Budoucnost layoutů dle CSS3

Jaké možnosti pro vytváření layoutů mohou přinést CSS3? Je lepší Advanced Layout Module nebo Grid Positioning Module? A jsou lepší než řešení, která používáme dnes? Stanou se tak dlouho hledaným ideálním řešením? Zkusme si je změřit přísným metrem.
Dnešním pohledem do specifikace CSS3 navazujeme na minulý článek Současnost a budoucnost layoutů: CSS tabulky, který byl zaměřený na specifikaci CSS2. Na jeho konci jsme se ptali, zda nám CSS3 konečně nabídnou ideální nástroj pro tvorbu layoutů. Pojďme se na možnosti CSS3 podívat a pokusme se najít odpověď.
Moduly v CSS3 zaměřené na tvorbu layoutu
Mezi pracovními návrhy modulů CSS3 nás budou hlavně zajímat tyto tři:
- Advanced Layout Module (pokročilý layout)
- Multi-column Layout (vícesloupcový layout)
- Grid Positioning Module (pozicování na mřížku)
Zatím nemůžeme očekávat, že bychom snad mohli tyto moduly dnes nebo v nejbližších letech začít používat. Specifikace se stále vyvíjí a tvůrci prohlížečů zatím ani neřekli, zda je vůbec zamýšlí implementovat. V tuto chvíli se ovšem jedná o jedinou vytyčenou budoucnost, která může (a jak si ukážeme nemusí) v tvorbě layoutu nastat.
Advanced Layout Module
Nejprve se zaměříme na Advanced Layout Module. Jedná se o modul, který se snaží řešit problémy s layoutem jako celek (na rozdíl od zbylých dvou modulů).
Modul je založen na tzv. template-based positioning (pozicování založené na šablonách), což v podstatě znamená, že v CSS pomocí ASCII znaků vytvoříme obrázek požadovaného layoutu a poté určíme, které části naší stránky se mají ve které části nakresleného layoutu zobrazit.
Právě vytváření obrázků pomocí písmen se stalo častým terčem vtípků web designerů a modulu se přezdívá „ASCII art“ („umění ASCII“).
Příklad
Pojďme se podívat, jak template-based positioning vypadá v kódu:
<style type="text/css">
dl { display: "ab"
"cd" }
#sym1 { position: a }
#lab1 { position: b }
#sym2 { position: c }
#lab2 { position: d }
</style>
<dl>
<dt id=sym1>A
<dd id=lab1>A is een aapje
<dt id=sym2>B
<dd id=lab2>B is de bakker
</dl> Prohlížeč příklad zobrazí takto:
Převzato ze specifikace W3C.
Když si příklad rozebereme, tak nás zajímá převážně vlastnost display s neznámými písmeny. Při troše představivosti zjistíme, že náš layout má definované 4 buňky a každá z nich má své jméno (a, b, c, d). Poté pomocí position u jednotlivých elementů nastavíme, ve které buňce se má který obsah zobrazit. A máme hotovo.
Uvedený příklad byl primitivní, ukažme si něco složitějšího:
<style type="text/css">
body {
height: 100%;
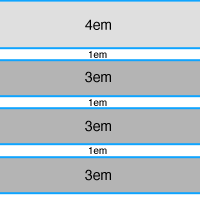
display: "a . b . c" /2em
". . . . ." /1em
"d . e . f"
". . . . ." /1em
"g . h . i" /2em
5em 1em * 1em 10em}
#logo {position: a}
#motto {position: b}
#date {position: c}
#main {position: e}
#adv {position: f}
#copy {position: g}
#about {position: h}
</style> Převzato ze specifikace W3C.
Rozeberme si tento příklad:
- vytvořili jsme mřížku o 3 sloupcích a 3 řádcích, přičemž každá buňka má své jméno (písmenný identifikátor)
- některým z nich jsme nastavili pevnou šířku a výšku (jednotky po stranách a pod tabulkou), některé jsme ovšem nechali proměnné (prostřední sloupec a řádek). Takže například 1. sloupec je široký 5em, poslední 10em
- nastavili jsme mezery mezi buňkami na 1em
Je to opravdu budoucnost?
Dovedete si představit, že právě takto budeme v budoucnu tvořit layout? Hodně to připomíná tabulky (autoři specifikace přiznávají, že z nich spoustu věcí převzali), trochu v tom cítím i koncept rámců (hlavně kvůli pojmenovávání jednotlivých buněk).
Klady
Modul každopádně řeší většinu našich problémů s layoutem. Stejně vysoké sloupce, prohazování obsahu na výstupu bez nutnosti změny jeho pozice v (X)HTML kódu a přitom nezanáší kód zbytečnými elementy. Jeho úspěch ale závisí hlavně na tom, jak rychle a dobře by byl implementován prohlížeči.
Problémy
Nemůžeme zamlčet, že celý koncept budí na tvářích webdesignérů spíše úsměv a stejně tak i na tvářích tvůrců prohlížečů. Představte si totiž, že pomocí tohoto modulu chcete vytvořit opravdu velký web, a tak se hodinku bavíte kreslením jeho layoutu pomocí ASCII znaků. Trošku nezvyklé, že? (Zkuste si nakreslit layout Zdrojáku, zájemci mohou své řešení zaslat redakci, nejzajímavější varianty vystavíme.)
Podpora v prohlížečích
Neexistuje. A žádný výrobce prohlížeče dokonce zatím ani neprohlásil, že se chystá tento modul implementovat, a tak dost možná zůstane jen na papíře.
Zájemci o bližší prozkoumání celého konceptu mohou nahlédnout do vlastní specifikace a my si představíme další řešení.
Multi-column Layout Module
Další modul na řadě je Multi-column Layout. O tento modul se jen rychle otřeme. Není totiž primárně určen pro tvorbu komplexních layoutů webových stránek, i když by tak šel teoreticky použít.
Jednoduše řečeno pomocí tohoto modulu můžeme stránku rozdělit na libovolný počet libovolně širokých sloupců. Obsah stránky je rovnoměrně rozdělen do těchto sloupců tak, aby byly stejně dlouhé (samozřejmě pokud explicitně neurčíme, kde má který sloupec končit).
Pojďme se podívat na krátký příklad:
<html>
<style>
div {
column-width: 15em;
column-gap: 2em; /* zobrazeno žlutě */
column-rule: 4px solid green;
padding: 5px; /* zobrazeno modře */
}
</style>
<body>
<div>
Ab cde fgh i jkl. Mno
pqr stu vw xyz. A bc
def g hij
...
</div>
</body>
</html> Prohlížeč zobrazí toto:

Převzato ze specifikace W3C.
Na kódu příkladu není nic nejasného. Nejprve určíme šířku sloupců ( column-width), poté mezeru mezi nimi ( column-gap, viz dvě svislé zelené čáry uprostřed) a navíc mezi nimi vytvoříme 4px široký zelený rámeček ( column-rule). Prohlížeč si v našem příkladě sám spočítal kolik sloupců se na obrazovku vejde. Pochopitelně bychom mohli i explicitně říct, kolik sloupců chceme:
column-count: 3; Nevhodný pro tvorbu layoutů?
Již jsem zmínil, že pro tvorbu komplexních layoutů je tento modul nevhodný. Poskytuje nám totiž jen velmi málo kontroly nad výsledným vzhledem sloupců. Jednotlivým sloupcům není možné nastavit pozadí a nemohou mít ani border, margin nebo padding.
Proč jej tedy vůbec zmiňujeme?
- Je to zajímavý modul, který nám umožní na webu skládat text do sloupců, jak to známe z časopisů a novin (ponechme teď stranou diskusi, zda je takové uspořádání na webu vhodné)
- Podporují jej FF2+ (pomocí vendor prefixu -moz-), Safari 3+ a Chrome 0.3+ (pomocí vendor prefixu -webkit-) a je tedy do jisté míry využitelný i dnes
- Budeme jej za moment používat při výkladu Grid Positioning Module
Chcete vědět víc?
Pokud vás Multi-column layout zaujal, doporučuji následující zdroje:
- Andy Clarke: CSS3 Multi-Column Thriller
- CSS3.info Multi-column Layout
- Cédric Savarese: Introducing the CSS3 Multi-column Module
Grid Positioning Module
Posledním modulem, na který se podíváme, je Grid Positioning Module. Tento modul nám primárně usnadní práci s kódováním designů do mřížky.
Nejprve je třeba definovat mřížku, do které budeme vše zarovnávat. Grid positioning module nabízí 3 způsoby, jak to udělat:
1) jasně nadefinovaná mřížka (explicit grid) pomocí vlastností grid-columns a grid-rows
Jak fungují? Podívejme se na následující pravidlo:
div { grid-columns: 50% * * 4em } To říká, že box chceme rozdělit na 4 sloupce, čímž vznikají 3 čáry mřížky (dvě po stranách boxu již existovaly). V našem obrázku jsou zobrazeny modře:
Vytvořili jsme tedy 4 sloupce. Jeden široký 50% na začátku a jeden 4em široký na konci. Zbylé místo je automaticky rozděleno na 2 stejně široké sloupce.
Pokud bychom chtěli stránku rozdělit horizontálně, použijeme grid-rows:
div { grid-rows: 4em (1em 3em) } Toto pravidlo vytvoří na vrchu stránky řádku 4em vysokou a poté střídá výšky 1em a 3em až do konce stránky. Jak to vypadá, můžete vidět na obrázku:

Důležité je vědět, že takto vytvořená mřížka sama o sobě nijak neovlivní zobrazení stránky, používáme ji jako mřížku, ke které poté přichytáváme jednotlivé elementy.
2) přirozená mřížka (natural grid) je tvořená elementy, které automaticky vytváří mřížku. Jedná se o elementy modulu multi-column layout (kterým jsme se zaobírali výše) a tabulky.
3) původní mřížka (default grid) jakýkoli další blokový element vytváří vždy jednu buňku mřížky.
Speciální jednotky – gr
Kromě mřížky musíme mít také způsob, jak prvky do mřížky pozicovat. Pro tento účel zavádí Grid Positioning Module jednotku gr. Ta představuje šířku/vyšku jedné buňky mřížky, přičemž nezáleží na tom, zda je buňka široká/vysoká 1px nebo 50em. Vždy je to 1gr.
Příklad
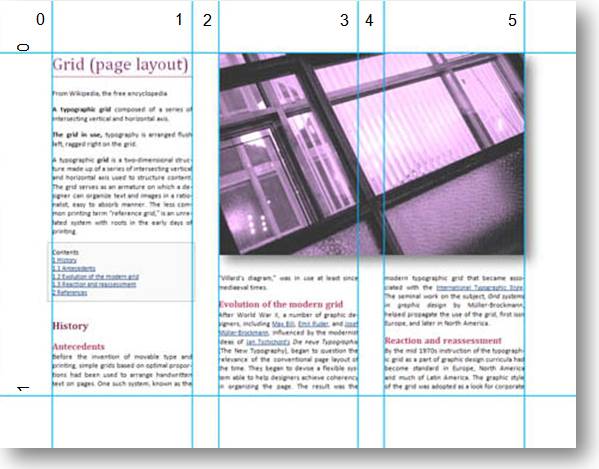
Po vysvětlení potřebné teorie si konečně můžeme ukázat příklad. Řekněme tedy, že chceme vytvořit takovýto web:

Převzato z oficiální specifikace W3C.
Nejprve potřebujeme vytvořit mřížku, do které budeme vše pozicovat. Pro jednoduchost nyní použijeme přirozenou mřížku a multi-column layout:
body { columns: 3; column-gap: 2em; } Vytvořili jsme tedy 3 sloupce, mezi kterými je 2em mezera a zároveň nám vznikla mřížka o pěti buňkách (v příkladě vyznačeno modrými čarami).
Nyní umístíme na místo obrázek:
img { float:page top right; width:3gr; } Hodnoty vlastnosti float říkají, že obrázek bude plavat v pravém horním rohu stránky a bude mít šířku 3gr.
Obdobně pak lze umisťovat do mřížky i další prvky. Komplexnější příklad lze najít ve specifikaci.
Kdy budeme moci grid modul používat?
Ačkoli tvůrci prohlížečů i o implementaci tohoto modulu mlčí, má tento modul relativně slušnou šanci na implementaci. Proč? Specifikaci napsali lidé z Microsoftu a tudíž by ji mohli prosadit do IE9 (dokonce se šeptalo o tom, že by mohla být zahrnuta i v IE8, ale tyto zprávy se nakonec nepotvrdily).
Klady & zápory
Tento modul je vyloženě zaměřen na designy do mřížky, takže od něj lze očekávat, že je zvládá bravurně. Můžeme pomocí něj velmi snadno umístit jakýkoli prvek perfektně do mřížky, podporuje snadnou tvorbu fluidních layoutů atd. Již však neřeší nic takového jako stejně vysoké sloupce, a zatím není příliš jasné, zda a jak bude záviset poloha obsahu na obrazovce na jeho umístění v kódu. Proto jsme se konečného řešení našich problémů s layoutem zase nedobrali.
Závěr: Našli jsme ideální řešení pro layout?
Nepotěšíme vás, nenašli.
Nejspíš i vy si poté, co jste se seznámili se všemi známými metodami tvorby layoutů, uvědomujete, že žádné z existujících ani navrhovaných řešení nepředstavuje řešení, se kterým bychom mohli být spokojeni.
Eric Meyer ve svém nedávném článku Wanted Layout System dokonce zamýšlí nad tím, zda CSS vůbec může něco takového, jako je dokonalý systém pro tvorbu layoutů, nabídnout. Jak ale dodává, nám jako webdesignerům může být celkem jedno, zda budeme layout tvořit pomocí CSS, nebo zda pro to tvůrci prohlížečů vymyslí zcela nový jazyk.
Důležité je, aby si tvůrci prohlížečů sedli a konečně nám nabídli řešení, které nám umožní tvořit layouty lehce a elegantně a které velmi rychle implementují.
Vzpomeňme, co zmínil Jirka Kosek, když v rozhovoru pro Zdroják řekl, že „CSS3 nikdo nepotřebuje“ a neexistuje patřičný tlak na vývojáře prohlížečů, aby se situace změnila.
Eric Meyer vtipně navrhuje, že bychom měli pány z Opery, Applu, Microsoftu a Mozilly zamknout do jedné místnosti a nepustit je ven, dokud pořádné řešení nevymyslí a nezaváží se k jeho okamžité implementaci. Možná jim prý poskytne i jídlo a vodu. Pravda, tlak na vývojáře by to byl jistě dostatečný.




… to ze nekdo nema dost obrazotvornosti aby si predstavil jak lze pomoci znaku definovat vzhled neznamena ze to nejde.
A B C
D E F
G H I
K L M
Z
a je to.
To ze znaky dosadim obsah prakticky nasobne zjednodusi to co dneska clovek tezce vymysli a navrhuje.
Misto aby se nejprve kreslil obrazek a z nej se delal design (a tedy nutilo to clovek optimalizovat). V teto variante muze bunky postupne plnit obsahem a mit jistotu ze vse je OK. Kdyz bude chtit udelat zmenu proste jen prohazi znaky.
Podle me je to jednoduche prehledne a hlavne misto abych tri hodiny kreslil navrh pak ho prepisoval dalsi hodinu do CSS tak ho za hodinu natukam takhle a jsem vysmaty.
Otazkou je, jestli by fungovalo toto:
A B C
D B E
F B E
nebo jestli by to bylo takto
A B C
D E
F
Jenom mi to připadá, že dneska je to především o vzhledu stránek. Nebylo by lepší radši se zabývat něčím, co by poslalo Flash, silverlight a další tam, kam patří – do kytiček?
Plna podrpora HTML5 tagu <canvas> a <video> by mohla velkou cast Flashu a spol. potlacit. Jenze je tu IE a navic kreativci a jini frikulini z reklamnich oddeleni maji v hlave zadratovano „reklama=Flash“.
A proto máme Adblock a Flashblock, abychom se podobným frikulínům mohli vysmívat.
No nevím jestli by nejdříve nechtělo dostat do finální podoby specifikaci HTML 5 a pak teprve chtít implementaci nových prvků. Osobně pokládám VML za daleko lepší věc než je canvas. Zkušenosti mám takové, že při troše snahy z VML dostanu větší výkon než z canvasu. Není to dáno rychlostí implementace, ale tím, že na canvasu nelze aktualizovat jednotlivé kresby, zatímco ve VML to jde. Rychlost implementace canvasu je např. u Opery naprosto tragická, FF docela jde, ale při několika málo desítkách kresbách se utaví. Jediné, kde to chodí opravdu rychle je Chrome, ale ten je rychlý obecně.
To je pořád vymýšlení okolo layoutu, přitom s troškou snahy to jde dneska taky a bez problémů. IE6 bude stejně brzy minulostí a IE7 už takové problémy nedělá a vrací výsledek téměř shodný s FF nebo Operou.
Tohle je jen další možnost jak znepříjemnit tvůrcům layoutu život. Úplně vidím, jak se všichni tvůrci prohlížečů přetrhnou aby to implementovali tak jak je myšleno. Možná Firefox, Opera, Webkit… Microsoft ale určitě opět implementuje řešení svým způsobem a jsme kde jsme byli.
Grid model by byla moc pěkná věc, to ano. Stávající řešení je sice funkční ale člověku to chvíli trvá pokud dělá mírně nestandardní layout. Ale jak říkám, to by musel nejprve někdo stát nad lidmi, kteří to budou implementovat a dohlížet, že si něco neimplementují po svém. Protože jinak můžeme vymýšlet řešení do aleluja a stejně se nehneme z místa :)
Oni musia byt na strasnych veciach… Preco jednoducho nezobrat nieco co sa uz pouziva a trochu to prispobit? Uplne by som bol pokojny ak by CSS layout bol prevzaty z GTK/JSF/…
Moja rec, Glade na nich ! :)
Takže tabulkový layout, ale bez tabulek?
…a přitom by snažilo jen obšlehnout MigLayout z Javy i s debug módem a svět by byl zase o trochu hezčí.
Přijde mi, že když někteří lidé slyší slovo "tabulka", už jim vstávají vlasy na hlavě a říkají si že to bude hrůza.
Nechci chválit HTML tabulky pro layout ani zakrývat některé nevýhody jejich CSS příbuzných (, které jistě existují a proto to opravdu nemusí být vždy to nejlepší řešení), ale na druhou stranu, řešení pomocí css v každém případě odstraní zcela něco částečně (v závislosti na použité variantě) prezentační HTML, což je jedna z kritizovaných vlastností. U ostatních nevýhod se jednotlivá řešení tak různí, že nebudu generalizovat.
Je zajímavé, že na slovo „tabulka“ jsou alergičtí především příznivci strojového zpracování a XML.
Je zajímavé kolik z nich by odsoudilo
zatímco při konstrukci
by slintali blahem.
Vloudila se chybička, takže oprava:
Je zajímavé, že na slovo "tabulka" jsou alergičtí především příznivci strojového zpracování a XML.
Je zajímavé kolik z nich by odsoudilo <TABLE><TR><TD></TD><TD></TD></TR></TABLE> zatímco při konstrukci <DIV CLASS="table"><DIV CLASS="tr"><DIV CLASS="td"></DIV><DIV CLASS="td"></DIV></DIV></DIV> by slintali blahem.
Stale nechapem preco by mal niekto strojovo parsovat layout mojho webu.
Třeba vyhledávač, hlasová čtečka pro nevidomé, …
A ako sematicky spracuju to ze aky ja mam layout? Ake stlpce a riadky? Vyhladavac hlada text, je mu jedno ci je v divoch alebo bunkach. Jedinym argumentom by mohlo byt ze v tabulkach nemozem dat obsah v HTML kode pred navigaciu, ale zda sa mi ze realny vyznam tohoto stoji na vode.
Co je skutocna prasaren, je to, ked niekto tabulkove data zalamuje do roznych CSS konstrukcii (neviem ci koli tomu lebo <table> je evil). Prave tabulkove data su vec ktoru ma naozaj zmysel parsovat, a skuste si spravit parser na <table> a na vseobecne CSS. Ani nezistite kde su riadky a stlpce.
Je vyhledávači jedno, zda je text v divu, p, h1 nebo title? Možná kdysi dávno. Stejně tak může akceptovat určitou vazbu mezi th a td nebo v rámci řádku/sloupce tabulky. A může toho být víc.
Navíc vyhledávači není jedno pořadí, což musíš skutečně v závislosti na layoutu měnit.
A co se týče hlasových čteček, tak sice nemám praktické zkušenosti, ale IMHO to tam bude ještě horší. Nevidomý pravděpodobně bude mít větší problém si představit layout jako řádky a sloupce. A i pokud to zvládne, bude to pro něj obtížnější.
Tabulková data skutečně nemá smysl cpát do CSS, pokud to je skutečná tabulka. Ale layout není skutečná tabulka. To je jen využití pro jeden způsob využití stránky – vizuální zobrazení. Nevidomí se v tom pravděpodobně orientovat nebudou.
Souhlasím. Dodám, že úplně stejně blbě je na tom člověk, kterému se takový layout nevejde na obrazovku. Taky ztrácí přehled, co je co, a nakonec vypíná CSS stránky.
Pořád čekám na jazyk, který dokáže popsat sémantické vztahy mezi jednotlivými prvky (např. tato nabídka se vztahuje k obsahu tohoto bloku), nabídne volitelnou nápovědu pro prezentace (nabídka bude standardně sbalená a bude vlevo) a prohlížeč si sám vybuduje takový layout, který bude na konkrétním zařízení použitelný (třebaže kvůli tomu bude některé bloky přesunovat, měnit jejich velikost, nebo je „minimalizovat“ do zástupných prvků).
Tak strojovým zpracováním se ohánějí převážně lidé, kteří si představují vyhledávací roboty schopné porozumnět obsahu dokumentu. Čehož se asi jenom tak nedočkáme.
Uznávám, že třeba XML umožňuje trochu líp zjistit strukturu dokumentu, ale na druhou stranu, tím, že není kompatibilní s HTML, si myslím, že právě XML udělalo víc škody, než užitku. Hlavně tím, že odmítá zpracovávat nesprávně sestavený dokument, což je úplně super výhodné, pro někoho, kdo se chce podívat na webovou stránku a zobrazí se mu jenom chybové hlášení.
Chápu vaši motivaci, ale přiznejme si, že tento přístup vede k tomu, že ten špatný je nakonec robot.
Není důležité 100% porozumět obsahu. Ale již dnes je možné jej nějak zpracovat, aby se využila sémantika. A čekám v budoucnu zlepšení.
Ohledně XML: to je IMHO mimo, kdo si dovolí dát na web non-well-formed XML?
Na toto jenom malé rýpnutí. Když je většina webu jako well-formed-XML, proč jsou tyto soubory ve většině případů stále posílány s hlavičkou text/html a nikoliv text/html+xml, application/xml, nebo text/xml. Navíc ani XHTML soubory nemají příponu .xhtml, ale klasické .html nebo .htm
Proč je to používáno tak nelogicky? Vyzkoušej si to v IE…
(Trošku univerzální odpověď…)
Tak pokud XML typ nefunguje pod IE, tak se IE nechá detekovat a posílat podvržená hlavička pouze jemu, zatímco ostatním lze posílat správnou.
Ano, někteří to tak dělají, většinou ti opravdoví nadšenci :) Dá se zjistit kvalita jednotlivých engines a podle toho posílat xhtml/html a dá se více méně spolehlivě detekovat IE a posílat mu třeba i nevalidní XML, aby ho dokázal použít. Ale věřím že většina lidí se na to "dolaďování" spíš vyflákne, než aby (především) kvůli IE vyladili způsob poskytování dat opravdu precizně.
Taky bych to tak viděl, ale k čemu to v praxi je? Stejně to IE bude interpretovat jako HTML, takže to musí být podle toho napsáno. Pak je posílání správné hlavičky jen komplikací.
A pokud mám XHTML, které musí být interpretovatelné jako HTML a taky tak bude interpretováno, pak v XHTML nevidím žádný smysl.
Nevím, jestli narážíš přesně. Je pravda, že u CSS tables někdy musí vzniknout navíc prezentační HTML, takže by vznikl takovýto prezentační hnus typu:
<DIV CLASS="page">
<DIV CLASS="head"></DIV>
<div class="after-head">
<DIV CLASS="menu"></DIV>
<DIV CLASS="content"></DIV>
</DIV>
<DIV CLASS="foot"></DIV>
</DIV>
// omlouvám se za tu různou velijkost písmen, je to napůl psané a napůl kopírované.
Což není o moc lepší než tabulky. U jednodušších layoutů by to však mohlo úplně stačit.
Jinak tabulkofobie byla reakce na to, jak autor se díval na tabulkovou koncepci jako na něco z principu špatného. Podle méno názoru, pokud by šlo něco jako:
body{
layout: [ < 2 1 #title > ] [ <#menu> <#content> ] [ < 2 1 #foot > ];
}
/* [] je obdoba td, 2 a jedna je rowspan a colspan, <> je obdoda td */
Tak by na tom nebylo nic špatného. HTML zůstane čisté.
U CSS tabulek je zajímavé i to, že žádné prezentační HTML vzniknout nemusí. Zabýval jsem se tím v předchozím článku.
Jinak něco podobného, jako navrhujete Vy, navrhuje také Jonathan Snook, říká tomu Matrix Layout a bohužel jeho návrh uveřejnil až po uzávěrce článku, jinak bych jej určitě zmínil. Jedná se o velmi zajímavé řešení, které je jednoduché na používání a přitom velice účinné. Jonathan ho chce nyní zkusit protlačit do prohlížečů, držím mu palce, protože jeho řešení se mi líbí více, než cokoli z CSS3. Pokud vládnete angličtinou a toto téma Vás zajímá, určitě obětujte pár minut a přečtěte si odkazovaný článek.
PS k tabulkofobii: nejsem si jist, kde jsem se v článku díval na tabulkovou koncepci, jako na něco z principu špatného. Pokud to tak ovšem někde vyznělo, tak je mi to líto. V již odkazovaném předchozím článku jsem naopak CSS tabulky poměrně obhajoval a velmi se těším na to, že s jejich pomocí brzy nakóduji novou verzi osobního blogu.
Matrix layout jsem neznal, dík za tip. Na první pohled to vypadá poměrně zajímavě a možná tahle myšlenka budoucnost má.
Nicméně, ale to je možná jenom můj zkostnatělý pohled na svět webdesignu, je tohle celé trošku mimo skutečnou realitu. Čistě proto, že z webdesignu se čím dál tím více stává umění a spousta webdesignerů už dávno rezignovala na fádní sloupcové zobrazení a rozevlála se do grafických výšin, kde je definování nějakých pitomých sloupců zbytečným omezováním svobody projevu.
Každopádně ze všech tří představených řešení bych z pozice kodéra asi preferoval ten čtvrtý, zmíněný jen tak mimochodem v tvém komentáři, zvaný Matrix layout.
Možná jenom ještě doplním postřeh mého kodéra, který mi dneska prostřednictvím instatní zprávy sdělil, že výrobci prohlížečů přeci nemůžou za to, že nezanedbatelná většina kodérů neumí pracovat s poměrně vyhovujícím plovoucími elementy a on sám nikdy nic jiného v podstatě potřebovat nebude. Možná i on má pravdu, protože existuje skutečně velmi málo věcí, které se s dostupnou CSS technologií dnes nedají udělat.
Čas ukáže.
Díky za "zkostnatělý pohled" na celou záležitost. Taky mě mrzí, že jsem Matrix Layout nemohl do článku zakomponovat, byl by to zajímavý pohled mimo W3C. Zkusím se domluvit s Martinem až se vrátí z Ameriky a udělat článku nějaký update, a Matrix Layout tam zmínit. Ať jsou v tom článku všechny teoretické možnosti do budoucna hezky pohromadě.
Co se týče svobody projevu a toho, že vymýšlet dnes vhodné řešení pro sloupce je už mimo realitu, tak doufám, že se tito web designeři zase ke sloupcům vrátí. Rozevláté stránky se mi osobně příliš nelíbí. Čímž ovšem nechci říct, že nemáte pravdu.
A co se týče postřehu vašeho kodéra, tak sice souhlasím s tím, že spousta lidí možná neumí pracovat s plovoucími elementy, ovšem osobně bych tvrdil, že float používám prostě proto, že nic lepšího není dostupné. Píšu (a doufám, že mi v tom Martin dovolí pokračovat) o nových technologiích a návrzích hlavně proto, že web design se hrozně rychle vyvíjí hlavně tím směrem, že některé věci v něm půjdou dělat stále rychleji a jednodušeji a pokud budeme stále používat staré technologie, tak sice dosáhneme stejného efektu, ale za delší dobu a s větším množstvím odvedené práce. A takové lidi trh, abych si vypůjčil slova Petra Staníčka, zašlápne.
Musím přiznat, že stejně jako Plaváčkův kodér, i já jsem zatím spokojený se současnými možnostmi layoutu v CSS.
Otázka totiž je, jak složité layouty skutečně web potřebuje. To, že spousta designérů i dnes jakýkoliv obsah zalomí do „portálového layoutu“ (tzn. mraky sloupců, hlavička, patička, mraky boxíků ve sloupcích, roztahovací sloupec s textem atd.) je IMHO spíše nešvarem než něčím, pro co bychom měli hledat řešení v CSS.
Honzo, vyzýváš k tomu, aby kodéři popsali layout Zdrojáku. Osobně bych je nejdříve vyzval k tomu, aby se zamysleli, jeslti je řešení layoutu Zdrojáku správné.
No podival jsem se na titulni stranku zdrojaku a zjistil jsem, ze ten sloupec uplne vpravo vlastne nevnimam, box s odkazy na root.cz mne rusi a kdyby se zpravicky odsunuly na samostatnou stranku, vubec by mne to nerozhodilo. Cimz jsme se +- dostali k rozvrzeni nepsatelneho pomoci nejstarsiho HTML, ktere znam.
Martine, trošku mi to zní, jako když házíš všechny designy to jednoho pytle. Prostě složitý design s mnoha boxíky = špatný. Ale to přece není pravda. To, jak bude web vypadat je záležitostí grafika, expertů na použitelnost, informačních architektů a dalších lidí, kodér pak má za úkol jejich výplod zkrátka nalámat do kódu. A CSS by mu k tomu mělo dát nástroje.
A to, zda je řešení layoutu Zdrojáku špatné či dobré, bych rozebíral zcela jinde a jindy. ;)
Zamyšlení nad layoutem Zdrojáku je samozřejmě příklad a výzva k vyšší aktivitě kodérů v komunikace směrem k designérům.
To, jak bude web vypadat je záležitostí grafika, expertů na použitelnost, informačních architektů, <strong>kodéra a programátora</strong>. Všichni lidé na těch pozicích jsou v mém vnímání rovnocennou součástí jednoho týmu a měli by mít možnost se k řešením vyjadřovat.
Pokud jako kodér od designéra nebo informačního architekta či klienta dnes dostaneš layout, na který potřebuješ CSS3, je to špatně a měl bys zahájit diskuzi jak to změnit.
Kodér, programátor a další "překladatelé do řeči počítačů" by neměli být pasivními příjemci rozhodnutí někoho jiného.
i já jsem zatím spokojený se současnými možnostmi layoutu v CSS
Když sleduju názory, na CSS, mám pocit, že ona spokojenost ve tvaru „už to prosím neměňte, takhle to stačí“ se rozkládá na tvářích těch webdesignerů, kteří mají pár let webdesignerování za sebou a často byli sami pamatují roky 2002-2006, kdy všechny tyhle techniky (téměř na koleně) vznikaly, zdokonalovaly se a šířily.
Naopak zcela nechápavě na ně hledí všichni ostatní 8-)
Já sebe neřadím ani do jedné skupiny, ale myslím, že při srovnání s jinými systémy pro tvorbu layoutu CSS na celé čáře prohrává (ale to by asi fakt bylo na pořádný rozbor, takhle je to moc zjednodušené), protože z historických důvodů obsahuje řadu zbytečných překážek a není důvod, proč by je mělo obsahovat na věky. Proto jsem moc rád, že se hledá lepší řešení (a pro konkurenceschopnost webu se bude možná jednou ono lepší řešení jedním z klíčových bodů přežití), i když ta snaha zatím vypadá ne příliš nadějně.
Ale může. U složitějších layoutů se tomu asi nepůjde vyhnout.
Hlavně jsem chtěl ukázat hranici, co už považuji za špatné, a to jsem myslel trošku obecněji.
Díky za link. Přiznám se, že moje narychlo načmárané řešení mi přijde přehlednější…
Trošku to tak vyznělo, tak mě napadlo toto napsat. I jako prevence proti diskutujícím…
Já si pořád myslím, že jediným důvodem odpůrců tabulek pro formátování, který existuje, jsou hlasové čtečky. Ale bylo by takovým problémem zajistit, aby čtečka prostě to, že se jedná o tabulku v některých případech ignorovala? Podle mě by stačilo přidat třeba atribut TYPE, třeba ve stylu <table type="data"> pro tabulku, která má být čtena jako tabulka, a <table type="design"> pro tabulku, která má být čtena jako lineární text.
Přece jenom, u jednoduchých webů je tabulkové řešení pořád to nejrychlejší možné řešení, které lze napsat.
Pro příznivce oddělení informací od vzhledu by v podstatě stačily v HTML asi 4 tagy
<html></html>,<head src="" title="">,<div></div>,<a href=""></a> a stránka by pak mohla vypadat:
<html>
<head src="external.head" title="název stránky">
<div></div>
<div><a href="link"></a></div>
<html>
Možná ještě doplnit od nějaké to <h1> až <h10>, aby se označilo, že jde o nadpisy.
Je zajímavé kolik z nich by odsoudilo…
Je to otázka informovanosti. Ani vy patrně vůbec nechápete o co tady běží :( Ten první příklad (table) je vhodný tam, kde to má BÝT tabulka s obsahem tabulkových dat. Budou nad ním chrochtat obě skupiny. Druhý příklad (DIVy) lze použít tam, kde to má VYPADAT / MÍT LAYOUT jako-tabulky (tedy rozvržení do mřížky), ale obsahem nejsou tabulková data, ale třeba článek, reklamy, komentáře, obrázek v hlavičce atd. Chrochtat budou znalejší uživatelé, divit se budou ti méně znalí slovy „proč tam nedáš tagy table/tr/td dyk to je jednodušší“
V dnešní době je CSS i tabulky dostatečně pokročilé na to, aby se nemusel zneužívat jeden sémantický prostředek místo druhého a obráceně. Jen je potřeba aby lidé jen slepě nepřejímali nějaký názor ve stylu „budu to dělat takhle div div div bo to je in“ nebo „to je nesmysl tabulky jsou lepší“, ale alespoň trochu věděli o co běží a použili správný nástroj na správném místě.
Díky za článek, zajímavé čtení.
Co mi uniká, je sdělení těchto dvou pasáží, cituji:
> Dovedete si představit, že právě takto budeme v budoucnu tvořit layout? Hodně to připomíná tabulky (autoři specifikace přiznávají, že z nich spoustu věcí převzali), trochu v tom cítím i koncept rámců (hlavně kvůli pojmenovávání jednotlivých buněk).
Může to někomu připomínat tabulky (bodejď by ne), někomu třeba i rámce (co je koncept rámců?), ale co tím chcete říct? Kladete předtím otázku "Je to opravdu budoucnost?" a za ní by měl podle mě logicky následovat pokus o zodpovězení. Jestli to má být zodpovězení, význam oněch konstatování mi uniká.
> Nemůžeme zamlčet, že celý koncept budí na tvářích webdesignérů spíše úsměv a stejně tak i na tvářích tvůrců prohlížečů. Představte si totiž, že pomocí tohoto modulu chcete vytvořit opravdu velký web, a tak se hodinku bavíte kreslením jeho layoutu pomocí ASCII znaků. Trošku nezvyklé, že?
To mi přijde jako hloupá iracionální narážka, kdepak argument *proti*. Nemám problém představit si "tvorbu opravdu složitého webu". Samozřejmě jiná věc je návrh syntaktické stránky tohoto modulu (hodnota vlastnosti display), limit na jeden ASCII znak (jestli je to opravdu tak) je nesmysl radikálně ovlivňující srozumitelnost kódu.
Ale možná mi něco uniká ale taky možná něco uniká Vám (mluvím k autorovi článku). Snad si nepředstavujete kompletní layout se všemi podrobnostmi v jediné vlastnosti display…
>Kladete předtím otázku "Je to opravdu budoucnost?" a za ní by měl podle mě logicky následovat pokus o zodpovězení.
Ne, nesnažil jsem se na otázku odpovědět. Snažil jsem se navést čtenáře do správného stavu mysli, aby si na otázku našel svou vlastní odpověď. Nejsem tu od toho, abych odsoudil nějakou myšlenku, kterou jsem ani neměl možnost řádně otestovat.
>Snad si nepředstavujete kompletní layout se všemi podrobnostmi v jediné vlastnosti display…
To skutečně ne. Ale i v několika mi přijde takovéto kreslení zkrátka zvláštní. Ne špatné, nebo nesmyslné, jen zvláštní. A co se týče "iracionálního narážky", tak to neměl být argument proti, ale prosté konstatování stavu. Obdobně se o celém modulu vyjadřují web designeři na celém světě.
Děkuji za odpověď; vyjasnila :-).
Protože má nejblíže praktickému nasazení v prohlížečích a proto, že má nejblíže k řešení mých reálných kodérských potřeb, zaujal mě nejvíce CSS3 Multi-Column.
Nemá někdo z diskutujících zkušenosti s Javascriptovými "náhražkami" multi-column pro nepodporující prohlížeče? –> http://delicious.com/machal/multi-column
Jinak díky za článek :-)