Fonty a web včera, dnes a zítra

Myslíte si, že na webu můžete stále používat jen tři základní písma a zbytek musíte vyřešit jinak? Nebo že web a typografie nejde dohromady? Nové prohlížeče umožňují pracovat s písmy velice komfortně díky CSS3 a @font-face. Ovšem není vše tak jednoduché, jak by se mohlo ze specifikace zdát…
Seriál: Webdesignérův průvodce po CSS3 (6 dílů)
- Webdesignérův průvodce po CSS3: nultá kapitola 14. 9. 2010
- Webdesignérův průvodce po CSS3: první díl 21. 9. 2010
- Webdesignérův průvodce po CSS3: Media Queries 5. 10. 2010
- Webdesignérův průvodce po CSS3: selektory 12. 10. 2010
- Webdesignérův průvodce po CSS3: typografie 19. 10. 2010
- Fonty a web včera, dnes a zítra 18. 3. 2011
Nálepky:
Nejprve nebylo nic a potom přišel web. Málokdo z nás si bude pamatovat jak tenkrát vypadal, ale rozhodně nebyl takový, jaký známe dnes. V počátcích šlo v HTML hlavně o prosté zobrazení textu, jejich provázanost hypertextovými odkazy a sem tam nějaký obrázek. O vzhled a fonty se nikdo moc nestaral, a vlastně ani nemohl. Když se podíváte do specifikace HTML 2.0 z roku 1994, moc toho ohledně písma nenajdete – vlastně jen tagy b, i, tt, em, u a několik dalších. Jakým fontem se vám obsah zobrazil, záleželo především na prohlížeči a operačním systému.
Až v roce 1995 přinesla verze HTML 3.2 něco víc, ale stále to nebylo nic moc. U tagu font se objevila barva a přibylo několik tagů pro zvýraznění a rozlišení textu ( strike, sub, sup, big, …). Některé prohlížeče nabízely atribut face, ale pozor, ve specifikaci není. Jako hodnota atributu face se zapsal seznam fontů. Pokud měl uživatel některé z nich na svém počítači nainstalované, použilo se. V jiných případech se použil font nastavený v prohlížeči nebo přímo v OS. Prakticky nebyla cesta, jak na stránku přenést a zobrazit svůj font a často ani využít lokálně uložené fonty.
Praktický příklad (webarchiv sahá jen do roku 1996, proto nenabídneme starší screenshot). Jak vypadal seznam dříve. Pokud se podíváte do zdrojáku, vidíte pouze něco podobného
<FONT size=-1>
Typografie přišla s CSS
Čas běžel a v roce 1997 se objevilo HTML 4.0 (a později 4.01 v roce 1999) a s sebou přineslo více změn. Jednou z nejdůležitějších byla podpora CSS. To znamenalo poměrně velké zlepšení. U tagu font se například objevil atribut face. Jako hodnota byl seznam fontů. Pokud byl některý z nich nalezen mezi lokálně instalovanými fonty, použil se. V opačném případě se použil výchozí font nastavený v prohlížeči.
Ale zároveň se díky CSS stalo využívání elementu font nedoporučované a bylo možné místo něho používat styly font-family, font-style, font-variant, font-weight a font-size. U font-family je možné uvádět více fontů, a dokonce nejen konkrétní font, ale i rodinu fontů (patkové, bezpatkové, …). Seznam se prohledával odleva, takže prohlížeč respektoval pořadí a prioritu.
CSS2 specifikuje i vlastnost @font-face, která má umožnit stahování fontů spolu se stránkou. Někdy v tuto dobu přichází Internet Explorer 4.0 a tuto vlastnost podporuje (i když ve specifikaci CSS2.1 zase není, tak ji MSIE podporuje ve všech dalších verzích). Jedná se o EOT (Embedded OpenType) fonty.
@font-face {
font-family: Gentium;
src: url(http://site/fonts/Gentium.eot);
}
p { font-family: Gentium, serif; }
Takovéto stahování fontů se dostalo až do specifikace CSS3 a ostatní prohlížeče je podporují až v těchto verzích: Firefox 3.5, Google Chrome 4, Safari 3.1, Opera 10. Microsoft dal volně k použití program WEFT pro převod fontů. Ale nulová podpora v ostatních prohlížečích znamenala, že se toto řešení tolik nerozšířilo. Mezitím se ale objevilo několik řešení, které umožňují fonty částečně využít.
Jak se obcházela podpora @font-face?
Web se ale posouval někam dál. Zdaleka už na něm nejde jen o vypsání textu – grafici a designéři se snaží o graficky neotřelé vzhledy stránek, a proto se fonty staly poměrně limitující vlastností. Typickým příkladem jsou třeba nadpisy – autoři webů se snažili vytvořit výrazné nadpisy. Nejdříve se to dělo prostým nahrazením nadpisu (h1, h2, …) obrázkem. To je sice na efekt hezké, ale nepraktické při tvorbě nebo úpravách – vše muselo být dopředu připravené. Další nevýhodou je velikost stránek při velkém množství takových nápisů a zvýrazněných textů, no a v neposlední řadě je potřeba dbát na přístupnost a nabízet i textovou variantu.
Časem se objevilo několik postupů, které práci přeci jen usnadňují. První zmíníme online generování obrázků nadpisů pomocí php a grafické knihovny gd. Obrázek se v případě potřeby vygeneruje, uloží na serveru a použije. V horším případě se obrázek vygeneruje a místo uložení se data odešlou přímo klientovi. Je to řešení náročnější na server, ale pohodlnější pro webmastera. Existují připravená řešení, asi nejznámější je Facelift.
Pro jeho funkci je potřeba PHP a GD knihovna, pro některé pokročilejší funkce ještě ImageMagick. Do stránky se vloží pár řádků kódu a nastaví se, které tagy má Facelift nahrazovat (standardně dělá hX nadpisy). Ukázka:
<script language="javascript" src="/path-to/facelift/flir.js"></script>
<script type="text/javascript">
FLIR.init( { path: '/path-to/facelift/' } );
FLIR.auto();
// Or, you can pass an array of selectors to the auto function to be replaced.
FLIR.auto( [ 'h1', 'h2', 'h3.special', 'strong#important' ] );
</script>
Jsou ale i další nástroje, například SIFR. SIFR nahrazuje text fontem, který je uložen v swf souboru. Je podporován od verzí IE 6, Firefox 2, Safari 2, Opera 9.62. SIFR je kombinace flashe, javascriptu a stylů. Jak vypadá výsledek se můžete podívat na stránce s oficiální demonstrací.
Dalším javascriptovým řešením je například typeface.js. Je podporován Firefoxem od verze 1.5, Safari 2 a IE 6. Do stránky se vloží pouze javascriptová knihovna a font. Ten je v souboru s příponou js, lze jej stáhnout ze stránek typeface nebo si tam zkonvertovat svůj font. Podporované jsou ttf a oet. Javascript, který text generuje, využívá canvas.
Poslední řešení, které zmíníme, je Cufón. Funguje podobně jako předešlý, podporován je v prohlížečích od verzí IE 6, Firefox 1.5, Safari 3, Opera 9.5, Google Chrome 1.0. Opět si na webu v generátoru připravíte font a pomocí javascriptu dochází k náhradám. Ukázka Cufón
Výše uvedené postupy nejsou vhodné pro dlouhé texty, ale opravdu jen pro nadpisy. U většího množství náhrad můžete pozorovat zpomalení. Dalším problémem je pak například označování textu myší (SIFR označí, CUFÓN ne) a závislost na technologiích flash a javascript.
Jak to řeší CSS3?
Vraťme se k CSS. Verze 3 přináší možnost stahovat fonty do stránek pomocí @font-face. Je možné nahrávat několik různých formátů fontů a tím se to celé trochu komplikuje, protože každý prohlížeč podporuje něco. Naštěstí se v roce 2010 Microsoft, Mozilla a Opera dohodli na formátu woff (Web Open Font Format).
S podporou jednotlivých fontů to vypadá následovně (od vypsané verze výše):
EOT - IE 4, Firefox 3.5, Google Chrome 4, Safari 3.1, Opera 10, iOS Mobile Safari 4.2 TTF - IE 9, Firefox 3.5, Google Chrome 4, Safari 3.1, Opera 10, iOS Mobile Safari 4.2 SVG - Google Chrome 4, Safari 3.1, Opera 10, iOS Mobile Safari 3.2 OTF - Safari 3.5, Opera 10, Chrome 4 WOFF - IE8, Firefox 3.6, Chrome 6
O této tématice už bylo ale na Zdrojáku několikrát psáno, v článku Jak používat písma na webu a CSS3 typografie. Pár fontů můžete najít třeba u googlu. Existuje několik webových nástrojů pro převody fontů.
Při použití těchto technik si musíte dát pozor na právní aspekt. Na webu nelze automaticky použít všechny fonty, záleží na tom, jestli autor takového písma dal k použití na webu svolení (licenci). Různě se k tomu stavějí i jednotlivé prohlížeče. Ale ani font-face není všemocný: ve Windows / IE můžete pozorovat špatné vyhlazení při použití některých formátů fontů, stejně tak ve Firefoxu.
Jeden pozorný čtenář Zdrojáku dokonce zjistil, že fonty ve Windows jsou při použití otf fontu místo ttf podstatně hezčí. Ale liší se i vyhlazování v jednotlivých verzích. Příjemně překvapila kvalitou vyhlazování poslední verze IE.
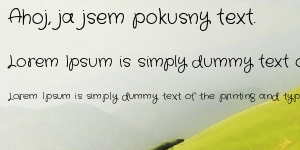
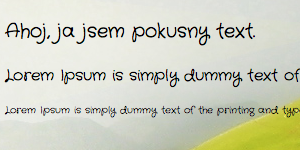
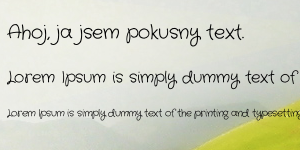
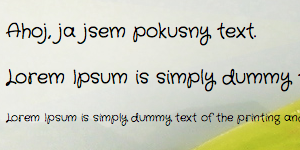
Na závěr si ukažme, jak vypadají jednotlivé formáty fontů v prohlížečích.
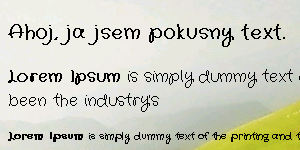
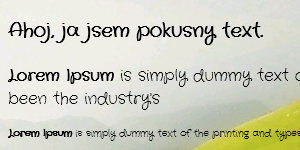
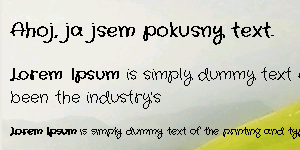
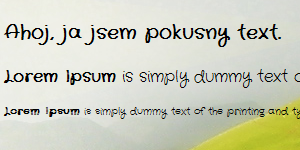
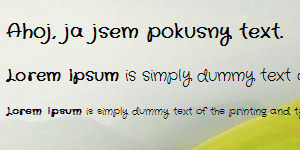
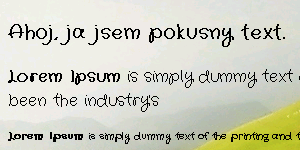
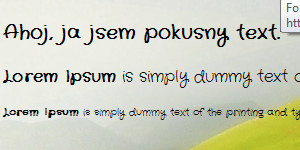
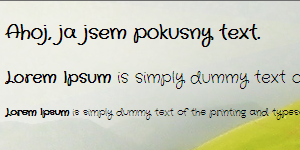
Vyhlazování písem podle formátu fontu
Internet Explorer 8.0 / Windows – EOT font

Internet Explorer 9.0 / Windows – EOT font

Firefox 3.6.15 / Windows – OTF font

Firefox 3.6.15 / Windows – TTF font

Chromium 9 / Linux – TTF font

Chrome / Mac OSX – TTF font

Opera 11 / Linux – TTF font

Safari / Mac OSX – TTF font

Firefox 3.6.15 / Windows – WOFF font

Internet Explorer 8 / Windows server – WOFF font

Internet Explorer 8 / Windows – WOFF font

Internet Explorer 9 / Windows – WOFF font

Firefox 3.6.15 / Linux – WOFF font





Myslel jsem, že EOT podporuje pouze IE, ale článek tvrdí, že tento formát podporují i ostatní – je to opravdu tak?
Ke konci článku zmiňujete, že OTF fonty vzpadají lépe než TTF. Screenshoty ale říkají opak. Jak to tedy je?
Mohl byste mi poradit, kde hledat fonty s podporou českých znaků? Na fontsquirrel je takových málo a není způsob, jak je najít. Fonty z http://www.ceskefonty.cz mají v 90% případů problém s vyhlazováním ve všech prohlížečích, nebo špatně nastavuji fontsquirrel generátor.
s tim EOT mate pravdu – patrne jsem si pri upravach zkopiroval nasledujici radek pro TTF.
OTF fonty vypadaji lepe v nekterych prohlizecich a v nekterych operacnich systemech. Pri testovani jsem narazil i na to, ze treba IE8 na ruznych OS (win7 a win2008 server) vykresluji stejnou stranku jinak.
Nenasel jsem jednoznacnou odpoved na to – pouzijte tento font a bude vsude vypadat skvele.
Cesky font se da najit i na http://www.google.com/webfonts
Na google web fonts? To by mě zajímalo, jak tam hledáte české fonty. Dokonce i fonty, které jsou v originálu s českými znaky, jsou v GWF osekané na základní latinku (např. Droid).
OTF fonty mohou obsahovat jak postscriptové outlines, tak truetypové. Na win se postscriptové fonty zobrazují pěkně v případě zapnutého vyhlazování, protože se neuplatňuje automatický truetypový hinting, který narušuje kresbu písma. Nicméně většina písem povoluje v licenci pro webfonts pouze truetype varianty.
Nejlepší je použít FontSquirrel generátor, který fonty optimalizuje velmi dobře s ohledem na všechny nejpoužívanější platformy.
Před časem jsem si dal tu práci a našel písma na GWF s podporou češtiny. Možná se od té doby něco změnilo (spíš ne), ale tehdy to byla tato písma:
Třeba vám to poslouží.
Ale to se mi hodí. :-) Nicméně mám problém na Androidu, který diakritiku zčásti ignoruje a docela mi to vadí. Nezná někdo řešení, jak mít „jiná“ písma s diakritikou i na mobilu s Androidem, resp. na iPhonu?
Udělal jsem aktualizovaný seznam webových fontů s českými znaky – je to i s ukázkou a kódem k použití.
Ne nemyslíme, protože nepoužíváme Linux s jeho komickým setem ošklivých písem (výjimkou budiž poslední edice Ubuntu) ale Windows či Mac, který má písma na úrovni…
„nemyslíme, protože nepoužíváme Linux“
dekujeme, to nam vsem staci ;)
Nebylo by od věci mluvit jen sám za sebe.
Vzhladom k tomu ze sa v linuxovom Firefoxe neda nastavit plny hinting uz nejaky ten cas, je to na nic..
Ať na ty screenshoty koukám, jak koukám, Firefox vykresluje nejhnusněji, bez ohledu na platformu. I to je důvod, proč jako hlavní prohlížeč používám Chrome.
Velmi příjemě mne překvapila Opera na Linuxu a celkově mi přijde kvalita vykreslení nejlepší na OS X, ve všech prohlížečích (žádné překvapení).
Ale má autor nějaké vysvětlení pro to, proč váha písma (tloušťka) je zohledněná jenom pod Windows? Trochu mi to přijde jako chyba na straně autora.
Já nevím jak vám, ale nejlépe mi na Ubuntu vykresluje Firefox a Chrome, pak asi Opera. Pak jsem si pustil Windows (nejprve Vistu a pak Seven) a upřímně – ve starších IE po vyhlazování ani stopy a upřímně – vypadalo to hnusně. V devítce to myslím bylo ok. Ostatní si moc nepamatuju. Windows nerad používám, protože je těžce nepřehledný. ;)
mam stejnou zkusenost. Az IE9 docela kladne prekvapil. Libilo se mi vyhlazovani na MACu. Nevim, jak je na tom treba Vista, nemel jsem je po ruce.
aby byli poucne – ctive a clovek z nich mel radost? Tohle je pratele nuda
Otázka zní jinak – proč v článku o historii fontů a o tom, jak jednotlivé formáty různé prohlížeče vyhlazují, hledá někdo „poučný a poutavý tutoriál“, a ještě z toho obviňuje čechy en bloc?
Diky za clanek. Sice je to jen takove shrnuti, ale aspon neco :).
Ten „pozorny ctenar“ co psal o tom s tim OTF ze vypada lip pod Windows jsem byl mozna ja… Jeste jsem to pak trochu studoval a dosel jsem k zaveru, ze pricina je asi v tom, ze kazdy format ma jinak udelany „hinting“ (tj. optimalizace pisma pro vykreslovani na monitoru)… A zjednodusene receno je hinting pro OpenType formaty jednodussi udelat nez pro TrueType formaty, ale zase propracovany hinting pro TrueType formaty muze docilit lepsich vysledku. Takze to nejspis zalezi font od fontu… Ale v tech vetsich velikostech jsem se jeste s pekne vyhlazenym TTF fontem… Ale i Arial ve vetsich velikostech na Windows vypada priserne a v OTF ci WOFF nektere fonty jsou pekne vyhlazene, takze v tom stejne porad nemam jasno… Je to trochu zahada :(… Ale pri trose experimentovani jde alespon docilit trochu dostatecnych vysledku…
ja jsem taky souvislost nenasel. Snad WOFF v blizke budoucnosti bude dobra cesta
Jinak z praxe vzhledem k licensim se ty fonty musi stejne kupovat na webech typu typekit. A co jsem tam ty fonty prohlizel, ve Windows se zaplym cleartypem ve vetsich velikostech (tj. nadpisy) maji hodne zubaty okraje a nejsou vyhlazeny tam skoro vsechny, uplne nepouzitelny, ale jsou vetsinou dobre pouzitelny pro mensi velikosti(tak do 14px). Pro nadpisy doporucuju najit ten font ve formatu OTF nebo v nekterych pripadech i WOFF nebo preulozit ve FontLabu(prevodem z ttf se ale nejka kvalita ztrati). Pak je ten font vyhlazenej vetsinou pekne i na windows, ale zase casto nepouzitelny v mensich velikostech. Proto delam pro text a pro nadpisy definici zvlast, ej to takovej kompromis.
Jeste, nevim ani proc jsem se k tomu vratil, koukam ze na tech screenshotech mate nejlepsi vysledky na windows, alespon mi tak prijde, ve formatu woff a vidite v nem mozna nejakou budoucnost. Format WOFF sam o sobe neprinasi vubec nic noveho. „The format itself is intended to be a simple repackaging of OpenType or TrueType font data, it doesn’t introduce any new behavior, alter the @font-face linking mechanism or affect the way fonts are rendered.“… Z toho chapu, ze woff je jen komprimovanej truetype nebo opentype. Nevim z jakeho zdroje mate fonty na screenshotech, resp. jak jste dosel k jejim formatum. Neco mi rika ze jste mozna pouzil fontsquirrel online prevadec. Tam se mi vzdycky ta kvalita pri prevodu ztratila a mel jsem zubaty i ty otfka stejne jako na screenshotu v clanku. Vsiml jsem si toho pri prochazeni par modernich webu, uz nemam v zalozkach odkazy, ale vzdy kdyz jsem nekde narazil na web s pekne vyhlazenym fontem(coz neni ani jeden priklad na windows zde na screenshotech v clanku), byl to vzdy otf nebo woff(takze otf). Ve WOFF je budoucnost jen proto, ze je komprimovanej.
Ano, fontsquirrel jsem tez pouzil, ale nejen ten. Pri pouziti ruznych konvertovacich nastroju jsem dostaval dost rozdilne vysledky. Ale i tak jsem byl nekolikrat negativne prekvapen vysledkem. Jestli mate moznost, zkuste si to na vice verzich windows a ruznych prohlizecich. (U windows serveru je dobre si snizit zabezpeceni, jinak font nepouzije.)
Proc se mi libil woff – s nejmensi namahou je nejlepe podporovan ve vsech beznych prohlizecich. Nemusim resit pro kazdy prohlizec jiny format.
K tem screenshotum – kdyz si vezmete kolik verzi prohlizecu je, ze i v jine verzi OS se stejny prohlizec chova jinak, fonty zkusite zkonvertovat vice nastroji, vyjde Vam mnoho kombinaci. Ja jsem uvedl cast takovych screenshotu, mozna jsem to mel vice rozebrat nebo udelat vice obrazku. To, ze je nektery font nevyhlazeny muze byt opravdu nevhodnou kombinaci nastroju a prohlizece. Zkuste sam ty moje kostrbate kombinace a podelte se o vysledek :-)
A co je to za font? Ale asi nema moc cenu to zkouset, me se zatim kazdy originalni OTFko zabrazovalo dobre(ale i nektery ty WOFFy) :), nekde vam to blbe zkonvertovalo… Pro ukazku:
PT Sans z Fontsquirrelu
http://blog.mozilla.com/webdev/2011/03/14/html5-form-validation-on-sumo/
Trochu Zubatej
A tady je vyhlazenej
http://blog.mozilla.com/webdev/2011/03/14/html5-form-validation-on-sumo/
Jde o ty nadpisy, zkuste si ve Firebugu zmenit velikosti a tak…
Ten z fontsquirrelu je ale citelnejsi v mensich velikostech…
Ten prvni link mel byt
http://www.fontsquirrel.com/fontfacedemo/PT-Sans
Na prvni pohled to neni mozna tolik videt, chce je to zvetsit treba na ty 2em jako na tom blogu.