Kódujme sémanticky s mikroformáty: 3. část – hCard

Mikroformát hCard slouží k sémantickému vkládání kontaktních údajů do kódu vašich webových stránek a aplikací. Jeho datové položky se shodují se známým formátem vCard. Pokud potřebujete na web umístit adresu, fotografii, telefon a jiné kontaktní údaje, přijde vám hCard určitě vhod.
Seriál: Kódujme sémanticky s mikroformáty (11 dílů)
- Kódujme sémanticky s mikroformáty: úvod 15. 10. 2008
- Kódujme sémanticky s mikroformáty: 1. část – rel 22. 10. 2008
- Kódujme sémanticky s mikroformáty: 2. část – XFN 29. 10. 2008
- Kódujme sémanticky s mikroformáty: 3. část – hCard 5. 11. 2008
- Kódujme sémanticky s mikroformáty: hCard (dokončení) 12. 11. 2008
- Kódujme sémanticky s mikroformáty: 4. část – hCalendar 19. 11. 2008
- Kódujme sémanticky s mikroformáty: hCalendar (dokončení) 26. 11. 2008
- Kódujme sémanticky s mikroformáty: hAtom 3. 12. 2008
- Kódujme sémanticky s mikroformáty: hResume 10. 12. 2008
- Kódujme sémanticky s mikroformáty: náměty a problémy 17. 12. 2008
- Kódujeme sémanticky s Mikroformáty: Value Class Pattern 2. 12. 2009
Máme tu další pokračování seriálu Kódujme sémanticky s mikroformáty. Celý seriál je překladem anglického originálu, který na svém blogu A Blog Not Limited vydává webdesignerka Emily Lewis.
V první části tohoto seriálu jsem se zaměřila na mikroformáty pro vztahy určené odkazy, které používají atribut rel. V druhé části jsem se pustila do povídání o rozšíření atributu rel hodnotami mikroformátu XFN, abychom si ukázali různé sociální vztahy na webu.
Jak XFN, tak vztahy založené na odkazech jsou relativně jednoduché mikroformáty; potřebují jen přidat do odkazů ( <a>) atribut rel a správné hodnoty, abychom poskytli sémantický popis obsahu.
Nyní nastal čas zabývat se složitějším mikroformátem hCard, který přidává sémantiku a strukturu do webového obsahu týkajícího se lidí, organizací, firem a míst.
Vše začalo u vCard
vCard je standard pro elektronické vizitky, které jsou obvykle přikládány k e-mailům jako soubory s příponou „.vcf“. Stejně jako tradiční vizitky i vCard obsahuje jméno a kontaktní informace.
Mikroformát hCard byl představen jako standardní formát umožňující autorům webových stránek vložit na jejich stránky informace normálně obsažené ve vCard.
Mikroformát hCard je 1:1 reprezentací vCard. To znamená, že webový obsah označený mikroformátem hCard může být pomocí robotů a jiných agregátorů konvertován na vCard a poté může být použit v jakékoli aplikaci umožňující pracovat s vCard.
Lidé, organizace, firmy & místa
Mikroformát hCard reprezentuje lidi, organizace, firmy a místa – nejčastěji ve smyslu adresy/kontaktních informací, včetně následujících:
- Jméno
- Poštovní adresa
- Emailová adresa
- Telefonní číslo
- Fotografie
Ze všech informací, které můžete do hCard vložit, je povinné pouze jméno. Ostatní údaje jsou nepovinné.
A jako všechny mikroformáty, hCard využívá existujících značek a atributů ke specifikaci těchto kontaktních informací, přesněji různé hodnoty atributu class, které jsou označovány jako „vlastnosti“ („properties“) a „podvlastnosti“ („sub-properties“).
Osoba, jmenovitě já
Jedno z prvních použití hCard na A Blog Not Limited bylo na stránce O mě (About) u mých kontaktních informací.
<div class="vcard">
<p class="fn n"><span class="given-name">Emily</span> <span class="additional-name">Paige</span> <span class="family-name">Lewis</span></p>
<p><a class="email" href="mailto:emily@ablognotlimited.com">emily@ablognotlimited.com</a></p>
<p class="adr"><span class="locality">Albuquerque</span>, <abbr class="region" title="New Mexico">NM</abbr> <span class="postal-code">87106</span> <acronym class="country-name" title="United States of America">USA</acronym></p>
<p class="nonVisual"><a href="http://www.ablognotlimited.com" rel="home me" class="url">A Blog Not Limited</a></p>
</div> První poznámka k výše uvedenému příkladu je, že celý kód a obsah je obalen <div> s class="vcard".
Obalující element by mohl být cokoli ( <p>, <ul>, <span>, atd.), samozřejmě pokud je to validní a, pokud možno, sémantické řešení.
Co je zásadní, je <div class="vcard">
„Ale mikroformát se jmenuje hCard, co tam dělá vlastnost vcard?“, můžete se ptát.
Inu ta je tam právě kvůli tomu, že mikroformát hCard je 1:1 reprezentací vCard. Všechny specifikované vlastnosti hCard (hodnoty class) jsou založeny na jménech vlastností vCard. Smiřte se s tím.
Osobní informace
Rozdělíme si příklad na jednotlivé vlastnosti a začneme těmi, které identifikují mě, jako třeba moje jméno. Všimněte si, že informace o tom, jak se jmenuji, je obalena v <p class=„fn n“>
<p class="fn n"><span class="given-name">Emily</span> <span class="additional-name">Paige</span> <span class="family-name">Lewis</span></p> Vlastnost fn (friendly name) říká, že obsah prvku je řetězec znaků rovnající se jménu osoby, jak můžete vidět na příkladu. Jak jsem již zmínila, toto je v mikroformátu hCard povinná vlastnost.
Vlastnost n říká, že obsah uvnitř obsahuje části jména osoby, jako např. křestní a druhé jméno a příjmení.
Ačkoli je vlastnost n specifikací vyžadována, může být implikována (tedy nespecifikována) v případě, že obsah obalený fn obsahuje právě dvě slova. Wiki mikroformátů tuto optimalizaci podrobně vysvětluje.
Samozřejmě existuje více identifikačních vlastností, které bych mohla použít, pokud bych měla zájem:
class="nickname"říká, že uvnitř elementu s touto třídou je přezdívka osoby.class="photo"říká, že obrázek je nějak spjatý s osobou a aplikuje se na atribut<img />, který odkazuje na daný obrázek (viasrc). Tuto vlastnost bychom také mohli aplikovat na<object>, který odkazuje na daný obrázek za pomoci atributudata. (Ačkoli toto je, dle mého názoru, nesémantické řešení.)class="bday"označuje datum narozenin osoby a je aplikován na element, který obaluje právě tuto informaci.
Malé zastavení: časové údaje
Měla bych zmínit, že data (časové údaje) jsou často kódována tak, aby byla čitelná jak pro lidi, tak pro stroje. Říká se tomu designové vzory pro datum a čas (datetime design pattern).
Bez zacházení do nějakých detailů (protože hlouběji se tomu budu věnovat spolu s mikroformátem hCalendar ve 4. části tohoto seriálu) – tady je příklad, jak je obvykle označováno datum v rozličných mikroformátech:
<abbr class="bday" title="1974-09-04">September 4, 1974</abbr> Všimněte si, že obsah <abbr> je datum čitelné pro lidi, zatímco hodnota title je určena pro stroje.
Použití tagu <abbr> pro data (the abbr design pattern) však vyvolalo obavy ohledně přístupnosti takového řešení. (Pozn. překladatele: A také odpor u HTML puristů, kteří tvrdí, že je to zneužití tagu <abbr>).
Jak jsem již řekla, více se tomu budu věnovat v 4. části tohoto seriálu, ale co bylo navrženo, abychom se vyhli problémům s přístupností, je použití tagu <span> s title místo <abbr>. (Více se budu věnovat otázkám přístupnosti v závěru seriálu.)
Podvlastnosti (sub-properties)
Takže, vraťme se zpět k příkladu na stránce o mě (About).
Spoustu vlastností hCard má také podvlastnosti k poskytnutí co nejlepšího kontextu. V mém příkladě označuji obsah obalený <p class=„fn n“> ještě tagy <span> s podvlastnostmi:
<p class="fn n"><span class="given-name">Emily</span> <span class="additional-name">Paige</span> <span class="family-name">Lewis</span></p> - Mé křestní jméno je označeno
class="given-name". - Mé druhé jméno je označeno
class="additional-name". - Mé příjmení je označeno
class="family-name".
Z těchto tří podvlastností mohou být given-name a family-name užity pouze jednou, zatímco additional-name může být použito i vícekrát.
A ještě existují další dvě podvlastnosti, které jsem mohla vložit:
class="honorific-prefix"označuje akademický titul před jménem (Ing., Mgr. atd.) a je aplikován na element, který obsahuje text titulu.class="honorific-suffix"označuje akademický titul za jménem (CSc. atd.) a je aplikován na element, který obsahuje text titulu.
Stejně jako additional-name tyto dvě podvlastnosti mohou být použity několikrát.
E-mail & telefon
Další část příkladu je má e-mailová adresa v <a class="email">:
<p><a class="email" href="mailto:emily@ablognotlimited.com">emily@ablognotlimited.com</a></p> Přidáním vlastnosti email k odkazu ( <a>) říkám, že hodnota href je má e-mailová adresa. Obsah <a> by mohl být cokoli. Já si prostě zvolila zobrazit mou e-mailovou adresu.
Vlastnost email může být použita několikrát. V takových případech můžete použít podvlastnost type k označení preferované e-mailové adresy („pref“):
<p><a class="email" href="mailto:test1@test.com"><span class="type">pref</span>erred email</a></p>
<p><a class="email" href="mailto:test2@test.com">alternate email</a></p> Také bych mohla použít další vlastnost, tel, která označuje telefonní číslo. (s pomocí podvlastnosti value). Vlastnost tel má podvlastnost type k označení typu čísla (domů, práce, fax, apod.):
<p class="tel"><span class="type">Work</span>: <span class="value">555-123-4567</span></p> Podvlastnost type je zcela dobrovolná. Pokud se ji rozhodnete vynechat, defaultní hodnota je „voice“ („hlas“).
Vlastnost tel může být použita několikrát, stejně jako type. Podvlastnost type může také označovat „pref“ jako označení preferovaného čísla.
<p class="tel"><span class="type">Work</span>(<span class="type">pref</span>erred): <span class="value">555-123-4567</span></p>
<p class="tel"><span class="type">Home</span>: <span class="value">555-789-0123</span></p> Konečně, podvlastnost value může být implicitní. Pokud je specifikován type ale ne value, pak je vše, kromě type, ve vlastnosti tel považováno za value.
Adresa
Další část příkladu ukazuje mou adresu obalenou <p class="adr">:
<p class="adr"><span class="locality">Albuquerque</span>, <abbr class="region" title="New Mexico">NM</abbr> <span class="postal-code">87106</span> <acronym class="country-name" title="United States of America">USA</acronym></p> Vlastnost adr označuje adresu, kterou jsem rozdělila za pomoci <span> a různých podvlastností:
- Město je označeno
class="locality". - Region je označen
class="region". Tato podvlastnost se také používá pro kraje a části země, jako např. státy v USA. - PSČ je označeno
class="postal-code". - Země je označena
class="country-name".
Všimněte si, že pro country-name jsem použila zkratku a celé jméno země jsem uvedla v title tagu <acronym>. Stejně tak jsem mohla jednoduše napsat rovnou celé jméno země a obejít tak <acronym>. Je to pouze otázka osobních preferencí. (Ale doporučuji používat sémantickou zkratku.)
Kdybych chtěla uvést ještě více podrobností, mohla bych použít:
class="street-address"pro číslo a jméno uliceclass="extended-address"pro číslo mého bytuclass="type"pro typ adresy (např. do práce, domů)
Malé zastavení: address
Počkat! A co sémantika? Proč nepoužít jako obalovací element raději <address> místo <p>?
Když jsem psala tento článek a trošku pátrala, zjistila jsem, že roky používám element <address> špatně. Vždycky jsem si myslela, že je určen pro fyzickou adresu, zrovna jako tu v našem příkladu.
Mýlila jsem se.
Podle W3C je element <address>:
… používán autory k poskytování kontaktních informací k dokumentu, nebo jeho velké části, kupříkladu k článku.
Takže, v některých případech může být tento element použit jako obalovací element …, pokud obsahuje kontaktní informace na vlastníka dokumentu.
Pro naše příklady se budu vyhýbat používání <address>, vzhledem k tomu že jeho užití závisí na konkrétní situaci.
Informace o webové stránce
Poslední část mého příkladu obsahuje URL mého blogu v <a class="url">:
<p class="nonVisual"><a href="http://www.ablognotlimited.com" rel="home me" class="url">A Blog Not Limited</a></p> Vlastnost url říká, že odkaz vede na web nějak spojený se mnou. Ačkoli já v příkladu odkazuji na svůj blog, mohl by tam být také odkaz na mé portfolio nebo na jakoukoli jinou stránku, která má se mnou něco společného.
Ještě několik poznámek k poslední části našeho příkladu:
- Abych nezapomněla na mikroformáty založené na
rel, vložila jsem takérel="home". Vidíte, jak jednoduché je kombinovat mikroformáty? - Odkaz je obalen
<p class="nonVisual">, což je jen odstavec, kterému jsem přidala svou vlastní třídu, která potlačí zobrazení dané informace. Nemyslím si totiž, že její zobrazení v této situaci by dávalo smysl. Každopádně to na mikroformát hCard nemá žádný vliv.
Výsledek
Po vyčerpávajícím vysvětlení kódu tu máme ukázku, jak to celé vypadá:

A protože hCard používá standardní XHTML, můžete si to nastylovat, jak se vám líbí.
Jestli jste na to ještě nepřišli, tak mám minimalistické estetické cítění, takže jsem v podstatě nepoužila téměř žádné styly kromě class="nonVisual" pro schování některých částí obsahu. (Upozorňuji, že toto je má osobní volba v této specifické situaci. V žádném případě nechci podporovat divoké schovávání obsahu, speciálně pak různé nekalé SEO techniky.)
Ale jeden příklad toho, co můžete udělat. Chris Coyier nedávno publikoval vizitku s mikroformáty, která používá hCard a velmi pěkné CSS k napodobení tradiční tištěné vizitky. Vaše možnosti jsou omezeny jen tím, co zvládnete s CSS.
Přidej do adresáře?
Jak vidíte na mém příkladě, hned po obsahu hCard nabízím odkaz „Přidej do adresáře“ („Add to Your Address Book“). Je to jen odkaz na soubor vCard, který si můžete stáhnout a přidat do svého elektronického adresáře.
Můžete jednoduše nabídnout přímý odkaz na .vcf, který jste vytvořili a umístili na svůj server, nebo můžete využít služby Technorati’s Contacts Feeds.
Pro použití služeb Technorati jednoduše vezměte URL stránky, která obsahuje mikroformát hCard a přidejte před něj http://feeds.technorati.com/contacts/. Výsledek pak vložte do href vašeho odkazu pro stažení vizitky.
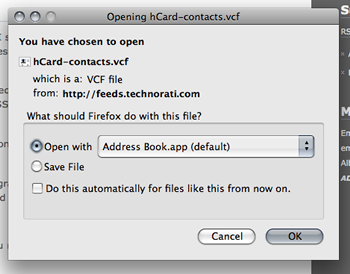
<a href="http://feeds.technorati.com/contact/http://www.ablognotlimited.com/about/" title="Download vCard">Add to Address Book</a> Když uživatel klikne na odkaz, dynamicky se vytvoří vCard a on si ji může stáhnout:

V příštím díle
Pozn. redakce: Jelikož byl díl o mikroformátu hCard příliš dlouhý, rozhodli jsme se jej rozdělit na dvě části. V příštím dílu seriálu se dozvíte, jak se hCard používá uprostřed těla článku, jak se kombinuje s XFN, předvedeme si, jak vypadá hCard pro firmy (dnes jsme předváděli pouze osobní vizitku) a ukážeme si aplikace a nástroje, které hCard používají.
Tento článek je překladem textu Getting Semantic With Microformats, Part 3: hCard, jehož autorkou je Emily Lewis a je zde zveřejněn včetně obrázků s laskavým svolením autorky.




ještě by to chtělo vysvětlit, jak udělat odakz na tu vizitku, aby mi prohlížeč po kliknutí nabídl možnost otevřít vizitku nějakým odpovídajícím programem
zatím mi Iron (klon Chrome) nabídl u vizitky Elimy Lewis pouze uložení (což není moc pohodlné) a u vizitky CHRISe COYIERa (příklad css formátování vizitky) mi tuto jen zobrazil jako "zdrojový kód"
O dalších nástrojích pro práci v hCard bude příští díl.
Už se těším, až vám spammeři vycucají vaše emaily a telefonní čísla a budou vás prudit automatickými voláními a tunou emailového (a třeba i poštovního) spamu…
Stačí, že 98% spiderů, kteří sbírají emaily pro spam, nedokáží přeložit @ :) Nehledě na fakt, že spamboti sbírají adresy především ze sociálních sítí a diskusních fór.
Tohle je další podlost. Jakmile nepíšete anglicky, musíte začít přetěžovat abbr/@title. Microformáty jsou poněkud optimalizované na angličtinu.
A ještě jeden zvěrstvo: Pro telefonní čísla máme standardizované URN schéma tel: včetně standardizovaného jednoznačného formátu. Takže skutečně sémantický zápis by měl vypadat takto:
V href posledního odkazu na původní článek je chyba – místo http je hhttp, takže FF řve že protokolu hhttp není přiřazen žádný program
Opraveno, děkujeme.
bUWgM, mwl7z ,
[url=http://www.6scxyuyc8o.com]tg6a0u[/url], http://www.rpamjzodfk.com fx2dm
JEggz, hdvk7 ,
[url=http://www.ququcxuvdzg.com]sutskt[/url], http://www.rmogv2dtun.com q8tlt