Případová studie Snowkidz.cz: Zvláštní mobilní web

Pojďme dnes našemu desktopovému webu vyrobit mobilní variantu. Nebude to moc těžké. Ale tipněte si — dokážeme vynaložit energii přiměřenou velikosti naší mobilní cílové skupiny? A víte, co je „kodérská mobilní verze”?
Seriál: Případová studie Snowkidz.cz (3 díly)
- Případová studie: Prezentační web na mobilních zařízeních 28. 5. 2012
- Případová studie Snowkidz.cz: Zvláštní mobilní web 18. 6. 2012
- Případová studie Snowkidz.cz: responzivní webdesign a jQueryMobile 19. 12. 2012
Minule jsme si ukázali, jak udělat a zároveň neudělat mobilní verzi Snowkidz.cz — naučili jsme se zmobilnit desktopový web. Zařídili jsme velké tapovací plochy, nezobrazujeme informace v mouseover vrstvách a omezili jsme náročnost webu na výkon zařízení a spotřebu energie.
Vznikl nám tak web docela dobře použitelný na tabletech, ale pro zobrazování na smartphonech se našim postupem podařilo odstranit jen část z obvyklých problémů běžného desktopového webu viděného klíčovou dírkou mobilního zařízení.
Zoomovací komplikace
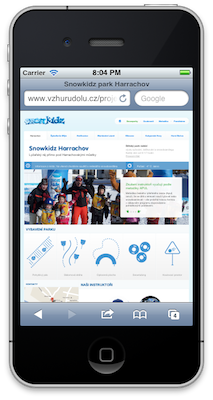
Zoomování nás teď trápí především. Když vyťukáme adresu webu do prohlížeče, vidíme nejdříve něco takového:

A pokud se chceme dostat ke konkrétnímu obsahu, vyžaduje od nás dvojité tapnutí, které zařídí přiblížení na část, jež žádáme:

Pojďme se téhle komplikace zbavit. Druhá z variant, kterou budeme zkoušet, je doplnění desktopového webu o pohled upravený pro mobilní zařízení. Technicky vyřešíme tak, že přidáme stylopis pro mobilní zařízení.
Vzorovou šablonu si můžete prohlédnout už teď, ale projdeme si celý postup. Jen prosím berte na vědomí, že pro jeho názornost budeme docela dost zjednodušovat.
Varianta 2: Desktop + zvláštní mobilní verze
Předně si pojďme ujasnit, co vlastně máme v desktopové šabloně hotové a jak moc nám to může být užitečné. Vezměme to ve vrstvách od obsahu až k „nepovinným” prezentačním vychytávkám:
- Struktura obsahu v HTML — tu máme solidní a myslíme si, že je to dobrý základ pro jakoukoliv verzi webu.
- Typografie a vertikální rytmus dokumentu v CSS — máme vybrané fonty pro nadpisy a text, velikosti i rytmus (vertikální okraje elementů) můžeme s drobnými úpravami použít.
- Vzhled jednotlivých elementů v CSS — s drobnými úpravami můžeme převzít.
- Layout dokumentu v CSS — ten musíme úplně opustit nebo navrhnout jiný, pokud se chceme zoomování zbavit.
- Prezentační javascripty — (např. slideshow) musíme v mobilní verzi opustit nebo minimálně zásadně přepsat.
Tedy — na desktopovém HTML můžeme postavit jakoukoliv verzi vzhledu webu. Na mobilu není pro layout stránky místo a tak z desktopové verze převezmeme jen vzhled elementů. Ten případně doladíme podle potřeby a přidáme vlastní navigaci.
Pojďme si postup projít krok po kroku:
1) Zrušíme přednastavený viewport
Už je asi notoricky známo, že mobilnímu prohlížeči musíme nejprve oznámit, ať jako dostupnou šířku pro naši webovou stránku počítá šířku zařízení, a ne šířku obvyklou pro desktopové weby. Slouží k tomu meta značka viewport v hlavičce HTML dokumentu:
<meta name="viewport" content="width=device-width">
2) Založíme nový CSS soubor pro mobilní zařízení
Pomocí media queries detekujeme šířku zobrazovací plochy prohlížeče a podle ní pak servírujeme buď mobilní, nebo desktopový stylopis. Řekněme, že oním bodem zlomu bude šířka iPadu v portrait režimu. Cokoliv užšího pro naše potřeby považujeme za mobilní zařízení:
<link rel="stylesheet" href="/css/mobile.css" media="screen and (max-width: 767px)"> <link rel="stylesheet" href="/css/desktop.css" media="screen and (min-width: 768px)">
Tady je potřeba přiznat velikánské zjednodušení. V praxi si s touto triviální detekcí nemusíte vystačit, protože:
- Pro detekci by bylo lepší použít šířku displeje zařízení (max-device-width), do kategorie „mobil” vám totiž s max-width spadne i uživatel desktopového počítače se zmenšeným oknem prohlížeče.
- Detekovat mobily jen pomocí rozměrů obrazovky není spolehlivé — na trhu začínají být běžné smartphony s takřka desktopovým rozlišením.
Vždy je potřeba zvážit, s jakými zařízeními lidé na vaše mobilní stránky budou chodit. Pokud to nevíte, udělejte detekci co nejprimitivnější a sledujte statistiky.
Jednoduchá detekce podle šířky okna prohlížeče se nám ale hodí pro testování. Na vzorové stránce si můžete měnit velikost okna a prohlédnout si mobilní variantu i v pohodlí vašeho desktopového prostředí.
I tak tu ale máme jeden malý problém. Problém s velkým „I” a velkým „E”. Však víte, kam mířím. Internet Explorer ve verzi 8 a nižších nerozumí media queries výrazům s čísly. Problém můžeme vyřešit buď použitím polyfillu respond.js, nebo založením nového souboru ie8-.css, do kterého importujeme obsah desktopového stylopisu…
@import "desktop.css"
…a který vložíme do hlavičky stránky s podmíněným komentářem:
<!--[if lte IE 8]><link rel="stylesheet" href="/css/ie8-.css"><![endif]-->
3) Vytvoříme mobilní stylopis
Ve stručnosti tak, že obsah desktopového stylopisu upravíme podle obecných pravidel pro jednotlivé prezentační vrstvy. Například odstraníme layout a upravíme velikost písma. Výsledkem bude mobilní stylopis.
Vezměme třeba nadpis stránky, který v desktop.css zjednodušeně vypadá asi takto:
.snowpark_head .head {
font-family: 'VAGRundschriftD', sans-serif;
margin: 30px 0 2px 30px;
font-size: 38px;
line-height: 38px;
}
… v mobile.css zmenšíme jeho spodní vnější okraj (margin) a velikost písma:
.snowpark_head .head {
font-family: 'VAGRundschriftD', sans-serif;
margin-bottom: 3px;
font-size: 20px;
line-height: 22px;
}
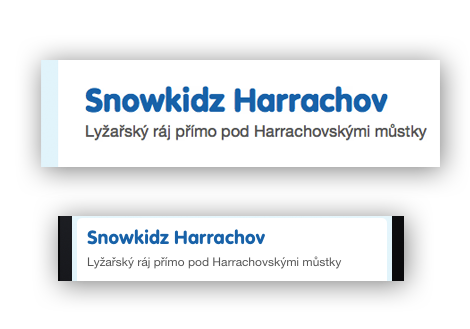
V prohlížeči pak rozdíl vypadá asi takto — nahoře je desktop, dole mobil:

A teď to zopakujeme pro všechny elementy naší desktopové šablony.
4) Připravíme extra vzhled pro navigaci
Navigaci webu budeme muset zásadně přestylovat, protože uživatelské potřeby pro desktop a mobilní zařízení jsou v jejím případě naprosto odlišné.
Pomocí CSS3 vytvoříme hlavičku jako lištu, kterou znáte z nativních aplikací, a vložíme do ní kotvu na navigaci, kterou máme na konci HTML dokumentu:

Mimochodem, hlavička i navigace obsahují jediný bitmapový obrázek — logo Snowkidz. Žádný jiný obrázek při výrobě těchto elementů nezahynul. Použití CSS3 nám hrozně usnadní přebírání těchto elementů do dalších projektů. (A teď jakoby tajnůstkářsky a šeptem: Určitě se nestyďte převzít navigaci do svých projektů, v nejjednodušším případě vám bude stačit změnit barvy v CSS zdroji.)
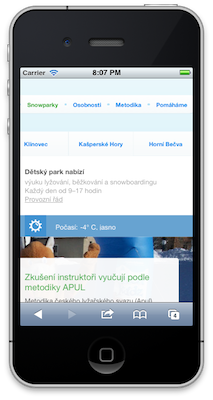
A máme hotovo!

Vypadá to docela dobře, ne?
Pokud na náš web přijde uživatel se smartphonem, načte se mu stylopis, jenž upraví prezentaci obsahu pro potřeby jeho zařízení. Zbavili jsme ho tedy desktopového vzhledu, potřeby zoomování a komplikované navigace napříč webem.
A všimli jste si, že jsme nepotřebovali podkladové PSD? Vytvořili jsme tak něco, čemu se dá říkat…
Kodérská mobilní verze
Tady se pozastavím, protože se s podobným postupem setkávám v nejedné webařské firmě: Designér navrhne desktopový web, kodér vytvoří šablony a sám připraví i jednoduchou mobilní variantu. Jakmile má kodér připravenou první verzi mobilní varianty, baví se o ní zase s designérem a iterují do chvíle, než jsou oba s výsledkem spokojení. Designér tedy nekreslí PSD s mobilním webem.
Kromě Snowkidz takhle vznikl třeba mobilní web Webexpo Academy nebo Pospolu. S jejich kodérem, Vojtou Bulantem, jsme hledali důvody, proč nejen my docházíme ke stejným pracovním postupům. Vojtu tady ocituji doslova:
Nejvíc se mi zamlouvá skočit do kódování rychle (případně si hrát už s prototypem, pokud je na to čas, chuť nebo rozpočet) a rovnou začít mobilní/responsive varianty zkoušet a ladit je s grafikem. Obvykle má kodér před obdržením všech návrhů a podkladů k dobru nějaký čas, který může využít.
Ano, ano. Postup „grafik nakreslí PSD → kodér je celé nakóduje → programátor naprogramuje” je v době mobilního/responsive webdesignu na vymření. Vodopádový postup, kdy každá fáze výroby probíhá izolovaně a v dlouhých časových úsecích, se nahrazuje intenzivní spoluprácí designéra s vývojářem, krátkými iteracemi a rychlým prototypováním.
Autoři agilního manifestu musejí příchod mobilních zařízení na web slavit ještě dnes.
Odvrácená strana vlastní mobilní verze
Pokud bychom nad naší mobilní verzí uvažovali přísně očima uživatele, měli bychom jít ještě dále:
- Pořadí a hierarchii obsahu by v mobilní variantě bylo lepší pozměnit — například kontakty nahoru bychom přesunuli daleko výše.
- Některé elementy bychom pro ušetření datového objemu do stránky vůbec nenačítali — třeba Facebook like tlačítko nebo partnery.
- Navigaci by bylo pohodlnější otevírat například přímo pod horní lištou.
Vidíme, že i u poměrně jednoduchého desktopového webu navrženého konvenčně nás obsah a jeho struktura v HTML omezuje v přípravě mobilní varianty. Museli bychom tedy přistoupit k nějaké formě serverové detekce zařízení (vizte RESS přístup) nebo ke striktní aplikaci Mobile First filozofie, která by znamenala navrhnout desktopovou variantu podle potřeby mobilních uživatelů. Tedy zcela jinak.
A hodinový účet? Na přípravě mobilní varianty této šablony jsme strávili 4 hodiny. To je celá polovina času stráveného s přípravou desktopové varianty! K tomu – jak jsme viděli – by mobilní varianta potřebovala ještě další energii.
Autor seriálu pořádá veřejná školení mobilního a responsive webdesignu pro vývojáře. Téma moderních postupů na front-endu si u něj můžete objednat také jako firemní školení.
Tudy Snowkidz k mobilům cesta nevede!
Už dnes existují projekty, kde by třetina času front-end vývojáře věnovaná do přípravy mobilní varianty byla dobrou investicí, ale je to web Snowkidz.cz? Návštěvnost z mobilních zařízení tady v horizontu několika let očekáváme maximálně v řádu desítek denně. A pak přichází rozpočet projektu a dává nám jednoznačnou odpověď: „Zbláznili jste se?”
Cestu vlastní mobilní varianty tedy v našem experimentování považujeme za slepou a jdeme se zamyslet nad jinou. Příště si ji zkusíme vytvořit s pomocí jQuery Mobile, ale ještě předtím krátké pozastavení u responsive a u smyslu celého našeho mobilního pachtění.




<link rel=“stylesheet“ href=“/css/mobile.css“ media=“screen and (max-width: 767px)“>
<link rel=“stylesheet“ href=“/css/desktop.css“ media=“screen and (min-width: 768px)“>
Pěkná blbost. Je podle vás Galaxy S III (720 * 10280) talbet, že mu chcete posílat layout tabletu? Celkem hodně blbě blbé řešení. Jednak jsou telefony, co mají DPI 120 a taky telefony s DPI 340… PS: Ještě jedna věc. Nevím, jestli ej to chyba mobilní verze WebKitu nebo se to týká jen Androidího WebKit prohlížeče, ale max-width je max(viewport-height, viewport-width)…
Je podle vás Galaxy S III (720 * 1280) talbet, že mu chcete posílat layout tabletu?
Nerozumím, podmínkou s dotazem na šířku zařízení by prošel i kdyby neměl poměr CSS pixelů k hardwarovým 1:2. A ten si myslím, že má, ale bohužel jen odvozuji od podobných zařízení Samsungu.
Nevím, jestli ej to chyba mobilní verze WebKitu nebo se to týká jen Androidího WebKit prohlížeče, ale max-width je max(viewport-height, viewport-width)
Nemám ponětí, nepřidal byste nějaký odkaz?
No, odkaz nemám. Ale můžete si to vyzkoušet sám. Momentálně vytvářím aplikaci pro Android přes PhoneGap. A pokud přidám css media query device-width i device-height, tak se chovají stejně. (A width je stejné jak device-width.) Vždycky se na tu podmínku aplikuje ten rozměr (šířka nebo výška), který je větší. Toto je podstat toho problému.
Tak jsem pohledal a našel jsem to.
http://code.google.com/p/chromium/issues/detail?id=84776
Je to samozřejmě bug. Androidí prohlížeč a Android vůbec jsou strašně zabugovaný, bohužel. Ale tak naštěstí css má % a s těmi se to dá uhrát. :-)
Vyjma norského předskokana vesměs všechny prohlížeče starší jak tři roky
@medias pokročilejšími podmínkami nepochopí a uvidí zcela nenastylovanou verzi.Mnohem rozumnější mi přijde mít základní stylopis pro desktop a v mobilním povypínat/vyrušit vše, co má být jinak. Zamezí se tím též špatnému zobrazení u dodatečně přidávaných věcí, u kterých by mohl někdo zapomenout, že je musí nastylovat dvojmo.
To je sice pravda, ale na rozdíl od IE se u všech ostatních prohlížečů nedá rozumně pracovat s neaktuální (tedy 3 roky starou verzí). Za určitých podmínek to jde, ale člověk to musí apriori z nějakého důvodu chtít a umět udělat. Tedy BFU to neudělá a automatické aktualizace ho navedou na aktuální verzi. Pro IE to ale bohužel neplatí, protože na Windows XP nic lepšího nejde nainstalovat. Takže zatímco starší verze FF či Chrome není potřeba řešit, IE8 si ještě pár let svou pozici udrží.
Až tak moc narůžovo bych si to nelakoval. Firefox před třemi roky agresivní automatické aktualizace neměl a lidí, kteří nepřešli na čtyřku, je docela dost. Podle mých statistik má jen 70 % českých brouzdalů s Geckem Firefox 12 nebo 13. U WebKitů má nejnovější dvě verze 82 % lidí (počítám-li Chrome, Safari a androidí prohlížeč).
„člověk to musí apriori z nějakého důvodu chtít a umět udělat“
Což neznamená, že se na něj vybodnu. Respektuji uživatelovu volbu.
Já myslím, že si to trefil na hlavičku. Prostě každý web je trochu jiný – co se týká skladby lidí, kteří na něj chodí, nebo budou chodit. Já mám třeba tahle čísla na projektech jiná – těch lidí s FF či Chrome v poslední nebo předposlední verzi je více než 90% (z těch co ho mají). IE samotné je jen kolem 28% celkové návštěvnosti – a z toho prakticky polovina je pak IE8.
Ale jako už mnohokrát, je hodně přístupů k návrhu SW a žádný není 100% správná a jediná cesta. Weby z toho nejsou žádná výjimka :)
Mnohem rozumnější mi přijde mít základní stylopis pro desktop a v mobilním povypínat/vyrušit vše, co má být jinak.
Zkoušel jsem. Kóderské uvažování k tomu svádí, ale jde to jen u velmi specifických příkladů kdy se vzhled jednotlivých elementů na desktopu a na mobilu liší velmi málo nebo vzhled desktopu je velmi jednoduchý.
Například u navigace Snowkidz bych musel v mobilním stylopise poměrně hodně předefinovávat původní desktopový vzhled a myslet na to, že každá úprava desktopové navigace se nějak může promítnout na mobilu.
Jak „mobilní stylopis jako nádstavba desktopového“ tak „extra stylopis pro mobily“ mi v tomhle případě připadají stejně špatné.
„Mobilní stylopis jako nádstavba desktopového“ je pro mě principielně špatná v tom, že jednodušší vytváří ze složitějšího. Proto jsem ji tady nepoužil. Správnější se mi zdá cesta postupného vrstvení od nejhoršího zařízení k nejlepšímu. Tzv. technologické mobile first. Hezký postup včetně ošetření starších MSIE je vidět například tady: http://jakearchibald.github.com/sass-ie/. Ani to ale nikdy nebude univerzální řešení.
„Například u navigace Snowkidz bych musel v mobilním stylopise poměrně hodně předefinovávat původní desktopový vzhled“
Skutečně hodně? Mně připadá, že ho jde u té první navigace přebít takhle:
#nav { border-radius: 0; position: static; box-shadow: none; height: auto; line-height: auto; font-size: 100% } #nav .item.home { width: auto; height: auto; padding: 12px 10px; text-indent: 0; background: rgba(65, 145, 209, 0.3) } #nav .item, #nav li { float: none; }+ posílit selektor na barvu aktivního odkazu. Druhé menu jde zkrotit podobně. Šlo by to udělat úsporněji a obecněji, kdybych to nepsal jako improvizovaný přílepek.
„myslet na to, že každá úprava desktopové navigace se nějak může promítnout na mobilu“
Pravděpodobnost, že se zasáhne do stylů menu, je vyšší, než pravděpodobnost, že bude potřeba dostylovat něco v obsahu?
„principielně špatná v tom, že jednodušší vytváří ze složitějšího“
Podle stejného principu bys měl tvořit úplně zvlášť i tiskový stylopis, protože ten bývá také jednodušší. Proč ne „print first“?
„Hezký postup včetně ošetření starších MSIE je vidět například tady“
V důsledku podobný, jako ten zmíněný v článku, ne? Jak ošetřuje jiné starší/neznámé prohlížeče?
Snažíš se zpochybnit variantu „extra stylopis pro mobily“ ve prospěch varianty „mobilní stylopis jako nádstavba desktopového“? Pokud tě chápu správně, nezformuloval bys argumenty proč by ti v tomhle případě připadá varianta „mobilní stylopis jako nádstavba desktopového“ lepší? Je to jen kvůli starším/neznámým prohlížečům?
pěkně jsou výhody mobilního webu shrnuté na stránkách http://www.mobilniweb.com