Odeslání příspěvku na stránku přes FB API

Jak v PHP odesílat příspěvky na Facebook stránku (Page) pomocí Facebook API.
Článek původně vyšel na autorově webu Je čas.
Máme-li vlastní FB stránku a chceme například dát vědět jejím fanouškům o novém příspěvku na webu, hodí se možnost odeslat zprávu na Facebook přímo z redakčního systému. Jak toho docílit?
Vytvoření aplikace
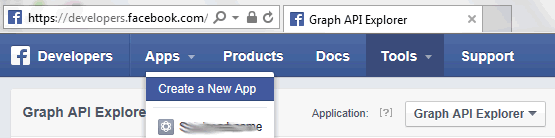
- Kliknout na stránce developers.facebook.com na Apps → Create a New App.

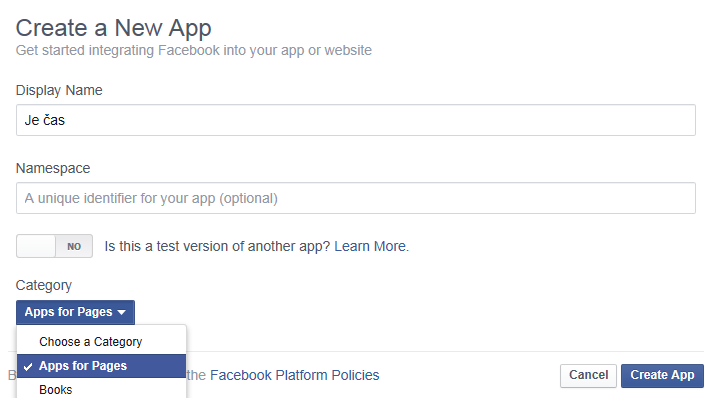
- Zadat název aplikace a určit kategorii. V případě, že chceme využít API k posílání příspěvků na svou FB stránku je vhodné zvolit Apps for Pages.

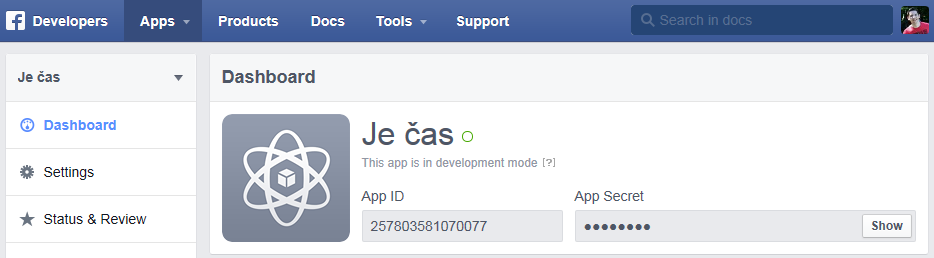
- Po opsání ověřovacího kódu by se aplikace měla vytvořit.

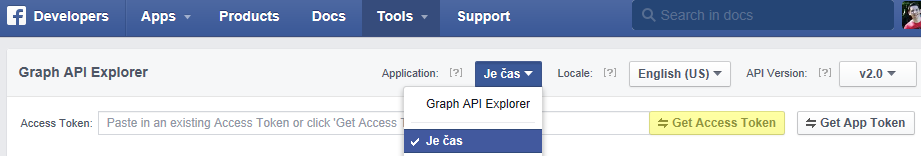
- Na stránce developers.facebook.com/tools/explorer/ si potom aplikaci vybereme a zvolíme Get Access Token.

- V objevivším se okně zvolíme oprávnění, která budeme potřebovat. Pro přispívání na vlastní Facebookovou stránku se budou hodit položky manage_pages a publish_actions z karty Extended Permissions.

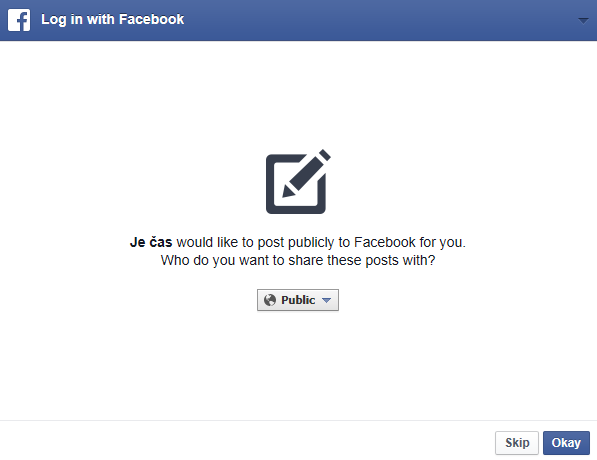
- Nyní je třeba aplikaci udělit oprávnění ze svého účtu na Facebooku.
 Nejprve povolit aplikaci přístup do svého účtu a potom do svých FB Pages.
Nejprve povolit aplikaci přístup do svého účtu a potom do svých FB Pages.
- Nyní je vše připravené k využívání API.
Publikování příspěvků
Pro psaní na stránku „jako stránka“ potřebujeme zjistit:
Celý proces odeslání příspěvku potom funguje následovně:
- V prohlížeči, kde jsme přihlášeni k účtu, který má oprávnění spravovat stránku, spustíme vlastní PHP skript pro odeslání (
example.com/odeslat.php). - Tento skript hlavičkou
headerpřesměruje na stránku Facebooku (předá ji ID aplikace a URL sebe sama). V případě, že je člověk přihlášen ke svému profilu, Facebook přesměruje zpátky na určenou adresu a v parametru URL (tzv. query string – QS) pošle kód. - S tímto kódem můžeme získat access token k dané aplikaci.
- S access tokenem aplikace následně získáme access token stránky (Page).
- S access tokenem stránky konečně můžeme učinit konečný požadavek, kterým publikujeme příspěvek.
Hotový skript na GitHubu (našel jsem ho někde na internetu, šel by napsat lépe, ale funguje)
Odkazy a zdroje
- Developers.facebook.com: Publikování






Ahoj díky za článek. Moc mi pomohl.
Odesílat aktuality z RS přímo na FB jsem měl dlouho v plánu.
Tahle věta mě trochu děsí:
Nešlo alespoň dohledat / odkázat původní zdroj, případně to raději vůbec nezmiňovat? Uloupit script kdesi na internetu a hodit k sobě na github…
Nějak nechápu význam článku.
Nic jsem se z toho nedozvěděl, místo FB API autor rozebírá nastavení FB aplikace a kód je navíc odněkud z internetu.
Tohle jsem už jednou také řešil, když jsem na jednu FB stránku potřeboval přes cron pravidelně vkládat jídelní lístek na následující den. Problém byl v tom, že token, který jsem získal, měl krátkou životnost … a tak bylo potřeba složitými cestami vytvořit token, který nemá expiraci.
Nejdříve je potřeba si vygenerovat token s expirací (1 hodina):
https://www.facebook.com?client_id=%5BAPPID%5D&client_secret=%5BAPPSECRET%5D&redirect_uri%5Bhttp://APPURL%5D&scope=manage_pages,read_stream&response_type=token
Pak tento token vložit sem:
https://graph.facebook.com/oauth/access_token?client_id=%5BAPP_ID%5D&client_secret=%5BAPP_SECRET%5D&grant_type=fb_exchange_token&fb_exchange_token=%5BEXISTING_ACCESS_TOKEN%5D
A pak sem:
https://graph.facebook.com/me/accounts?access_token=%5BTOKEN%5D
A zde nám už vypíše token bez expirace. Jeho platnost si můžete pak ověřit zde: https://developers.facebook.com/tools/debug/accesstoken
Musim mockrát poděkovat…dost hodin jsem to se svou nedokonalou angličtinou luštil z nápovědy facebooku a až váš komentář to nádherně shrnul česky a jednoduše… Ještě jednou mockrát děkuju