už trochu roste (38%) a IE10 zanedbatelných 2,5%. Dokud nebude IE8 pod nějakých řekněme 10%, nemá cenu o HTML5 uvažovat (chcete-li udržet vzhled firemního webu). Bohužel.
Díky za pěkný přehled.
pro všechny, kteří stále řeší kompatibilitu prohlížeču a generalizují, že to nebude k ničemu
http://www.webnt.cz/12-web-aplikace-ne-aplikace/
Nechtěl jsem tvrdit, že „to je k ničemu“. Naopak bych se do použití HTML5 rád pustil a velmi se těším na svět bez IE8. Jenže IE8 tu stále je. Pokud budu k webu přistupovat, jak píše autor odkazovaného článku, stejně musím řešit dvě verze aplikace – pro IE (kde je runtime značně pozadu a spoustu věcí neumí) a pro zbytek světa, kde HTML5 funguje. Změna paradigmatu mi v tomto tedy nepomohla… Zkuste si ten demo formulář (odkaz na konci článku) v IE8.
Autorem odkazovaného článku jsem já :)
Ta změna paradigmatu právě tkví v tom, že mě IE8 nezajímá. Ano, pokud píši webové stránky jsem svázán předpokladem „aby to bylo dostupné v A prohlížečích“. Pokud píši aplikace (ať už nezávislé, nebo třeba administrace ke stránkám), prostě na výše uvedený předpoklad zapomenu a píši pro jeden prohlížeč s použitím plné síly HTML5 & Friends. A zákazníci se dají přesvědčit celkem jednoduše.
Pěkný článek, rád jsem si přečetl. Když si představím, že mám programovat jednu relativně jednoduchou aplikaci na všech OS a ještě přes síť, tak se bych se asi opupínkoval. :)
A právě v té poslední větě je problém. Pracuji ve velké firmě a interní aplikace (webové) jsou většinou mého chleba. Firemní politikou, že uživatelé mají nainstalován IE8 (je to dáno vícero podmínkami a zkostnatělost nebo zpátečnictví v tom rozhodně nejsou). Takže součástí zadání je „musí to správně fungovat v IE8“ a nikoho nepřesvědčíte.
Stejně tak na firemním webu máte nějaké ty formuláře a podobné věci, které markeťákům a zákazníkům udělají radost. Troufnete si na web dát do rohu poznámku „Naše stránky fungují jen v IE9 a vyšším“?
Tak samozřejmě, existují situace, kde se nehnete (obvykle firma s interní SW politikou, kde již existuje historie intranetových aplikací).
Netvrdím, že by se mi podařilo Vaši firmu přesvědčit, spíše určitě ne. Ale toto jsou výjimky. Berte to i tak, že vy jste zaměstnanec a pohybujete se v jedné firmě, já jsem freelancer a mám více zákazníků a mé postavení je jiné než Vaše. Takže obvykle se to daří. Ale to by bylo na samostatný článek… Třeba ho napíšu, přeci jen ten původní je 2 roky starý… podělím se v novém o zkušenosti.
K tomu webu, jak jsem psal, prezentací se to netýká.
Zkoušel jsem si to na JSFiddle ale ten atribut multiple mi pro input s datalistem nechce fungovat. Proč? (Pouze jsem zkopíroval HTML z článku.)
Jako vždy to je otázka podpory
data:text/html,keishi@webkit.orgtkent@chromium.org
funguje v Chrome, type=text nefunguje na multiple
https://bugs.webkit.org/show_bug.cgi?id=84346
B.
ha, špatné data URL, takže multiple email
http://jsfiddle.net/TVCK4/