Kódujme sémanticky s mikroformáty: 1. část – rel

Mikroformáty umožňují vkládat strojově čitelné informace přímo do (X)HTML kódu vašich webových stránek a aplikací. V dnešním dílu si představíme ty mikroformáty, které používají atribut rel, jako jsou mikroformát rel-home, rel-me, rel-tag a rel-licence. Ukážeme si i některé nástroje, které s nimi umí pracovat.
Seriál: Kódujme sémanticky s mikroformáty (11 dílů)
- Kódujme sémanticky s mikroformáty: úvod 15. 10. 2008
- Kódujme sémanticky s mikroformáty: 1. část – rel 22. 10. 2008
- Kódujme sémanticky s mikroformáty: 2. část – XFN 29. 10. 2008
- Kódujme sémanticky s mikroformáty: 3. část – hCard 5. 11. 2008
- Kódujme sémanticky s mikroformáty: hCard (dokončení) 12. 11. 2008
- Kódujme sémanticky s mikroformáty: 4. část – hCalendar 19. 11. 2008
- Kódujme sémanticky s mikroformáty: hCalendar (dokončení) 26. 11. 2008
- Kódujme sémanticky s mikroformáty: hAtom 3. 12. 2008
- Kódujme sémanticky s mikroformáty: hResume 10. 12. 2008
- Kódujme sémanticky s mikroformáty: náměty a problémy 17. 12. 2008
- Kódujeme sémanticky s Mikroformáty: Value Class Pattern 2. 12. 2009
Dnešním článkem pokračujeme v seriálu zabývajícím se základy používání mikroformátů. Celý seriál je překladem anglického originálu, který na svém blogu A Blog Not Limited vydává webdesignerka Emily Lewis.
Jak jsem již zmínila v úvodu k seriálu, jsem blázen do mikroformátů. Miluji sémantiku, strukturu, jednoduchost a potenciál. Rozhodla jsem se sdílet tuto svou lásku se světem (nebo alespoň mými čtenáři) tím, že detailně popíšu, jak jsem použila různé mikroformáty na A Blog Not Limited. Dnešní část seriálu se zaměřuje na vztahy určené odkazy a celá se točí okolo atributu rel. Tak pojďme začít, můžeme?
Vztahy, které určují odkazy
Atribut rel se používá pro popis vztahů mezi dokumenty. Nalezneme jej u odkazů a říká nám, jaký je vztah cílové stránky (deklarované v atributu href) ke zdrojové stránce. Většina z vás je pravděpodobně celkem obeznámena s tímto atributem, protože ho používáme v odkazu na kaskádové styly:
<link rel="stylesheet" type="text/css" media="screen" href="/styles/main.css" /> V atributu rel můžeme dokonce použít více hodnot oddělených mezerou, stejně jako můžeme použít více hodnot v atributu class.
Ukaž mi cestu domů
Mikroformát rel-home značí, že cíl odkazu je domovská stránka aktuální stránky s odkazem. Primárně je používán pro usnadnění navigace, ale význam má i pro popis struktury webu na jednotlivých stránkách webu.
Poznámka: specifikace rel-home je pracovní verze (draft), což v podstatě znamená, že se ještě může změnit. Ale protože změna je ve webových technologiích zcela přirozená věc, není to nic, čím bych se nějak znepokojovala.
Ale zpět ke kódování… Mikroformát rel-home používám dvěma způsoby. Do <head> mého XHTML jsem přidala:
<link rel="home" href="http://www.ablognotlimited.com" title="Home page" /> A také ve všech odkazech na domovskou stránku A Blog Not Limited (jak v navigaci, tak i v obsahu) nyní naleznete rel="home":
<a href="http://www.ablognotlimited.com" rel="home">A Blog Not Limited</a> Výhody
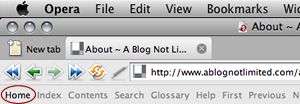
Pokud pominu sémantiku a to, že obyčejný odkaz najednou dostal význam (což je pro mě více než dostatečný důvod), Opera rozpoznává mikroformát rel-home, pokud je použit v hlavičce dokumentu v tagu <link>. Vestavěná Navigační lišta pak, pokud ji zapnete, přidává uživateli další možnost, jak se dostat na domovskou stránku webu.

Navíc Mark Pilgrim na svých stránkách Dive Into Accessibility tvrdí, že rel-home zlepšuje přístupnost přidáním pomocné navigace pro textové prohlížeče jako jsou Links nebo Lynx.
A konečně, rel-home rozpoznává rozšíření pro Firefox cmSiteNavigation Toolbar, které v pomocné liště zobrazuje příbuzné stránky k té právě prohlížené a tím znovu usnadňuje uživateli navigaci po webu. V současnosti je však toto rozšíření dostupné pouze pro FF 1.5 – 2.0, a protože používám FF 3.0, nejsem schopna vám poskytnout screenshot tohoto nástroje.
Já, já, já
Takže, od té doby co je tento blog můj a mohu používat více hodnot v atributu rel, přiřadila jsem každému odkazu na domovskou stránku ještě rel=„me“:
<a href="http://www.ablognotlimited.com" rel="home me">A Blog Not Limited</a> Dle specifikace má být rel=„me“ použit v odkazech vedoucích z jedné stránky o nějaké osobě na jinou stránku o té samé osobě.
Navíc jsem ještě přidala rel=„me“ do odkazů na mé stránky na komunitních službách (např. Flickr, Facebook, Twitter, atd.):
<a href="http://twitter.com/emilylewis" rel="me">Twitter</a> Výhody
Opět, sémantika je pro mě víc než dostatečný důvod. Ale existují i další výhody v používání rel-me, hlavně ve spojení s mikroformátem XFN.
XFN je mikroformát, který naznačuje, jaké panují vztahy mezi vámi a člověkem, na kterého odkazujete (např. kamarád, rodinný příslušník, spolupracovník atd.). Za použití XFN vyvíjí Google Social Graph API, které má pomoci udělat web sociálnějším a zjednodušit hledání přátel v neznámých vodách internetu.
Taktéž je tu pár služeb využívajících XFN, které se zabývají sjednocováním online identit, včetně claimID či Plaxo’s Open Social Graph.
A aby těch výhod nebylo málo, mnoho komunitních služeb přidává rel=„me“ do odkazů na profily, včetně služeb jako je Flickr, Twitter, LinkedIn a dalších. Tím podporují snahu o sjednocení online identit: původně rozdělená identita na několik webových stránek se spojí tím, že na sebe stránky vzájemně odkazují.
Podrobněji mikroformát XFN popíšu v další části tohoto seriálu.
Kategorie + tagy = zábavná organizace
Vzhledem k mé zálibě pro organizaci (a protože to je cool), používám na A Blog Not Limited jako doplněk ke kategoriím štítky (někdy nazývané nálepky nebo tagy). A k mé nemalé radosti existuje mikroformát, který tohle organizování podporuje: rel-tag.
Přidáním rel="tag" do odkazu ( <a>) sdělujete, o čem je odkazovaná stránka (nebo část stránky). Rel-tag je hojně používán na blozích, jejichž autoři tagují své příspěvky, aby si usnadnili organizaci/kategorizaci obsahu.
Specifikace vyžaduje, aby adresa cíle odkazu ( <href>) obsahovala jako poslední část URL vlastní hodnotu „tagu“. Tato metoda je známa jako „tagspace“.
Na A Blog Not Limited jsem aplikovala tento mikroformát na všechny své tagy (samozřejmě jen na ty, které fungují jako odkazy):
<a href="http://www.ablognotlimited.com/articles/tag/ExpressionEngine/" rel="tag">ExpressionEngine</a> Stejně tak i na všechny odkazy na kategorie (protože, dle mého názoru, ty také popisují, o čem je odkazovaný obsah):
<a href="http://www.ablognotlimited.com/articles/category/experiments/" rel="tag">Experiments</a> Tyto příklady ukazují, že odkazovaná stránka obsahuje informace o ExpressionEngine a Experiments. Také si můžete všimnout, že tagspaces (jak pro ExpressionEngine, tak pro Experiments) jsou umístěny v cílové URL.
Výhody
Musím to říkat znovu? Jasně že ano, hlavně proto že to miluji: sémantika je pro mě tou největší výhodou. Ale, stejně jako u ostatních mikroformátů, které jsem popisovala v tomto článku, jsou tu i další výhody.
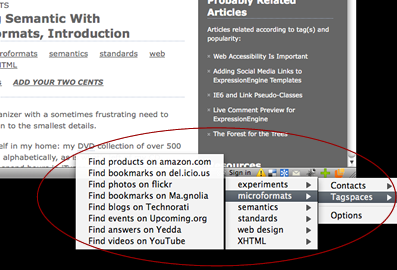
Rozšíření Operator pro Firefox například rozpoznává rel-tag a poskytuje obsahově specifické hledání na různých webových stránkách včetně Amazon, YouTube či Flickr (a podporu dalších webů si můžete vytvořit sami). Tady je ukázka, jak Operator pracuje s rel-tag na mém blogu:

Technorati mají zajímavou funkci „tag search“, která indexuje tagované články na blozích a další obsah používající rel-tag. Je užitečná pro zvýšení návštěvnosti, protože indexovaný (tagovaný) obsah je přístupný přes stránky Technorati’s Tags.
Obdobně Icerocket (což je vyhledávač, který prohledává pouze blogy) také podporuje vyhledávání dle tagů.
Licence
Poslední mikroformát definující vztahy za pomoci odkazů, který používám, je rel-license. Jak jste již mohli uhodnout, tento mikroformát nám sděluje, pod jakou licencí je distribuován obsah a pokud je použit v odkazu ( <a>), určuje také, kde si lze příslušné licenční ujednání přečíst ( href).
Když jsem začala psát A Blog Not Limited, jedna z prvních věcí, kterou jsem udělala, bylo přidání licence Creative Commons z důvodů ochrany autorských práv. Poté jsem upravila autorské prohlášení v patičce svého blogu tak, aby obsahoval odkaz na licenci. A do tohoto odkazu jsem samozřejmě přidala rel=„license“:
<a href="http://creativecommons.org/licenses/by-nc-nd/3.0/" title="Creative Commons Attribution-Noncommercial-No Derivative Works 3.0 Unported" rel="license">copyright</a> Výhody
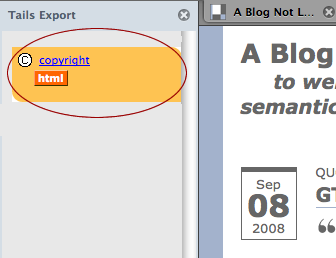
Jasně, tou první je sémantika. Pokud chcete další, je tu Tails Export, rozšíření pro Firefox, které rozpoznává rel-licence. Tady je ukázka jak Tails zobrazuje rel-licence na A Blog Not Limited.

Navíc Creative Commons samo používá mikroformát rel-license, když generuje kód pro vložení licence do vašich stránek.
A jak Google tak Yahoo! nabízí filtrování výsledků vyhledávaní dle rel-licence.
Globální výhoda
Zatímco jsem popisovala některé individuální výhody pro každý mikroformát zmíněný v tomto článku, je zde jedna globální výhoda, kterou bychom měli také brát v potaz (ačkoli je to jedna z těch, ze kterých teprve musím začít těžit): selektory atributů v CSS.
Za pomoci selektorů atributů můžete v CSS definovat specifické styly pro odkazy, které obsahují rel atribut. Například můžete přidat ikonku na začátek odkazu, který má přiřazeno rel=„license“:
a[rel~="license"]:before {content: url(copyright.png);} Přiznávám, že IE6 nerozpoznává selektory atributů, ale vem to čert. Stejně IE6 nesnáším… Říkám, pojďme cestou postupných vylepšení (progressive enhancement) a designujme pro standardy podporující prohlížeče, které podporují selektory atributů.
Pokračování příště
Jak jsem již zmínila, příště se budu zabývat mikroformátem XFN. Těšte se.
Tento článek je překladem textu Getting Semantic With Microformats, Part 1: rel, jehož autorkou je Emily Lewis a je zde zveřejněn včetně obrázků s laskavým svolením autorky.




ale pokud to nebudou podporovat (v základní instalaci) nejrozšířenější prohlížeče (IE7, FF3, O9 a Chrome) tak se to nevyplatí
Nevyplatí? Děláte jako by s tím bylo tolik práce… Pravda že rel zatím také neřeším, ale hCard,Hcalendar jsou super a nebýt toho, že mám stále problém s importem hCard->vCard->Outlook v UTF-8, tak to je naprosto dokonalé.
Neni content, neni podpora. Stara dobra vec. Tim trpi mimo jine i ipv6. Neexistuje proste dost zajimava sluzba ktera by ho vyuzivala. Neni to o technologii, nevyzralosti, … Takze pokud se na to budeme divat vsichni jako vy, tak zadny pokrok nebude. Proc by se lide kolem prohlizecu snazili, kdyz nemusi. Proc by schvalovali dalsi standardy?
Někdy v takovém případě pomůže sledovat, jak se situace mění v čase. Třeba u mikroformátů vývoj celkem postupuje. Vidím to podle toho, na kolika stránkách mi je Operator zobrazí dnes a na kolika to bylo někdy před rokem. Ačkoliv se váhy nepřehouply do polohy "tohle bude určitě úspěšné", tak zatím se jedná o nejúspěšnější metodu, jak zvýšit sémantiku webu, která se kdy objevila.
Pokud by neuspěly (a to se pořád stát může), stanou se odrazovým můstkem pro jinou (lepší) technologii, která už uspěje. Protože teprve mikroformáty dokázaly: "že to jde", "že to jde snadno" a "že to vlastně chceme" a povedlo se jim jako prvním teoretický přístup sémantického webu dostat až mezi skutečné webdesignery a uživatele (zatím mezi několik málo z nich, ale uvědomme si, že až takhle daleko se zatím jiná technologie nedostala).
"Vidím to podle toho, na kolika stránkách mi je Operator zobrazí dnes a na kolika to bylo někdy před rokem."
Toto si myslim, ze je aj tym, kolko ludi zacalo pouzivat rozne wordpressy a joomly, ktore to maju v sebe, pokial to clovek vyplni.
Ano, lidé dnes můžou používat mikroformáty, aniž by to věděli, protože je generuje nástroj, který používají.
Je třeba ovšem poznamenat, že existují nástroje, pomocí kterých mohou uživatelé s mikroformáty pracovat v i prohlížečích, jenž mikroformáty nepodporují (a nemusí nic instalovat). Mezi nejlepší asi patří včera vydaný Oomph od Microsoftu.
Oomph je okrem ineho aj vyborna nemecka kapela;)
Osobně mě zatím chybějící podpora v prohlížečích celkem netrápí. Já vidím přínos mikroformátů hlavně v tom, že mohou změnit způsob výměny informací na internetu. Prozatím si jako programátor v podstatě nemohu zjistit jakékoli informace z jiných stránek (tedy pokud nenapíši parser jen pro konkrétní stránku, nebo nemám přístup k DB) a tím pádem je každá stránka na internetu v podstatě "slepá". Mikroformáty ovšem pomaloučku rýsují cestu toho, že pokud mi uživatel sdělí kupříkladu adresu svého blogu, budu si o něm moct zjistit kdo jsou jeho přátelé, kde pracuje, kde žije, čím se zabývá atd. Tím pádem mu budu moci nabídnout pro něj zajímavý obsah, rovnou ho propojit s jeho přáteli a to mi stále neřekl nic víc, než jen adresu blogu.
Pokud se nakonec výše načrtnutý přístup, a mikroformáty obecně – jak podotkl Martin, prosadí, a já osobně bych tvrdil že ano, můžeme si samozřejmě dělat vrásky s mizícím soukromým a kolik toho o nás vlastně lze na internetu zjistit. Ale tím bych se trápil až ve chvíli, kdy mikroformáty začnou mít daleko větší penetraci v internetu.
"můžeme si samozřejmě dělat vrásky s mizícím soukromým a kolik toho o nás vlastně lze na internetu zjistit. Ale tím bych se trápil až ve chvíli, kdy mikroformáty začnou mít daleko větší penetraci v internetu." :-))
link rel atributy jako copyright, home, prev a next podporuje Opera i Konqueror už dlouho a out-of-box (i když se přiznám, že v Konqueroru 4 nevím, kde jsou ukryté). IE8 a nějaká budoucí verze FF3 je prý budou podporovat také plus i ty, co jsou v obsahu stránky. Částečně oba typy podporuje i Googlebot.
Jenom si dovolím přidat, že starý dobrý Mozilla Suite Navigátor taky měl možnost zobrazení této navigační lišty, dokonce proti Opeře šlo nastavit zobrazování na automatické, kdy se lišta zobrazila, pokud se na stránce objevil alespoň jeden vhodný <link rel="">