15 cest k lepší přístupnosti vašeho webu – I

Úspěšnost implementace přístupnosti jde ruku v ruce s jednoduchostí a srozumitelností požadavků, které jsou na tvůrce webů kladeny. Pojďme se proto spolu dnes podívat na patnáct jednoduchých požadavků na přístupnost, které patří mezi ty nejdůležitější, a na které byste se měli snažit myslet pokaždé, když tvoříte webovou stránku.
Nálepky:
Mezi tvůrci webů je celá řada těch, kteří mají chuť pro přístupnost něco udělat, ale nechce se jim studovat spousty materiálů, které se touto tématikou zabývají a vybírat z nich to nejdůležitější. Což je celkem pochopitelné – obzvlášť u těch, kteří se přístupností přímo nezabývají, ale čas od času na ni chtě nechtě narazí. Přístupnost se od roku 1999, kdy byla vydána metodika WCAG 1.0, vyvinula v samostatnou a obsahově velmi bohatou disciplínu a když se jí člověk chce věnovat do detailů, je to de facto práce na plný úvazek.
Pokud ale chceme, aby se přístupnost stala opravdu běžnou součástí tvorby webu (což je ideální stav), je třeba nabídnout tvůrcům webů jednoduché a srozumitelné návody, kterým budou rozumět i bez toho, aniž by studovali desítky stran materiálů, metodik, pročítali blogy, atp. Ty jistě mají svou nezastupitelnou roli v případech, kdy hledáme detailní řešení nějakého dílčího problému, potřebujeme vědět, jak fungují asistivní technologie či jak uživatelé se zdravotním handicapem používají web, atp. Přiznejme si ale, že drtivá většina tvůrců webů přivítá jednoduchý návod, obsahující vše důležité, který si například mohou vytisknout vedle monitoru a mít jej pořád na očích.
Přístupnost není ve své podstatě složitá a v mnoha případech jde ruku v ruce s tvorbou kvalitního webu. Povinností odborníků na přístupnost je zajistit, aby požadavky na přístupnost a jejich implementace byla co nejjednodušší. Na druhou stranu není náhodou, že metodiky přístupnosti zpravidla obsahují několik desítek požadavků a vybrat z nich opravdu ty nejdůležitější není úkol tak jednoduchý, jak by se na první pohled mohlo zdát. A protože jsem si sám na tento úkol úplně netroufal, požádal jsem o pomoc kolegy z týmu, kteří byli tak laskavi (děkuji) a napsali mi, co z hlediska přístupnosti považují na nejdůležitější, a opřel se také o některé zahraniční průzkumy mezi handicapovanými uživateli.
Pojďme se tedy společně podívat na 15 technik, které jsou důležité pro vytvoření přístupné webové stránky, a které jsme vybrali jako ty, co se dají relativně snadno implementovat, a současně jejich implementace má za následek výrazné zlepšení přístupnosti.
1. Vytvořte konzistentní navigaci a strukturu
Pokud je v rámci stejného webu na jedné stránce menu na začátku stránky a má nadpis H2 Menu, na druhé stránce je někde u konce a jeho nadpis je H4 Navigace a na třetí menu nadpisem uvozeno není vůbec, musí se nevidomý uživatel při procházení webu s každou stránkou seznamovat znovu od začátku. Což ho pochopitelně zdržuje a komplikuje mu procházení webové prezentace. Kromě kódu je důležitá i vizuální stránka věci – jednotlivé prvky webové stránky by měly být umístěny na stejných místech a měly by od sebe být zřetelně odděleny. Všechny stránky jednoho webu by tedy měly mít jednotnou strukturu z hlediska kódu i vizuálního zobrazení.

Ukázka konzistentního záhlaví, navigace a vyhledávání na webu yourdolphin.com.
2. Strukturujte obsah stránky pomocí nadpisů
Nadpisy jsou pro řadu handicapovaných uživatelů nejdůležitější navigační prvek na webových stránkách. Pokud jsou na správných místech, tedy vždy tam, kde začíná další část stránky, a pokud jsou výstižné a srozumitelné, je pro ně pohyb po stránce mnohem rychlejší a snazší.
Vyznačte proto nadpisy značkami h1 až h6 s ohledem na jejich důležitost. Nezapomeňte na vhodně skryté pomocné nadpisy nad důležitými částmi stránky.

Ukázka strukturování stránky pomocí nadpisů na webu zdrojak.cz.
Další informace k tomuto tématu
- Jak přístupně strukturovat webovou stránku pomocí nadpisů – praktický návod
- WCAG 2.0 – Vnímatelnost a přizpůsobitelnost
3. Tam, kde je to potřeba, používejte seznamy
Celá řada informací, která se vyskytuje na webových stránkách, má charakter seznamu. Nejedná se pouze o navigační části webu, kde se se seznamy setkáváme nejčastěji, ale dost často i o informace v obsahové části webu. Vyznačení relevantních částí textu pomocí značek pro seznamy (ul, ol, li, dl, dt, dd) totiž přináší uživatelům celou řadu výhod:
- poznají, kde seznam začíná a kde končí a mají tak představu o tom, které položky patří logicky k sobě,
- poznají, kolik má seznam položek a jak je rozsáhlý (to se hodí obzvlášť u navigace),
- seznamy lze do sebe i vnořovat – díky tomu pak může uživatel poznat i závislosti mezi jednotlivými položkami,
- asistivní technologie (tj. programy, které uživatelům s handicapem pomáhají při práci s webem) dnes umí informovat o struktuře a typu seznamů a umožňují snazší navigaci mezi položkami seznamů. Například nevidomému uživateli se tak s informacemi v seznamu pracuje mnohem lépe, než kdyby se jednalo o ty samé informace ve formě prostého textu, protože má kromě obsahu k dispozici i informaci o struktuře.
4. Zajistěte dostatečný barevný kontrast
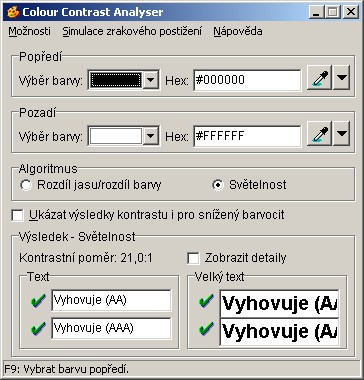
Dostatečný barevný kontrast mezi barvami popředí a pozadí textu (či textu v obrázku), který nese významové sdělení, výrazně zlepšuje čitelnost. Dbejte proto na to, aby vše, co je na stránce opravdu důležité, bylo dostatečně kontrastní. Pro měření dostatečného barevného kontrastu existuje celá řada algoritmů a nástrojů. Ten aktuální je algoritmus světelnosti, pro testování doporučuji desktopový Colour Contrast Analyzer nebo online CheckMyColours.com (tady jen pozor při interpretaci výsledků). Na pozadí také nepoužívejte vzorek, který snižuje čitelnost textu.
Barvy také použijte k zvýraznění či odlišení jednotlivých částí webu – řadě uživatelů toto odlišení pomáhá při pochopení rozložení webové stránky.

Rozhraní programu Colour Contrast Analyser.
5. Nespoléhejte se pouze na barvu a vizuální umístění prvků na stránce.
Celá řada uživatelů nemá možnost vnímat web v podobě, v jaké je standardně zobrazen v prohlížeči – ať už kvůli zdravotním omezením, použité asistivní technologii či proto, že používají zařízení, které zobrazování barev nepodporuje (například Kindle). Proto není vhodné použít pro zvýraznění důležitého textu pouze barvu, odlišovat odkazy od okolního textu pouze barvou, nebo se v textu odvolávat na “druhý odkaz v pravém sloupci uprostřed.”
Pokud mají vizuální aspekty stránky důležitou informační hodnotu, musí být vždy uživatelům tyto informace k dispozici i jiným způsobem, například pomocí běžného textu nebo sémantickými (významovými) značkami zdrojového kódu.

Obvody jsou odlišeny pouze barvou, při zobrazení ve stupních šedi tak není možné jednotlivé obvody od sebe odlišit.
6. Definujte dostatečnou výchozí velikost písma a umožněte i jeho zvětšování.
Dobrá čitelnost textu patří k základním požadavkům na přístupnost. Kromě kontrastní barvy písma oproti barvě podkladu má na ni vliv i dostatečná výchozí velikost písma. Mohlo by se zdát, že situaci řeší možnost zvětšování písma, ale není tomu tak. Vzhledem k tomu, že celá řada uživatelů si zvětšit text na stránce neumí, je lepším řešením nabídnout dostatečně velké a čitelné písmo standardně a nespoléhat se na to, že si je uživatel bude umět zvětšit. Pokud chcete uživateli nabídnout větší komfort a několik verzí webu, je to možné, ale vždy by mělo platit, že by to nemělo být na úkor přístupnosti verze primární.

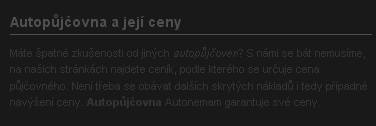
Malé a málo kontrastní písmo – tak přesně takto by to vypadat nemělo.
7. Obrázkům, které nesou významové sdělení, definujte relevantní textovou alternativu.
Důležitým grafickým prvkům, nesoucím významové sdělení, přiřaďte relevantní textovou alternativu pomocí atributu alt, případně – u komplikovanějších obrázků, grafů či fotogalerií – přidejte textový popis třeba formou tabulkových dat či článku. Dekorativní grafiku schovejte pomocí CSS nebo jí přiřaďte prázdný atribut alt.
Obrázky, které slouží jako odkaz, by měly mít textovou alternativu přiřazenu vždy, a ta by měla popisovat cíl, kam odkaz vede (tedy ne to, co je na obrázku).

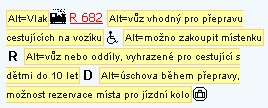
Relevantní alternativní textové popisky u piktogramů jízdních řádů
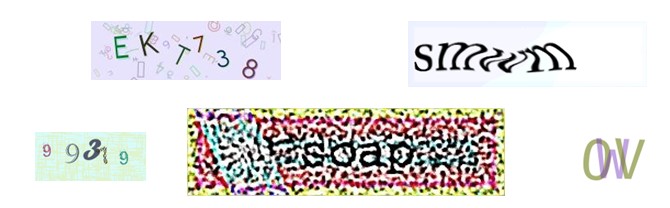
Velmi problematickým prvkem na webových stránkách je CAPTCHA. Pokud to lze, vyhněte se jejímu použití. Pokud to možné není, doplňte ji vhodnými a přístupnými alternativami.

Ukázka různých CAPTCHA
Pokračování příště
Příště se podíváme na základní pravidla pro vytváření přístupných tabulek, formulářů a srozumitelného textu.




Tyto články jsou pro mne velmi inspirativní a jistě informace využiji i při vývoji našeho redakčního systému. Už nyní jsme ho přizpůsobovali slepému pánovi a nyní redakční systém dokáže vcelku dobře ovládat. Pořád ale určitě máme mezery, takže na tom zas zapracuji. Díky za vaši práci!
Děkuji
Vynikajuci clanok, tesim sa na pokracovanie ..
Krátké, výstižné … prostě pohoda. Díky
Jak je to s tím kontrastem? Vždy se mi zdálo, že příliš vysoký kontrast je na oči nepříjemný a snižuje čitelnost. Myslím, že to také není pravá volba (a to už nehledím na CRT…)
Neodborný názor: podle mne asi i záleží na zvolených barvách. Např. když čtu nějaký pdf dokument, pozadí bílé, text černý, možná to vypadá trochu stroze, ale čte se to dobře a dlouho u toho vydržím. Naopak některé weby (i jejich uživatelé) milují černé pozadí a bílý text. Za 5 minut jsou moje oči kaput.
Pravda, bílá na černé je nešetrná na oko, šedá na černé mi vyhovuje více, než černá na bílé, záleží ale na okolním osvětlení, na nastavení jasu a na barvách desktop prostředí. Co moje oči ale unaví za 2 minuty jsou barevná témata s vysokým kontrastem (jak ve win tak v X/Gnome).
V HTML se snažím vždy mít kontrastní rozdíl na kanál (jestli to lze tak říci) maximálně 0xc, jinak ta barva vypaluje oči – tedy (css barvy) #000 + #ccc nebo #fff + #333…
Jak to je ale u blind-friendly designu, je tam opravdu na místě mít kontrast co nejvyšší?
No, pokud jde o blind-friendly, tak bych řekl, že těm je úplně jedno, jestli tam máte třeba červené pozadí s modrým textem :3. Pokud jde o kontrast, ten není pro slepé, ale pro zrakově postižené, kteří barvy vnímají mnohem hůře; něco jako když v grafickém editoru snížíte kontrast takřka na minimum, nebo když si dáte šedé málo průhledné sklo přes oči. V těchto případech je maximální kontrast (černá – bílá, např.) jediná možnost, jak pracovat s počítačem. Slepí lidé prostě vůbec nepracují s barvami, používají nástroje, které jim odvykládají, co na stránkách je – a proto je důležité správně používat tagy na rozdělení logiky stránky. Pro ně je to rozdíl, jako kdy bychom měli učebnici s textem bez jakéhokoli dělení, odstavců, nadpisů, obsahu, rejstříku atd. – a teď v něm něco hledejte. Ale když se dobře použijí např. h1, najednou tam mají pěkný obsah – a snáze se dostanou kam chtějí.
Ale pořád je to spíš takový můj neodborný názor založený na tom, co si pamatuji z různých článků
Ok, jasně, pro nevidomé máme spoustu tagů, které by měly strukturu i sémantiku zapouzdřovat, ale jde mi o to, aby přístupnost nebyla záminkou pro „neestetiku“ nebo špatný design webu. Správné členění, vyznačení nadpisů a seznamů je snad podmínkou pro úspěch webu jako takového i co se týče (nerad používám tu zkratku) SEO.
Ah tak.
Hm… Podle mého názoru jde obojí, když se chce – přístupné i hezký design. Asi to prostě jen vyžádá víc práce.
Ano, vysoký kotrast či nevhodné kombinace barev mohou být pro zdravé oči únavné až nepříjemné. Mně se třeba špatně čte „vysoce kontastní“ http://www.magnifiers.org, ale na druhou stranu znám lidi, kterým přesně tato barevná kombinace vyhovuje. Mnohdy se tedy jedná o značně subjektivní záležitost.
V článku proto píšu ne o vysokém, ale o dostatečném kontrastu a podle zkušeností, které mám, je v algoritmu světelnosti dolní hranice nastavena docela rozumně, takže se dají zvolit takové barvy, aby se text dobře četl a současně byl kontrast dostatečný.
ze vetsina uzivatelu nevi o ctrl+kolecko moznosti zvetsovat stranku, ale je pravdou ze co se uzivateli primo nerekne, neupozrni se na to, tak uzivatel bohuzel nevi.
A mnoho wedesigneru nevi, ze jim to rozhodi layout. Pak se clovek musi rozhodnout jestli cist lupou, nebo nechat text „zalezat“ pod jine prvky. Celkem dobre na to fungoval Nuke Anything FF extension, ale stejne je to pruda.
vetsina modernich prohlizecu zvetsuje vsechny prvky na strance, nejen text
Slyšel jsem následující názor na psaní přístupných Webů:
1. Slepej nemá co čučet do monitoru!
2. Hluchý je možné ignorovat, protože ozvučené weby mají jen úchyláci a puberťáci!
3. Chromej má jazyk, aby mohl točit kuličkou myši, kterou drží v tlamě!
4. Blbej to stejně nepochopí!
5. Gúgloš je bůh!
6. Paroubka na svém Webu nechcete!
7. Ne, Paroubka na svém Webu ROZHODNĚ nechcete!
8. 6 a 7 neplatí, pokud provozujete seznamku s rubrikou ,,Lační chlípníci a blonďaté coury“!
9. Dostatečně dlouhá a složitá CAPTCHA zajistí dostatečný počet zobrazených reklam!
10. Body 1 až 9 neplatí, pokud píšete web pro vesnici/město, pak platí ,,Zvedni cenu 5x a zaplať návštěvu bordelu starostovi“!
11. Zopakuj si body 5,5,5,5,5 a 5!
12. Flash je fajn, pokud ti ho zaplatí!
13. Kontrola pravopisu je dobrovolná záležitost, kterou uděláš jen pokud ti dají na CopyWritera!
14. SEO je vyhazování peněz, naúčtuj 7000 a dej 700,- Kč dítěti co to udělá za tebe.
15. Přístupný web je pro sraby a neúspěšné projekty, firmy s frontou zákazníků před dveřmi nemusí řešit přístupný web!
16. Přístupný web nenahradí práci obchodníka!
17. Přístupný web tě bude hřát tak dlouho u srdce, než ti ho za dva roky někdo nahradí svou vlastní pokákošenou Flashovou verzí!
18. Pomodli se semnou ,,Góóógle náš, jenž jsi nad Bingem, neposer SEO mé, přijď v Sitemapy mé, tak i Rewrites mé, jako v HTML i ve Flashi!
Prachy mé vezdejší dejž mi dnes nezdaní a účet náš nechť zákazník zahodí, jakožto i my zahazujeme účty od Vietnamců a neuveď nás v pokušení dávat na web porno a filmy, ale chraň nás od BSA, neboť naše nástroje nejsou legální!Kurva!“