E-shop z hlediska použitelnosti

U e-shopů jsme si zvykli na leccos a spoustu nepovedených detailů přehlížíme. Takové drobnosti mohou však nákup znepříjemnit, návštěvníka otrávit či dokonce poslat ke konkurenci. Na příkladu jednoho z nejlepších evropských e-shopů si ukažme, jak jej lze udělat, aby bylo nakupování příjemným zážitkem.
Nálepky:
Obchod s hudebninami Thomann.de je rodinný podnik s padesátiletou historií. Internetový e-shop existuje již přes 15 let, získal mnoho ocenění a s miliony zákazníků patří mezi největší evropské e-shopy vůbec. Bavíme se o naprosté světové špičce, kde jsou tradice, velké zkušenosti a upřímná péče o zákazníka vidět na každém pečlivě doladěném detailu. A i když naše zkušenosti jsou třeba výrazně menší a s tradicí svého e-shopu teprve začínáme, můžeme zde nalézt mnoho inspirace.
Jistě, nic na světě není úplně dokonalé, i v tomto obchodě se dají najít různé drobné chyby v UI/UX, ale v celku převažují kvalitně zpracované detaily a precizně dotažené procesy. Pojďme si na případové studii nákupu konkrétního výrobku ukázat některé prvky, které činí špičkový online obchod špičkovým a které často v mnohých našich e-shopech návštěvníci postrádají.
Prohlášení o neutralitě: Předesílám zde, že s e-shopem Thomann nejsem nikterak spojen a veškeré kontakty jsem s ním měl pouze jako řadový zákazník. Tento text není komerční a je psán bez vědomí provozovatelů zmíněného webu. Z podstaty obsahu tohoto článku však nebylo vhodné použít pouze anonymní a neosobní příklady a bylo nutné zveřejnit plnou identitu e-shopu včetně reálné adresy, aby si čtenář mohl uvedené ukázky sám naživo vyzkoušet.
Technická poznámka: z důvodu lepší čitelnosti textu jsou screenshoty jednotlivých oblastí zmenšeny, v plném rozlišení jsou viditelné po kliknutí. Jsou k dispozici rovněž v galerii screenshotů, kterou naleznete na konci článku.
Scénář
Jako uživatelský scénář použijeme můj skutečný nákup: chceme koupit elektronické klávesy Yamaha EZ-200, nejlépe v sadě s příslušenstvím. Není bez zajímavosti, že na frázi „Yamaha EZ 200“ vrací Google téměř výhradně české weby a Thomann najdeme až někde na třetí straně výsledků – zatímco na frázi „Yamaha EZ 200 set“ je hned na prvních pozicích. (Možná užitečná informace pro všechny, kteří se v e-shopech starají o SEO.) Tudy jsem také na web Thomann.de, který jsem do té doby vůbec neznal, přišel.
Prezentace produktu
Na stránce každého produktu jsou nejvýraznější základní údaje: fotografie, název, dostupnost a cena. Jakkoli se to může zdát samozřejmé, existuje bezpočet e-shopů, kde je název produktu bezmála nejmenším písmem na stránce, obrázek výrobku se ztrácí mezi reklamami nebo zcela chybí, dostupnost není uvedena (to v lepším případě; v tom horším je uvedena chybně nebo dokonce lživě), cena není k nalezení.
Stránka výrobku, na niž vede odkaz z vyhledávače
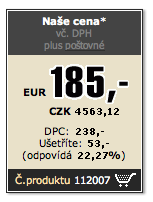
Za povšimnutí zde stojí několik detailů. Především je to box s cenou formátovaný jako štítek, který důvěrně známe z kamenných obchodů. Samotná cena je zde zcela dominantní (asi pětkrát větší než ostatní text), takže není třeba podrobně zkoumat obsah cenovky, to hlavní se dozvíme už při prvním skenování stránky.

Box s cenou na stránce produktu. Skutečnost, že cena je vyvedena obrázkem (a že potažmo celý web má určité problémy s přístupností), evidentně nikomu nevadí – nejedná se však o web veřejné správy, ale o soukromý podnik, je tedy na rozhodnutí majitelů, do jaké míry budou o přístupnost pro handicapované pečovat. Nevylučoval bych ale ani úmysl, neboť produktové stránky jsou takto ve vyhledávačích indexovány bez cen, což může být v zájmu provozovatele. Při standardní vizuální prezentaci je ovšem takto provedená cenovka velmi funkční.
Ovšem podstatné jsou i ty ostatní údaje, které jsou společně s cenou uvedeny: ihned se zde dozvíme cenu v lokální měně (obchod je celoevropský, takže uvádí ceny primárně v eurech) a nemusíme sami přepočítávat; informace, že cena je uvedena včetně DPH (kolik jen obchodů už jsme potkali, kde takhle informace nebyla jasná až do zaplacení); že k ceně bude připočteno poštovné (slovo „poštovné“ je přitom odkazem a vede přímo na stránku s podrobnými informacemi o termínech a poplatcích za doručení); informace o poskytovaných slevách. Pro ty, kterým se to může hodit, je zde přehledně uveden produktový kód – obvykle se s ním pracuje v objednávkách a účetních dokladech, ale v mnoha e-shopech ho najdeme leda jako součást URL. Košík je aktivní, kliknutím do něj zobrazený výrobek vložíme.
Tabulka poštovného a termínů doručení s automaticky zvýrazněnou lokalitou
Duplicita je dobrá
Jedním z nejnápadnějších prvků celého e-shopu je skutečnost, že prakticky každá informace je zde dostupná mnoha různými cestami a každou akci můžete povést několika způsoby. Přidání zboží do košíku představují dvě různá tlačítka, obrazová prezentace se otvírá jak kliknutím na obrázek, tak i výmluvnějším boxem s galerií, zvukové ukázky nástrojů najdeme na dvou místech, odkazy na informace o doručení a poštovném jsou v cenovce i na konci produktového listu atd.
Ještě markantnější je to u navigace. Její lineární podobu představuje drobečková navigace v záhlaví každé stránky, ale tím nabídka jen začíná: v dolní části stránky je zobrazena inteligentní navigace s odkazy na nadřazené kategorie, příbuzné kategorie, související produktové skupiny, srovnání produktů atd. Kompletní navigaci po webu zajišťuje hlavní menu v horní části stránky, ale množství položek z něj je duplicitně uvedeno v různých kontextech v postranních sloupcích i v hlavním obsahu. Všechny aktuálně nejdůležitější informace jsou zobrazeny na dvou i třech místech na jedné stránce, různými formami i v různých kontextech, takže uživatel, kterého jeden odkaz neosloví nebo si jej nevšimne, dostává ještě další šance.
Kompletní stránka produktu se všemi možnými odkazy na související, příbuzné a doporučené produkty a kategorie.
Příslušenství, související, příbuzné, doporučené…
Jedna z poměrně zásadních funkcí e-shopu a současně jedna z nejopomíjenějších je možnost procházet si nabídku obchodu všemožnými způsoby. V kamenném obchodě jsme odkázáni na uspořádání vystaveného zboží na policích, v tištěném katalogu na pevně dané pořadí na stránkách. Pouze v e-shopu máme coby zákazník unikátní možnosti procházet katalog zboží podle mnoha různých uspořádání, vyhledávat v něm, seskupovat si výrobky podle všemožných kritérií. Tedy alespoň v e-shopu, který nám tyto možnosti neupírá.
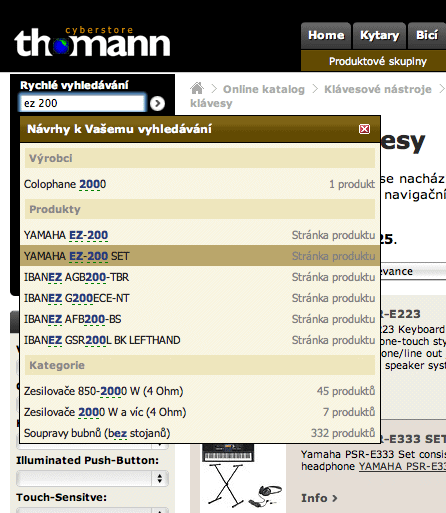
Tak běžná, ale přitom zásadní funkce jako vyhledávání nemůže být odbyta jedním hloupým formulářem. Obzvlášť pokud typickým zákazníkem e-shopu není technicky orientovaný „ajťák“, je nanejvýš vhodné doplnit spoustu vysvětlování, polopatismů a srozumitelně vysvětlit i zdánlivě „zcela zřejmé“ informace.
Skutečně dobře zvládnuté „živé“ výsledky při hledání jsou vítanou pomůckou. Povšimněte si netriviální inteligence při jejich výběru a třídění.
Zatímco na vyhledávání si většina e-shopů dává více či méně záležet, ostatní možnosti prohledávání, prohlížení a „procházení regálů“ bývají často opomenuty. Autoři e-shopů se obvykle primárně soustředí pouze na jednu skupinu zákazníků: ty, kteří jdou koupit konkrétní výrobek. Pokud víme, co přesně chceme koupit, většinou to v téměř každém e-shopu najdeme. O něco méně je podporována skupina druhá: zákazník má jen nepřesnou představu, co chce koupit (novou lednici, něco hezkého do obýváku, případně „takový to udělátko, jak se s tím tento, nevím jak se to jmenuje“). A ještě méně je v popředí zájmu skupina třetí: nemám co dělat / jdu náhodou kolem / když už jsem tady, co kdybych si něco koupil(a)?
Je ale důležité si uvědomit, že druhé dvě skupiny mohou být obchodně mnohem zajímavější. Zákazník, který jde za konkrétním výrobkem má už vybráno – jako jediná volba, co mu zbývá, je už jen cena, nanejvýš nějaké další prodejní služby (možnosti doručení, záruka, servis a podpora). Pak často míří rovnou do e-shopů, které mu nabídnou cenové agregátory (jako např. Zboží či Heureka apod.). Ale konkurovat pouze cenou (a profitovat pouze z velkého obratu) může jen několik málo obchodů na daném trhu. Všichni ostatní musí konkurovat něčím jiným: a soustředit se na ty nerozhodnuté, neznalé a tápající je dobrá a výnosná strategie. Zákazník, který má peníze a hledá, za co by je (ještě) utratil, je často lepší než ten, který má vybráno a pouze hledá nejlevnějšího prodejce. Ale současně i ten, kdo pouze „jde po ceně“, může být osloven prostředím, nabídkou a službami obchodu, který není zcela nejlevnější – pokud je cena rozumná a v určitém limitu, je mnoho nakupujících za jiné výhody a služby ochotno oželet i nějakou tu stokorunu.
Ve způsobech, čím vším může zákazníky zaujmout, náš ukázkový obchod předvádí skutečně excelentní práci. Ke každému produktu je automaticky nabízeno vhodné příslušenství, podobné stránky, stránky výrobce, výrobky podobné podle několika kritérií: od stejného výrobce, stejného typu, ve stejné cenové kategorii, výrobky, které si ve vaší situaci koupili jiní, srovnání podobných produktů, oblíbené a nejprodávanější v dané kategorii atd. Každý zákazník, který si něco koupí, jen si něco prohlíží nebo dokonce jen náhodně prochází, je doslova zavalen nabídkou dalších produktů, které by ho mohly zajímat. Podstatná je tady právě ona relevance: kdyby kolem byly stovky odkazů na jakékoli další zboží, nebude efekt příliš přínosný. Ale čím přesněji dokáže e-shop tyto kontextové nabídky vybrat a zacílit, tím s nimi spíše uspěje. Uživatel pak na své cestě doslova zakopává o výrobky, které se mu hodí, které se mu líbí, které by si rád koupil. Ostatně tento princip je velmi dobře znám obchodníkům už dávno, jsou podle něj uspořádávány regály v hypermarketech, přesně z tohoto důvodu existují stojany s různými drobnostmi poblíž pokladen – věci, pro které si člověk do obchodu obvykle cíleně nepřijde, ale které si koupí především u myšlenky „když už jsem tady“ („když už mi to budou posílat“, „když už platím to poštovné“).
Pořadí prodejnosti v daném kontextu je poměrně unikátní, ale velmi zajímavá nabídka. Na jedno kliknutí zákazníkovi nabídne podobné výrobky, představu, jak populární či naopak výjimečný výrobek si vybral, a současně hned i možnost srovnání.
Z technického hlediska přitom nejde o nic víc než o správně volené výpisy databáze, kterou už má obvykle k dispozici. Stačí jen všechny výrobky např. vhodně oštítkovat a poté volat příslušné dotazy s inteligentně nastavenými podmínkami. Zde se dobře ukáže, za kterým e-shopem stojí ruka dobrého informačního architekta, a který je jen technicistním výstupem práce programátorů.
Bohužel až příliš mnoho e-shopů tyto nabídky souvisejících, doporučených a tématicky spřízněných výrobků velmi podceňuje. Jako typický příklad si můžeme ukázat obchod s filmovými nosiči FilmCity. Jeho nabídka je poměrně bohatá, prodejní servis na slušné úrovni, vyhledávání funkční, ale zcela selhává právě v možnostech procházení katalogem. A přitom právě DVD jsou vzorovým příkladem zboží, kterého se mi jako zákazníkovi nechce kupovat jen jeden kus – když už platím poštovné, přibral bych toho víc, ať to stojí za to. Ale co koupit? Katalog je jednoúrovňový a položky na něm bez možnosti setřídění jednoduše naskládané za sebou na 600 stranách. Žádné kategorie ani tématické skupiny, seznamy v postranních sloupcích jsou jen předstíranou snahou: zobrazí jen několik souvisejících nebo nejprodávanějších položek, ale pokračování seznamů už dostupné není. V tomto obchodě jsem několikrát končil nákup tak, že jsem si vybral další dva tři filmy z lépe prezentovaného katalogu někde u konkurence, zde si je našel a přihodil do košíku k vybranému DVD. A nakonec jsem k té lépe organizované konkurenci odešel úplně.
Povšimněme si, že čím lepší a úspěšnější e-shop, tím více v něm budeme zahlceni záplavou odkazů a nabídek souvisejícího zboží, příslušenství a drobností, které můžeme ještě do svého košíku přihodit. Sypou se na nás zleva zprava, na ty nejnabízenější položky narazíme na mnoha různých místech, nelze je přehlédnout. Je to agresivní a účinný prodejní kanál – a přitom zákazníka nejen že neobtěžuje, ale naopak ho vnímá jako výhodu a nadstandardní službu. Čím méně podobných nástrojů obchodník na svůj web dá, tím méně takového zboží prodá.
Nákupní proces: umetená cesta pro zákazníka
Vedle poutavé, nezavádějící a přehledné prezentace jednotlivých produktů a bohaté nabídky dalšího souvisejícího zboží je třetím pilířem úspěšného UI každého e-shopu samotný nákupní a ponákupní proces. A ten u Thomanna najdeme přímo učebnicově dokonalý. Je samozřejmostí, že k výběru zboží ani vložení do košíku od nás systém nevyžaduje žádnou identifikaci ani přihlášení. Co už je méně běžné a je velkou bolestí mnoha našich e-shopů, je persistence nákupního košíku. Nejenže mi jej tady nikdo nevysype po X minutách neaktivity (proč to probůh někteří děláte, vy sadisti?), ale dokonce zůstane naplněn i do příští návštěvy. Expirace cookie, v níž je uloženo ID košíku, je nastavena 24 let v budoucnu; sám jsem si ověřil, že i po více než týdnu zboží v košíku stále bylo. Automatické vysypávání košíku je zcela nesmyslný úkon, který nepřináší nikomu nic dobrého a nikdy jsem nepochopil jeho význam. Kdybychom se v supermarketu zapovídali s kamarádem a najednou přišel zřízenec a košík s nákupem nám odvezl, asi bychom pro něj neměli moc pochopení.
Obsah košíku se nám zobrazí ihned po přidání zboží, nemusíme proto pátrat na stránce produktu, jestli se nám košík aktualizoval, a hledat, jestli se vůbec něco na stránce změnilo a je vše tak, jak jsme chtěli. Zpětná vazba vložení zboží do košíku musí být výrazná a zřejmá, není nic horšího, než když se nám tato informace vůbec nezobrazí, nebo se zobrazí velmi nenápadně. Opakované klikání a generování duplicitních položek v košíku je pak jen jedním z nepříjemných důsledků. Můžeme si povšimnout i nenápadné inteligence systému: opakované kliknutí na košík u zboží, které už v něm máme, do něj další položku nepřidá. Systém správně usoudí, že kdybychom chtěli nějaké položky více kusů, změnili bychom údaj v kolonce „množství“. Opakované přidání zboží do košíku je v naprosté většině případů omylem.
Někteří vývojáři argumentují tím, že na předvybrané zboží, které si možná plánují koupit v budoucnu, mají zákazníci k dispozici wishlist (seznam přání), takže držet obsahy košíků je zbytečné – v našem e-shopu je ale vidět, že to je lichá výmluva. Zde mají obojí: jak dobře zpracované seznamy přání, tak i persistentní košík. Zákazník si může vybrat, jak oba nástroje použije, podstatný je jediný fakt: e-shop návštěvníkům v ničem nebrání.
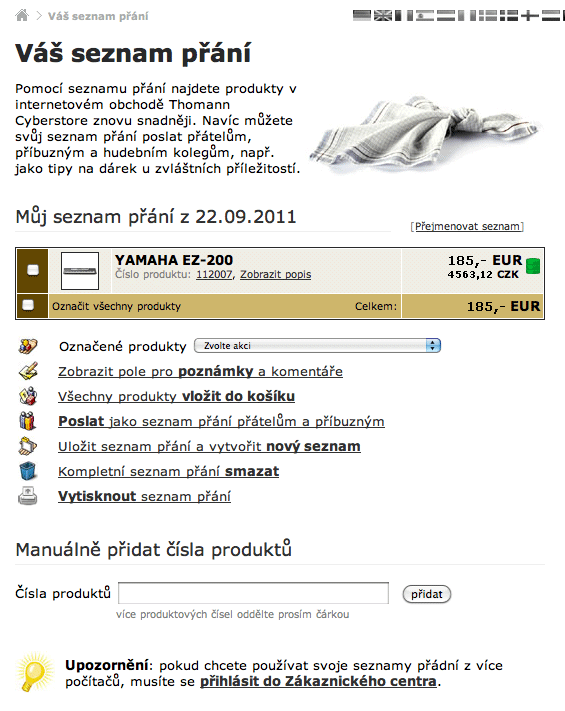
Seznam přání (wishlist)
Pokud jsme tím typem zákazníka, který si potřebuje vše nejprve řádně prostudovat a prověřit, co jej čeká, tady si to můžeme nastudovat předem do nejmenších detailů. Nápověda e-shopu je precizně zpracována, podrobně a skutečně prakticky vysvětluje celý nákupní proces, všechny možné nejasnosti i méně známé termíny. Stránka FAQ obsahuje opravdu praktické a užitečné rady, neocenitelný je seznam nejčastěji dotazovaných pojmů s odkazy na samostatné stránky s jejich vysvětlením a podrobným popisem. Informace jsou doplněny konkrétními kontakty na jednotlivá oddělení, samozřejmostí je telefonická hotline s výslovným ujištěním, že je určena pro česky mluvící zákazníky, stejně jako jedna vyhrazená „česky mluvící“ e-mailová adresa. A pochopitelně nechybějí adresy, faxová čísla, provozní doba, detailní popis cesty do firemní centrály/prodejny. Není zde prakticky možné něco důležitého nenalézt.
Hlavní stránka nápovědy
A za zmínku stojí i forma, kterou jsou všechny tyto podpůrné informace prezentovány. Nápověda není zpravodajství a není zde namístě přehnaná stručnost a strohost. Vše je prezentováno celými, rozvitými větami, vše je srozumitelně vysvětlováno, nepředpokládá se vůbec žádná úroveň odbornosti a znalosti problematiky. Protože tyto informace jsou vyčleněny na samostatných stránkách, není zde důvod k šetření místem a všemu se tak může dostat potřebného rozsahu textu i ilustrací.
Detailní popis celého nákupního procesu
Máme-li vše prostudováno a zboží vybráno, dojdeme k tomu nejpodstatnějšímu: uzavření objednávky. Přechod k pokladně je opět srozumitelný krok, který můžeme provést jak přímo z košíku, tak i z jakékoli jiné stránky webu. U „pokladny“ si povšimneme vstřícnosti e-shopu, který nás k ničemu nenutí – pouze opět přátelsky vysvětluje výhody registrace, uvedení telefonického kontaktu. Jsme-li už registrovanými uživateli, je přihlašovací formulář přímo součástí této stránky a není třeba přecházet někam jinam s obavou, zda nepřijdu o již provedené operace, nedejbože o obsah košíku. Správci e-shopů, které po přihlášení smažou všechno, co uživatel do té doby udělal (a jsou takové!), by zasloužili máčet v koši ve Vltavě.
Přechod k pokladně
Pro nás jako zákazníka je příjemné velké množství platebních kanálů. Ty se u mnoha českých e-shopů smrskly na platbu dobírkou nebo bankovní převod proti proforma faktuře. Platební karty nebo elektronické peněženky jako by nejméně polovina českých obchodníků neznala. Přitom jejich implementace do e-shopů je dnes velmi snadná a případné vícenáklady na transakční poplatky každý rozumný obchodník zohledňuje už v cenové kalkulaci. Většinou se vrátí zpět ve zvýšeném obratu.
Poněkud netradiční je umístění dodatečných informací, včetně odlišné dodací adresy, až zcela na konci objednávky. Při lepším zamyšlení ale dojdeme k tomu, že je to vlastně správně a toto umístění je ideální. Je vidět, že zdejší systém navrhoval opravdu zdatný designer UI a že nad věcmi někdo velmi dobře přemýšlel. Možnost odlišné dodací adresy je sice standardní (běda tomu, kdo ji v e-shopu nenabízí!), ale současně velmi málo často využívaná. Především pokud na webu nakupují převážně fyzické osoby. Proto je odsunutí volby „Chci uvést odlišnou dodací adresu“ až na konec formuláře logické. Samotná adresa ale patří logicky na začátek – zde se ale také objeví a obsah stránky se tam animací odskroluje. Elegantní a zcela srozumitelné.
Zpracování objednávky a ponákupní servis
Ihned po odeslání objednávky se tato změní v zakázku a zobrazí se v naší zákaznické zóně. Nám jako zákazníkovi je obratem odeslán e-mail s „aktivací přístupu“. Systém e-shopu nám automaticky po nákupu vyrobil předběžnou registraci, neboť všechny potřebné údaje už zná. Můžeme se tak snadno zaregistrovat na příště jediným kliknutím. Pokud to neuděláme, systém si nás stejně bude pamatovat a snadnou registraci nám nabídne i kdykoli později.
E-mail s aktivací přístupu. Všechny výhody, smysl i postup registrace jsou v mailu srozumitelně popsány, stejně jako možná rizika.
E-mail s potvrzením objednávky. Takovéto e-maily od e-shopu je radost dostávat. Většinou je potvrzení objednávky jen kopií údajů zadaných při jejím odeslání, systém vám vypíše vaše jméno, adresu a seznam zboží spolu s pár vygenerovanými kódy. Lepší e-shopy přidají slovo poděkování a případně odkaz na stránku se stavem objednávky. Zde nás technickými údaji nezahlcují – detaily objednávky známe, vždyť jsme ji před chvilkou sami odeslali, a v případě potřeby jsou dostupné v naší zákaznické zóně na webu – místo toho jsou zde srozumitelně popsány kroky, které budou následovat, a rady, jak postupovat v případě nestandardních situací. Zdejší copywriteři by si zasloužili nějaké zvláštní ocenění za vynikající práci, stejně jako překladatelé systému do češtiny. Takto kvalitně lokalizovaný zahraniční web se vidí jen málokdy.
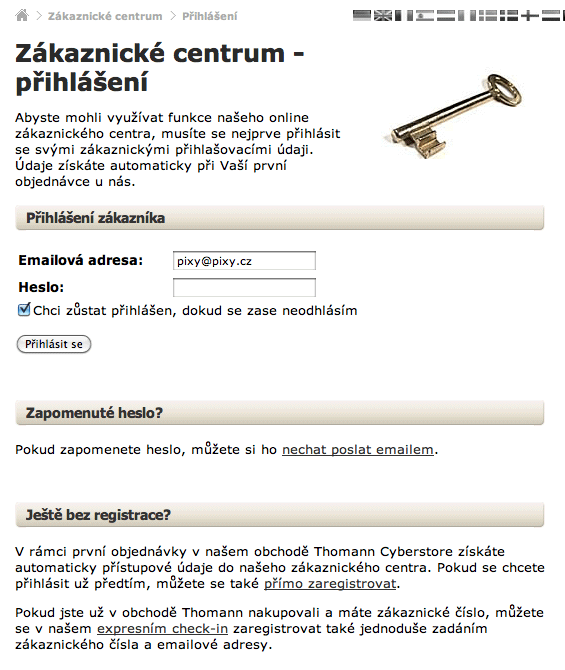
Pokud jsme použili rychlou registraci z aktivačního mailu, můžeme se při příští návštěvě rovnou přihlásit. Přihlašovací formulář není žádné malé okénko: stejně jako ostatní podstatné údaje na tomto webu se nachází na samostatné stránce se všemi potřebnými informacemi týkajícími se přihlašování a registrace.
Přihlašovací stránka
Zákaznické centrum
Po přihlášení se odkaz „Login“ v hlavním menu změní na „Zákaznické centrum“. V něm najdeme kromě nastavení a možnosti změn osobních údajů i kompletní historii objednávek. Ihned po potvrzení objednávky se zde objeví jako nová zakázka, v níž najdeme všechny údaje související s naší objednávkou. Je zde konkrétní kontakt na referenta, který zakázku vyřizuje. Všechny položky objednávky obsahují stále aktivní odkazy na příslušnou produktovou stránku – rozpojení starších objednávek od katalogu zboží je častým hříchem mnoha e-shopů. Stává se, že se chceme podívat na detail zboží, které jsme si kdysi koupili, případně chceme v budoucnu objednávku zopakovat. Pokud se z objednávky na produktovou stránku nedostaneme rovnou, je to velký klacek, který nám e-shop háže pod nohy.
Výpis realizované zakázky
Kromě toho zde nalezneme všechny dostupné údaje o objednávce a její realizaci. Počet balení, příp. počet odeslaných balíků, jejich hmotnost a způsob expedice (milou drobností je změna obrázku produktu na obrázek balíku u odeslaných položek), ihned po odeslání je zde i rozhraní pro živé sledování zásilky z dat spediční firmy. Jak je zde dobrým zvykem, nic se nemaže a všechny údaje o objednávce v našem zákaznickém centru natrvalo zůstávají, a to včetně údajů o trase a časech doručování zásilky.
Sledování doručované zásilky
Shrnutí
Z tohoto příkladu je zřejmé, že pravidla pro opravdu dobrý e-shop nejsou žádný zázrak a velká věda – jsou to jen prosté kupecké počty a poučky, které se nijak zvlášť neliší od zásad kteréhokoli úspěšného hokynáře.
- Když už si k nám někdo přišel prohlédnout nějaký výrobek, nabídněme mu jej, jak jen nejlépe to dokážeme.
- Když už je někdo v našem obchodě, nabízejme mu maximum věcí, které by si mohl chtít koupit, a vyhýbejme se tomu, o co nejspíš zájem nemá. Nabízejme mu to všemi dostupnými prostředky a při každé příležitosti, ale tak, aby jej to nijak neomezovalo – pak to bude vnímat jako výhodu.
- Usnadněme zákazníkovi nákup všemi prostředky, kterých jsme schopni. Odstraňme mu v cestě k objednávce všechny překážky, o které by mohl zakopnout. I sebemenší, pro nás zdánlivě banální problém může být důvodem jeho odchodu jinam.
- Na důležité věci si najděme místo a nešetřeme slovy tam, kde srozumitelné vysvětlení zákazníkovi pomůže. Předpokládejme, že neví vůbec nic o našem obchodu, o výrobcích, o fungování e-shopu a vysvětlujme vše, podrobně a srozumitelně. Znalého to neurazí, neznalému to velmi pomůže.
- Nejnižší cena není všechno, mnoho obchodníků žije v bludu, že jen cena je hlavním konkurenčním nástrojem. Přitom nejúspěšnější obchody nejsou téměř nikdy ty nejlevnější. Zákazníky hýčkejme a rozmazlujme, upřímně se zajímejme o jejich spokojenost (vždyť nás přece živí). Pocit zájmu a péče je kotvou, která je k nám přivede příště znova.





















Díky za pěkný a kvalitně zpracovaný článek. Určitě pár věcí „obšlehneme“ a napravíme. Škoda že člověk nezná skutečná data a o konverzích a pod. Takhle není možný určit, jestli ten eshop fakt dobře funguje.
Obzvlášť v případě e-shopů jsou na tohle ideální A/B testy. Tam je konverze poměrně dobře měřitelná a ověří se to nejlépe.
A/B testy máme v portfoliu, ale jejich použití je dost omezené vzhledem k tomu, jaké návštěvnosti eshopy v čechách dosahují. Konverze jednotlivých položek jsou v řádech jednotek a desítek (kromě těch největších). Takže to testování se skoro ani nevyplatí (trvá dlouho, výsledek neprůkazný).
Díky, zajímavé počtení. Např. tu volbu odlišné dodací adresy bych opravdu hledal hned pod fakturační adresou a ne až na konci, obešlo by se to bez rolování, ať se to používá vzácně nebo často, zabere to jeden řádek na stránce, výhodu v odsunutí nějam dolů jsem nepochopil.
Zabalení odeslaného zboží do krabic ve výpisu zpracované objednávky je opravdu pěkný nápad, na první pohled to ocením, na druhý to trochu ztěžuje orientaci — třeba když budu ve starších zakázkách hledat nějaké zboží, podle obrázku okamžitě vidím co je co, ani nemusím číst názvy. Když pak tam místo toho vidím X stejných krabic, moc mi to nepomůže.
To s tou fakturační adresou také vnímám jako řádný UX fail.
V titulku stojí „Fakturační a dodací adresa“, ale žádná dodací v boxíku není. Její odsunutí na konec, pokud na e-shopu nakupují převážně fyzické osoby, je přeci zcela kontraproduktivní. Fyzickou osobu zajímá dodání, nikoliv fakturace. Formulář by měl být koncipován obráceně, tedy upřednostnit dodací adresu a nabídnout možnost změnit adresu fakturační. Viz třeba objednávkový formulář na http://www.vitalita.cz
Zaujala mě ta cenovka realizovaná obrázkem, používá toto řešení i nějaký jiný významný / úspěšný eshop? Intuitivně bych to okamžitě označil za chybu (nepřístupnost, nemožnost vybrat myší, na první pohled bych to považoval za reklamní box atd.), ale třeba je to řešení stojící za pozornost. Nemá k tomu někdo další příklady, argumenty či protiargumenty?
screen-scraping
Taky mě to zajímá, praktické zkušenosti s tímto řešení uvítám. Osobně opravdu sázím na úmysl a znemožnění data miningu – ať už robotům vyhledáváčů, tak především od konkurence a cenových agregátorů.
(Reakce i na Hds) Z ryze technického pohledu bych skoro řekl, že je obtížnější vysekat informaci o ceně z DOMu než z obrázku (DOM se může měnit, obrázek musí zůstat čitelný). Samozřejmě můžou měnit i polohu obrázku v DOMu, ale řekl bych, že to celé nijak zásadně scrapingu nebrání.
Chtěl jsem se zeptat přímo autorů, proč cenu realizují obrázek, ale na webu tvůrců tohoto eshopu nějak nemůžu najít ani kontakt – docela druhý protipól použitelnosti :) http://www.netzmarkt.de/
Prakticky to znemožňuje scraping. Jinak není velký problém udělat skript, který „projíždí“ jednotlivé stránky e-shopu a ukládá si název produktu (příp. jeho kód) a cenu, za kterou je prodáván. Na základě toho se dá udělat např. automatický price matching (i když praktická využitelnost takového skriptu je druhá věc…)
využitelnost takové skriptu se hned nabízí. pokud máš velký obchod a vysoké marže, sleduješ konkurenci a při jejich snižování ceny také snížíš, protože si to stále můžeš dovolit. je to normální cenová válka.
Na scraping úplně stačí, když obchod zaregistrujete do Zboží nebo Heuréky. IMO je praktický přínos takového obrázku mizivý.
Mě napadá, že to je kvůli (ne)indexaci roboty. Když v obchodě změní cenu, tak vyhledávači nějakou dobu trvá, než změnu promítne do výsledků. A taky proto, aby návštěvník neviděl cenu ve výsledcích vyhledávání, ale přišel se na ni podívat do obchodu.
Ako „hudobník“ (len amatérsky nadšenec do synťákov atď) po objavení Thomann.de už inam ani nechodím, ale až teraz pri čítaní článku som si uvedomil že fakt, aké je to premyslené!
A sto bodov za: „Kdybychom se v supermarketu zapovídali s kamarádem a najednou přišel zřízenec a košík s nákupem nám odvezl, asi bychom pro něj neměli moc pochopení.“ :-)
Článek se mi líbí. Myslím, že ukazuje mnoha vývojářům odlišný pohled na to, jak mají být rozloženy prvky v eshopu. Ovšem rád bych doplnil pár takových věcí, které se mi jeví jako zásadní. Ukážu na product detailu, ale podobné „chyby“ se objevují naskrz celými stránkami.
Struktura stránky
– Design s použitelností souvisí asi jako kytara s kytaristou, webdesign je nástroj, kterým lze některé informace potlačit, některé naopak zdůraznit. Co je tedy v product detailu to důležité?
1. název produktu (s tím související popis produktu)
2. fotografie
3. cena
4. tlačítko vložení do košíku
5. dostupnost
6. ostatní parametry
Dále je třeba pátrat po souvislostech informací. Dostupnost by se měla zobrazovat někde poblíž ceny a poblíž ceny by mělo být také tlačítko pro vložení do košíků, aby člověk nemusel tolik kmitat očima sem a tam.
Pěkná struktura jde vidět například tady: http://www.megapixel.cz/canon-eos-550d
Na mém příkladu lze vidět, že uživatel nepotřebuje 1. příliš scrollovat, aby získal potřebné informace a za 2. nemusí zbytečně kmitat očima z jedné části na druhou, jelikož jsou informace, které spolu souvisí umístěny v těsné blízkosti.
A teď k oněm chybám, které s výše zmíněnými informacemi souvisí. Na ukázce v článku jsou „další parametry“ (odrážky s informací o složení sady a prodejnosti) výše než cena a možnost vložit zboží do košíku. Možné by bylo tyto informace vložit do souvislého textu, který by tvořil popis zboží. I z hlediska SEO by to bylo přirozenější.
Duplicita informací
Každý na to může mít svůj názor, ale duplicitu jednotlivých částí na stránce vnímám jako projev špatné struktury. Proč by se jinak prvky musely opakovat? Autoři si totiž nebyli jistí, zda někdo ony prvky nepřehlédne. Tak proč je neudělat jasnější a výraznější? Opakování na různých místech akorát dělá stránku nepřehlednou. Je to jasný příklad tlačítka pro vložení do košíku, které by správně mělo být na stránce graficky nejvýraznějším prvkem, nebo zvukové ukázky, která je v pravém sloupci mimo kontext (odvádí pozornost) a varianta uprostřed je mezi nesouvisejícími informacemi.
Rozdělní informací o ceně, kvantitě zboží a dopravě do dvou separovaných boxů dole je v tomto případě nešťastné a opět nutilo autory zcela zbytečně umistit dvakrát tlačítko přidání do košíku. Nevidím navíc žádnou sémantickou souvislost mezi číslem produktu v katalogu prodejce s cenou. Kód je většinou provázán s názvem zboží, tudíž by měl být umístěn někde poblíž.
A jistě by se dalo pokračovat dál.. Svým komentářem jsem chtěl především ukázat, že je důležité nejen zkoumat to, co je na stránce umístěno, ale také to, kde a jakým způsobem :) V žádném případě mi nešlo o zpochybení informací ze článku.
S naprostou většinou vašich připomínek coby UI/UX designer velmi zásadně nesouhlasím. Nic osobního, ale směl bych vědět, co je vaší profesí? Jste odborník na UI/UX, nebo spíš vývojář? Jen abych věděl, na jaké úrovni odbornosti se bavíme a z jaké pozice argumentujete.
Úroveň dialogu je určena jeho obsahem, nikoliv profesemi účastníků.
musim rict ze panove ux specialiste maji pravdu, z toho megapixelu me akorat bolej oci (coz je teda asi pozadim) a kdyz si projedu ocima stranku tak vidim sloupec nejakejch cisel a sirokej sloupec textu, co se blbe cte.
u thomanna jsem teda taky cilovka a:
duplicitnich prvku jsem si ani nevsiml, jsou tam kde je hledam a kde je nehledam mi nevadi, protoze tam nekoukam
ocenuju ze me tam nezahlti informacema o produktu, ale spis daji linky na recenze, prijde mi to tak nejak duveryhodnejsi…
kdyz nad tim tak premyslim, tak jsem snad lepsi eshop nevidel :)
Já bych jen upozornil na krásné video o Nakupování v e-shopu a klasickémn obchodě.
http://goo.gl/SkZ0t
Skvělý článek! Nechť se všechny obchody inspirují a nám ostatním se bude dobře nakupovat bez zbytečného stresu.
Vysypávání košíku při nečinnosti je zvěrstvo, ale anonymní košík je třeba po nějaké době vysypat ze zcela jasného důvodu: zboží v košíku chybí v nabídce.
Když máte omezený počet kusů (třeba autorské věci apod.), nechcete, aby to někdo syslil půl roku. V tom případě bych zřízence chápal, že vám ten koš prostě vyklopí.
Byl by to i snadný způsob jak poškodit konkurenci: vyházet jim zboží z regálů do košů a mua-ha-ha.
Stačí, když zboží v košíku nebude po nějaké době rezervované, nemusíte košík hned vyklápět.
A jaký je v tom rozdíl?
Opravdu chcete mít v košíku věci půl roku, abyste potom při checkoutu zjistil, že to zboží už koupil někdo jiný?
Tak zbozi v kosiku se nemusi hned rezervovat. Staci pred finalnim objednanim, nebo pri kazdem reloadu stranky kontrolovat jestli je tam toho dost, pripadne snizit pocet v kosiku, a uzivatele o tom nasledne informovat. Zbozi se rezervuje az pri dokoncene objednavce, nasledne se odecita ze skladu, v momente kdy je bud objednavka odeslana a nebo zaplacena. zalezi co se dela driv, podle zpusobu dodani ;)
Prošel jsem si ten e-shop a za sebe říkám, že se mi to z hlediska té moderní buzzkratky UX prostě nelíbí. Tady jsou mé důvody:
1. Web je nudle, kde musím neustále skrolovat, a to i v detailu produktu. Musím skrolovat, abych se dostal k ceně, nebo k tlačítku vložit do košíku. Skrolování pro důležité prvky je IMO špatné.
2. Web je neskutečně přeplácaný. Možná je vhodný pro ty nerozhodné a nadšené, kteří rádi stráví brouzdáním sem a tam, zkoušením různých fíčur (srovnávání, nabídky, vyhledávání apod.), ale pro člověka, který chce přijít, koupit, odejít, a to co nejrychleji, je to totální průser. Asi jako když jdu pro chleba a máslo a jediný obchod v okolí je dvouhektarové Tesco. Než tam tyhle dvě konkrétní komodity najdu, raní mě mrtvice.
3. Různé související prvky jsou nelogicky rozházené po stránce. Do galerie se sice dostanu kliknutím na obrázek, ale samotná galerie je umístěna v extra boxu vpravo. Nad ní je možnost spustit interaktivní animaci, což je velice užitečná fíčura, ale je umístěná blbě. Třísloupcový layout je z informačního hlediska zahlcující a například já osobně pravý sloupec zpravidla ignoruji, protože tam očekávám marginální informace, popř. reklamu. Kdybych to nehledal, ani by mě nenapadlo, že to má i animaci. Tohle by IMO mělo být formou nějakých ikon, či thumbnailů přímo u hlavního obrázku. Popis produktu je zbytečně obsáhlý román, plný technických detailů, které bych čekal strukturovaně napsané v nějaké tabulce stranou – když to vidí laik, nečte to, když to vidí profesionál, musí vyzobávat technické detaily z nestrukturovaného textu.
Já osobně jako ideál vnímám detail produktu, kde je v nějakém logickém celku, který je viditelný na první pohled a má dostatečně široké okraje, aby se odlišil od zbytku stránky, velkým písmenem napsán název, je tam přiměřeně velký náhled, popř. s jednoduchým náznakem galerie, výrazná barevná cena a dostupnost (slovy, ne ikonami), krátký popis max. na tři řádky s možností rozbalit zbytek, příp. srozumitelná tabulka s technickými detaily (ta už klidně pod viditelnou částí stránky), velké tlačítko ‚vložit do košíku‘ vedle ceny.
Jinak struktura webu je OK, navigace srozumitelná, vyhledávání bezvadné. Jenom když přijdu na ten web dveřmi, tak na první pohled nepoznám, že jde o e-shop. Nabídka je skryta opět dole, pod viditelnou částí. Na první pohled to na mě působí spíš jako obskurní blog o nástrojích. Ale na druhou stranu, dveřmi žádní náhodní kupující zpravidla nechodí, tak to zase takový problém asi není.
Tento e-shop, je z hlediska UI/UX(možností) velká fail. Podle mého je na tom snad lépe i OpenCart v defaultu. Ani nebudu mluvit o grafickém zpracování, které vypadá jak z roku 2000, což je první věc která mě odradí. Na druhou stranu článek psal programátor,. jinak si to neumím vysvětlit. Případně český pohled na UX je někde za hranicí MS Office 97
Článek psal UX/UI designer. Moc se těším, až „si to vysvětlíte“ a pustíte se místo prázdných frází do argumentace na úrovni hodné diskuse UX profesionálů…
a chváli ho vo svojom newsletterovom článku Great web brands:
http://www.gerrymcgovern.com/nt/2011/nt-2011-12-19-Great-web.htm
Celkově se mi to líbí, ale vadila by mi hodně před-registrace typu: „Víme, že se u nás registrovat nechcete, psal jste to v objednávce, ale i tak si vaše údaje zapamatujeme a při případné další návštěvě vám je budeme vnucovat.“