Cesty k přístupné navigaci

Přístupná, snadno nalezitelná a pochopitelná navigace je jedním ze základních předpokladů k tomu, aby se na webové prezentaci zorientoval každý návštěvník, který na ni zavítá. Pojďme si prakticky ukázat, jak vytvořit navigaci, se kterou si bez problémů poradí i uživatelé asistivních technologií.
Nálepky:
Tvoříme-li web, který má řádově desítky stránek, nevyhneme se navigaci s více úrovněmi. Stromová struktura webu je univerzální a aplikovatelná na web jakéhokoli typu a zároveň umožňuje uživateli rychlé dosažení požadovaných informací, což je skutečnost známá i z vyhledávacích stromů v databázích.
Je však na zodpovědnosti webdesignéra navrhnout víceúrovňovou navigaci tak, aby byla pro uživatele intuitivní a měla výše zmíněné benefity. Na otázku „jak toho dosáhnout?“ existuje hned několik odpovědí. Pojďme si představit nejběžnější typy navigací a upozornit na jejich výhody a nevýhody z hlediska přístupnosti.
Vícebloková navigace
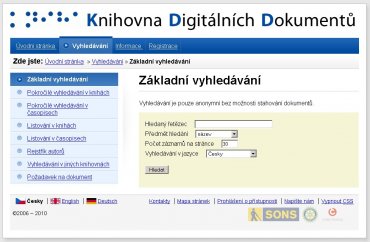
Každá úroveň navigace na stránce má vymezenu svou oblast, v níž se nabízí položky menu. Při dvou úrovních jde o klasické dělení na hlavní menu a vedlejší (kontextové) menu, přičemž hlavní menu zůstává statické a vedlejší se mění v závislosti na aktivní položce z menu hlavního.Pokud je splněn předpoklad, že takové bloky navigace jsou řádně uvozeny nadpisy, je přístupnost takové navigace vždy bezproblémová, neboť se jedná o model nadpisu a jednoduchého odrážkového seznamu, jenž je dobře obsluhovatelný i pomocí screenreaderu. Pomocí vhodných definic stylů lze v případě potřeby takový navigační blok nastylovat včetně skrytí nadpisu mimo viditelnou oblast stránky či uspořádat položky seznamu do horizontální polohy bez odrážek. Příkladů správného řešení dnes už naštěstí najdeme spoustu. Ukažme si alespoň dva. Ten první najdeme na webu Knihovny digitálních dokumentů.
Na stránce se základním vyhledáváním jsou dvě navigace. Hlavní navigace, která je na všech stránkách stejná.

A navigace sekce, která se liší v jednotlivých sekcích webu.

Obě navigace jsou korektně vyznačeny nadpisy třetí úrovně a skryty pomocí absolutního pozicování mimo viditelnou oblast obrazovky. Druhým příkladem může být například web našeho projektu Blind Friendly Web, kde je navigace na jednotlivých podstránkách řešena podobně jako na webu Knihovny digitálních dokumentů.
Statický víceúrovňový seznam
Jedná se většinou o vertikální menu, které ve výchozí poloze zobrazuje první úroveň navigace. Po aktivaci některé z položek je načtena nová stránka a v menu u aktivované položky se zobrazí podseznam s další nabídkou.

Z hlediska přístupnosti zde na první pohled opět problém není, pokud je navigace řádně uvozena nadpisem. Komplikace je ovšem v tom, že uživatel odečítače se o zobrazení podmenu v hlavní navigaci vůbec nemusí dozvědět, resp. ho nemusí napadnout si navigaci znovu přečíst a narazit na změnu. Načtená stránka může být natolik bohatá, že pomyšlení na vyhledání souvisejících stránek na stejné úrovni navigace zkrátka uživateli na mysl nepřijde, a přitom se na těchto stránkách mohou nacházet zásadní informace.
Řešení se nabízí několik:
- Na počátku stránky uvést skrytou pomocnou navigaci pro uživatele odečítačů, jež bude obsahovat též odkaz s odskokem na kotvu umístěnou před rozbaleným podmenu. Protože však ne všichni uživatelé jsou zvyklí používat toto pomocné menu, je vhodné tuto variantu kombinovat i s některou s dalších variant.
- Na konec nebo začátek hlavního obsahu stránky uvést skrytý odkaz s odskokem na kotvu zmíněnou v předchozím bodě.
- Položku, jež je v menu rozbalená a obsahuje podmenu, vyznačit méně významovým nadpisem úrovně 4–6, který při procházení stránky po nadpisech upozorní na existenci příslušného podmenu.
- U položky, která při své aktivaci načte novou stránku a zároveň na této stránce bude tato položka obsahovat podmenu, uvést skrytý text s informací, že položka bude rozbalena. Lze též použít odpovídající grafické ikony s řádnými alternativními popisky.
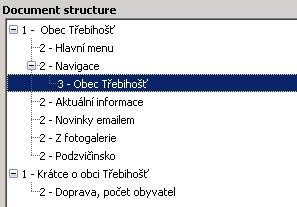
Příklad vhodného řešení je například na webu obce Třebihošť. V případě, kdy položka obsahuje další podnabídku, je vyznačena jako nadpis třetí úrovně, který hierarchicky spadá pod nadpis nadpis druhé úrovně Navigace.

Dynamický víceúrovňový seznam
Skriptem nebo styly řízené menu může mít několik podob, jež představují hlavně vertikální menu v podobě stromového seznamu nebo obdobu klasického aplikačního menu – rozbalující se vertikální nabídky z horizontální lišty. Kromě toho, že u takového typu navigace odpadá nutnost načítat stránku při aktivaci položky, která obsahuje podmenu, tak se zároveň minimalizuje odezva. Rozbalení a sbalení lze současně i animovat, což přispívá k pozitivnímu dojmu uživatele.
Dynamická navigace je dvousečnou zbraní. Lze ji udělat prakticky nepřístupnou, a v jiném případě jako nejpohodlněji přístupnou variantu víceúrovňové navigace. To, jak moc přístupná navigace bude, záleží na tom, jak vyřeší autor webu její ovládání.
Rozbalení po přejetí myší
Jedná se o nejčastější řešení dynamické navigace umožňující provádět automatické rozbalování a sbalování nabídek s vysokým uživatelským komfortem. Protože však je orientováno na uživatele výhradně ovládající web myší a uživatelé odečítačů prakticky tento způsob nemohou použít, je nutné navigaci doplnit i o ovládání z klávesnice, jak je popsáno dále.
Rozcestníky
Především pro dynamickou navigaci řízenou styly je třeba zpřístupnit nabídku podmenu alternativním způsobem, a to tak, že odkazy z hlavní úrovně, jež jsou vždy vidět, vedou na stránky obsahující seznam odkazů korespondující s položkami daného podmenu, jež je přístupné skrze příslušné styly pro přejetí myší. Ve správě webu je však nutno zajistit, aby oba způsoby navigace byly obsahově synchronizovány a nestalo se, že v dynamické navigaci budou nové položky, avšak v rozcestnících budou chybět.
Toto řešení lze v praxi najít například na webu Města Buštěhrad.

Rozbalení dle fokusu
Jako alternativu k rozbalování po přejetí myší lze použít rozbalení dle fokusu, což v praxi znamená, že pokud položka obsahující podmenu získá fokus, automaticky se rozbalí. Jistá nevýhoda spočívá ve způsobu, jak je web z klávesnice ovládán. Zatímco uživatel ovládající web myší může fokus přenést libovolně z jednoho místa na druhé, ovládání z klávesnice stále dodržuje sekvenční posun z prvku na prvek bez možnosti aktivaci fokusu některého z ovládacích prvků vynechat. To je ostatně důvod, proč jsou tzv. jumplisty implicitně problematicky přístupné. V praxi tedy uživatel odečítače procházející dynamickou navigaci reagující na fokus rozbaluje a pročítá postupně všechna podmenu a nemůže si tak nechat přečíst pouze hlavní úroveň menu a rozhodnout se, kterou položku rozbalit, zatímco uživatel ovládající web myší tuto volbu běžně má.
Rozbalení na vyžádání
Ideálním a zároveň komfortním způsobem zpřístupnění z klávesnice je vyvolávat při aktivaci odkazů z první, stále viditelné, úrovně navigace událost, která podmenu položky rozbalí, popř. sbalí. Je-li již některé podmenu rozbalené, zabalí se a rozbalí se podmenu aktivované položky. Tímto způsobem si uživatel odečítače může volit, které podmenu si chce přečíst s tím, že ostatní podmenu jsou zabalená a navigace tak zůstává v kompaktním přehledném stavu tak, jak ji běžně vnímá uživatel používající myš.
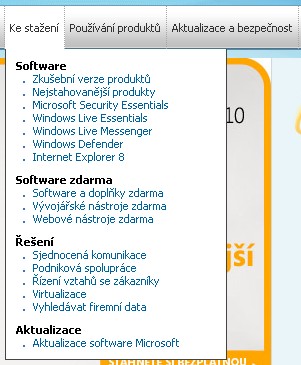
Toto řešení lze v praxi najít například na webu firmy Microsoft.

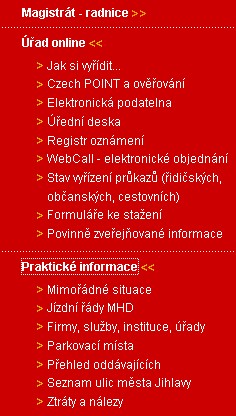
Druhým řešením, se kterým je možné se setkat, je to, že se při rozbalení dalšího podmenu to předchozí nesbalí, ale zůstává rozbaleno. Toto řešení je použito například na webu Města Jihlavy.

Závěr
Kromě běžně používané víceblokové navigace lze z hlediska přístupnosti doporučit i dynamickou navigaci s rozbalením na vyžádání. U tohoto typu menu totiž odpadá nutnost hledat skrze seznam nadpisů část stránky, kam se podmenu zobrazí. Rovněž je takové dynamické menu vhodné doplnit o ikony stavu rozbalení indikující položky, jež mají podmenu odlišit od položek vedoucích již na konkrétní stránku.
Za prototyp ideální víceúrovňové navigace z hlediska uživatelů screenreaderů lze dnes prohlásit například tu na stránkách města Jihlavy. Na to, jak se s ní pracuje, se můžete podívat i na následujícím videu.
http://www.youtube.com/watch?v=aoMwnzRB2rk
Ale ani v případech, kdy použijete některé jiné řešení z těch, která jsme zde prezentovali, určitě chybu neuděláte.






Obecná poznámka: Pokud web vyžaduje víceúrovňová menu, tak je dobrý znovu se zamyslet celkově nad strukturou a obsahem webu. Jestli všechno co tam je tak skutečně být musí, jestli to nejde napsat stručněji, jestli je potřebná taková míra granularity informací a taková míra kategorizace a hierarchizace, atd. Troufám si odhadovat, že u 90% webů jsou víceúrovňová menu jen vítaným trikem, jak se vyhnout hlubšímu přemýšlení, protože do nich se přece vejde úplně všechno.
Knihovna digitálních dokumentů: Polovina těch odkazů nemá v tom postranním menu podle mě co dělat, protože to prostě nejsou odkazy na sekce webu, ale v podstatě parametry vyhledávání. Pokud mám na webu vyhledávání, tak pokud možno jedno (možná s přepínačem základní/rozšířené). A ne že jich budu mít 5 různých na 5 různých stranách. Ostatně když se na ten web podívám a proklikám si ty jednotlivý možnosti vyhledávání, tak z těch formulářů je zřejmý, že je něco špatně.
Bestfriendly.cz: To postraní menu je tam v podstatě úplně zbytečně. Když vlezu na stránku „služby“, tak je tam mám hezky vypsaný, se stručným dvouřádkovým popisem a odkazem na „akci“ (to se mi líbí). Ale tím pádem to postranní menu je jen seznamem nadpisů na stránce a jinou (duplicitní) formou prokliknutí na konkrétní službu. Proč tam teda je?
Obec Třebihošť: co je to „odečítač“? Text v této části článku vůbec nechápu :-) takže se k němu neumím vyjádřit.
Město Buštěhrad: Tady je podle mě všechno špatně. Tyhle do strany rozbalovaný hover menu jsou mor, za kterej bych lámal pracky. Přejet myší do té podnabídky, aniž bych vybočil z aktuálního řádku (tj. musím vodorovně doprava a pak až dolů na příslušnou položku podmenu), to je prostě absurdní požadavek a přibližně 100% návštevníků webu („nemusíš přesně, stačí přibližně“ ;-) ) se pravidelně „povede“ přejet na jinou položku a rozbalit její podnabídku. Dá se to čístečně řešit nastavením nějakýho „zpožďovače“ ale držel bych se českého přísloví „z houna bič neupleteš…“. No a to, že po kliknutí na položku hlavního menu se mi zobrazí stránka se seznamem odkazů z podnabídky, to je prostě nesmysl. Když kliknu na „turistické informace“, tak bych měl prostě vidět turistické informace. Měla by se mi zobrazit aspoň stránka, kde budou nadpisy odpovídající položkám té podnabídky (muzeum Oty Pavla, atd.) a ke každýmu nadpisu strčnej text, možná jeden obrázek a případně odkaz na další podrobnosti (tak jak je to na bestfriendly.cz).
Microsoft: Nerozumím tomu textu, kde je následně jako příklad uveden web Microsoftu, na kterým se mi vůbec nepodařilo dostat se do menu pomocí klávesnice. :-)
Jihlava: Jestli skrývat nebo neskrývat ostatní položky „akordéonu“ — budiž. To záleží na konkrétním případu, velikosti těch podnabídek, jejich obsahu, vzájemné souvislosti, atd. Vzhledem k tomu, že tady jsou ty podnabídky relativně autonomní, tak mi to neskrývání těch ostatních nedává úplně smysl. Zbytečně na malých monitorech (1280×800 — většina notebooků) odsouvá kus menu mimo viditelnou oblast. Nicméně hlavní problém tohoto konkrétního menu na webu Jihlavy je nekvalitní implementace. Chová se dost nekonzistentně, místy nesmyslně (kliknutí na položku submenu zavře všechny rozbalené podnabídku a vrátí menu do výchozího stavu) a místy je prostě nesrozumitlné — jak mám třeba chápat tohle? http://cl.ly/e431560912328f522927
Takže když to shrnu, tak mi skoro přijde, že ten článek je seznamem příkladů jak to nedělat. Ale je klidně možný, že se v něčem hrubě mýlím — zdaleka se nepovažuju za odporníka na UX/UI.
„Knihovna digitálních dokumentů: Polovina těch odkazů nemá v tom postranním menu podle mě co dělat, protože to prostě nejsou odkazy na sekce webu, ale v podstatě parametry vyhledávání. … Ostatně když se na ten web podívám a proklikám si ty jednotlivý možnosti vyhledávání, tak z těch formulářů je zřejmý, že je něco špatně.“
A teď si představte, že jste nevidomý. KDD používáte denně pro vyhledávání literatury, časopisů i autorů. Na tento typ formulářů jste zvyklý (protože toto vyhledávání již léta úspěšně používáte a vyhovuje Vám). Jistě by bylo možné vyřešit vyhledávání jednou stránkou, kde byste pomocí přepínačů a třeba AJAXu omezil co a v čem chcete hledat. Jenže nevidomému je příjemnější, když ví, že na třetím odkazu čeká „Pokročilé vyhledávání v časopisech“ a tam si jen poslepu vyplní to, co zná.
Jak sám píšete, „…když se na web podívám…“. Ale tato aplikace je primárně pro nevidomé a slabozraké. Je tedy nasnadě, že bude mít i jistá specifika, kterými se bude této skupině vycházet vstříc. A zrovna vyhledávání je jedním z nich.
Ano, to máš pravdu. Když jsem ten článek četl a psal k němu svůj názor, tak jsem nějak vůbec nezachytil, že je to psáno z perspektivy použitelnosti nevidomýho uživatele. (už vím proč — můj internetový mozek automaticky odfiltroval ten boxík na začátku, který považoval za reklamní banner, i to video na konci).
Pokud jde o aplikaci primárně pro nevidomé, tak je to samozřejmě něco jinýho. Ale pokud bychom se bavili o aplikaci/webu pro běžnýho uživatele a možnostech lepšího zpřístupnění nevidomým, tak si myslím, že ty úpravy by neměly být prováděny za cenu výrazného snížení použitelnosti pro tu majoritní skupinu. I když chápu, že z perspektivy nevidomého uživatele to jsou relativně malý ústupky — celkem logicky považuje to, že se běžnýmu uživateli zobrazí něco duplicitně, nebo musí kliknout jednou navíc za malichernosti. Jenže z hlediska té majoritní skupiny návštěvníků to malichernosti bohužel zdaleka nejsou.
Ono by asi nebylo špatný napsat článek o tom, jak ten „odečítač“ vlastně funguje, jakým způsobem se pohybuje po stránce, jak se ovládá, podle čeho vybírá co přečte, atd. (např. jestli po příchodu na web nejdřív přečte všechny h1, pak hledá div id=menu, atd. Pak by se nám určitě líp dařilo najít řešení, který není krkolomný pro většinovou skupinu a zároveň pod ním je sémanticky správný html, se kterým si odečítač líp poradí. Já totiž tuším, že hlavním problémem pro ten odečítač skutečně bude to, že to html pod tím je sémanticky nesmyslný (za což z části může kodér a z části zoufalý nedostatky css pokud jde o tvorbu layoutu).
Já totiž tuším, že hlavním problémem pro ten odečítač skutečně bude to, že to html pod tím je sémanticky nesmyslný (za což z části může kodér a z části zoufalý nedostatky css pokud jde o tvorbu layoutu).
Můžete být, prosím, konkrétnější?
Myslel jsem to tak, že téměř nikdy nemáme na webu semanticky krásně čistý html s html5 tagy <header>, <nav>, <article>, atd., nebo aspoň html4 verze
oprava s escaped tagy:
Myslel jsem to tak, že téměř nikdy nemáme na webu semanticky krásně čistý html s html5 tagy <header>, <nav>, <article>, atd., nebo aspoň html4 verze <div id=“header“>, <div id=“article“> atd. Ale místo toho tam máme prasárny jako
<div id=“outer_wrapper“>, v něm <div id=“inner_wrapper“> a když už má přijít na řadu ten header, tak ho nějakej šikula pojmenuje <div id=“hlavicka“>. Proto si myslím, že ten „odečítač“ musí mít velký problémy tímhle procházet.A to že tam máme ty prasárny jako <div id=“inner_wrapper“> je zas podle mě do značné míry vina css, který prostě složitější layouty absolutně nezvládá. A částečně taky vina browserů (hlavně Idiot Exploreru), kvůli rozdílům v renderování. Proto si při pozicování elementů běžně pomáháme různými wrappery, i když víme, že bychom neměli.
Otázkou je, jaká byla podpora HTML5 v době návrhu šablon a zda byste s čistým HTML5 uspěl napříč prohlížečovým spektrem bez ztráty květinky. Co se týká pojmenování jednotlivých id a class – ano, lze pojmenovávat způsobem, který jste naznačil. Bylo by to rozhodně lepší – z dnešního pohledu (příprava bezbolestného přechodu na HTML5). Musíme však opět přihlédnout k době vzniku šablon, kdy se rozhodovalo mezi HTML5 a XHTML 2.0.
Nicméně, na funkci odečítače pojmenování tříd a identifikátorů nemá IMHO vliv. Můžete si nechat přečíst nadpisy určité úrovně, jednotlivé odkazy, přeskakovat na další odstavce – dle toho, jak umíte odečítač ovládat. S HTML5 bude ovládání komfortnější, ale to je zatím hudba budoucnosti. Kdyby byly odečítače na pojmenování divů závislé, byly by v dnešní nejednotné době nepoužitelné. Samozřejmě musí být správně použité jednotlivé značky nadpisů, odstavců, seznamů, vhodné klávesové zkratky atd.
Úlitba v podobě nadbytečných divů, protože IE6 a spol. je bohužel realita, která se s námi ještě nějaký pátek potáhne.
Nicméně, psal jste …sémanticky nesmyslný (za což z části může kodér a z části zoufalý nedostatky css pokud jde o tvorbu layoutu). Zajímalo by mne, kde konkrétně jsou zmíněné nesmysly a kde avizované zoufalé nedostatky ve tvorbě layoutu. Předem děkuji za doplnění.
S těmi sémantickými nesmysly jsem nemířil na žádný konkrétní web, ale na ten obecný problém, že občas musíme používat tagy čistě kvůli formátování, bez sémantického významu.
Pokud se podívám na KDD, pak po nadpisu h1 následuje h3
http://www.kdd.cz/index.php?page=vyhledavani
pohled na http://www.kdd.cz/index.php?page=historie-systemu
dopadne ještě hůře, několik prázdných h1, chybí h2, h3 seznam tvořený pomocí hvězdiček.
Je to opravdu dobře ovladatelné?
Chybějící nadpisy h2 a nadpisy h3 po h1 nijak přístupnost nesnižují, s prázdnými h1 (resp. chybějícím nadpisem h1 v obsahové části stránky) a seznamem pomocí hvězdiček už je to horší. Díky za upozornění, přepošlu autorům k opravě.
z pohledu přístupnosti tedy není důležité držet hierarchii nadpisů?
Někdy je, někdy není. Zrovna v tomto případě to chyba není, protože jako h3 jsou vyznačeny „pomocné nadpisy“. Před časem jsem o tom psal u mě na blogu, takže si dovolím odkázat na svůj článek Jak přístupně strukturovat webovou stránku pomocí nadpisů.
díky, kouknu na to