JavaScript na serveru: začínáme programovat e-shop

Od tohoto dílu začneme programovat aplikaci nad Node.js. Dnes si připravíme prostředí pro vývoj a vytvoříme API pro stránky. Řekneme si také něco málo o frameworcích a dokonce nasadíme i první verzi do cloudu.
Seriál: Node.js - s JavaScriptem na serveru (13 dílů)
- JavaScript na serveru: Začínáme s Node.js 23. 11. 2010
- JavaScript na serveru: Patří budoucnost Node.js? 21. 9. 2012
- JavaScript na serveru: Architektura a první Hello World 5. 10. 2012
- JavaScript na serveru: moduly a npm 12. 10. 2012
- JavaScript na serveru: začínáme programovat e-shop 19. 10. 2012
- JavaScript na serveru: MongoDB, Mongoose a AngularJS 26. 10. 2012
- JavaScript na serveru: Testování a kontinuální integrace 2. 11. 2012
- JavaScript na serveru: REST API 9. 11. 2012
- JavaScript na serveru: implementace REST API 16. 11. 2012
- JavaScript na serveru: nástroje a dokumentace 23. 11. 2012
- Začínáme s AngularJS 30. 11. 2012
- AngularJS direktivy a testování 7. 12. 2012
- JavaScript na serveru: CoffeeScript a šablonovací systémy 14. 12. 2012
Nálepky:
Co budeme vytvářet
V průběhu několika dílů vytvoříme plnohodnotný e-shop (vč. administrace), který bude možné nasadit do ostrého provozu. Z pohledu vývojáře bude e-shop charakteristický těmito znaky:
- Půjde o single-page aplikaci. To znamená, že zde existuje (obvykle) jedna hlavní stránka, která zbylé části načítá přes AJAX. To vede k tomu, že aplikace nabízí lepší UX a výrazně šetří náklady na hostování aplikace, protože se většina událostí odehrává v prohlížeči uživatele a není potřeba neustále komunikovat se serverem. Pro klientskou část použijeme framework AnglularJS.
- Ačkoliv půjde o javascriptovou aplikaci, bude plně “SEO friendly”, tzn. že vyhledávače nebudou mít problém s indexací stránek. Toho dosáhneme také díky HTML5 History API.
- Bude postavena na REST architektuře, která umožňuje výrazně jednodušší testování a pozdější snadné napojení např. pro aplikace pro chytré telefony přes RESTful API. Více o REST si můžete přečíst v článku M. Malého REST: Architektura pro webové API.
- Vedle toho bude aplikace obsahovat prvky real-time aplikace. I o R-T aplikacích si na Zdrojáku můžete přečíst článek, rovněž od M. Malého. V případě našeho e-shopu bude možné sledovat pohyb nakupujícího po e-shopu v reálném čase a správce e-shopu bude mít možnost rovnou s návštěvníkem navázat spojení a např. mu pomoci ve výběru zboží. Toho dosáhneme díky HTML5 Web Sockets a socket.io.
Kromě Node.js budeme během seriálu používat i další technologie. V případě, že o nich Zdroják již dříve psal, odkážu čtenáře na konkrétní článek, v opačném případě se jim budu během seriálu věnovat vedle Node.js trochu více.
Co budeme potřebovat
Git
Celý projekt budu vyvíjet na GitHubu, takže přes Git si můžete vždy všechny zdrojáky pohodlně stáhnout. Kromě toho budeme Git používat pro odeslání projektu do cloudu, proto bude Git potřeba. Všechny zdrojáky k projektu najdete v repozitory Zdroják. Každý díl bude mít vlastní tag.
Pokud Git ještě nepoužíváte, stáhněte si ho ze stránek git-scm.com, pro Windows je dostupný klasický instalátor. Nestahujte si žádné grafické doplňky, s Gitem se velmi rychle pracuje přes příkazový řádek.
Po instalaci je potřeba stáhnout kopii z GitHubu. Pokud chcete mít projekt ve složce C:Zdrojak, tak spusťte Git a zadejte tento příkaz:
git clone https://github.com/JakubMrozek/Zdrojak.git C:/Zdrojak
Nyní byste měli mít aktuální verzi projektu zkopírovanou u sebe.
Každý nový díl bude mít vlastní tag. Zdrojové kódy z dnešního dílu stáhnete tímto příkazem (nacházíte se v hlavní složce projektu přes příkaz cd /C/Zdrojak):
git checkout -f dil5
Nezapomeňte vždy po stažení zadat příkaz npm install, který nainstaluje všechny potřebné moduly. Celý proces může vypadat takto:

Heroku
Abychom se mohli rovnou podívat na to, jak naše aplikace bude vypadat v ostrém provozu, založíme si účet u jednoho z nejznámějších cloud hostingů na světě, u Heroku.com. Heroku umožňuje vyzkoušet vše zdarma, takže se nemusíte obávat žádných poplatků.
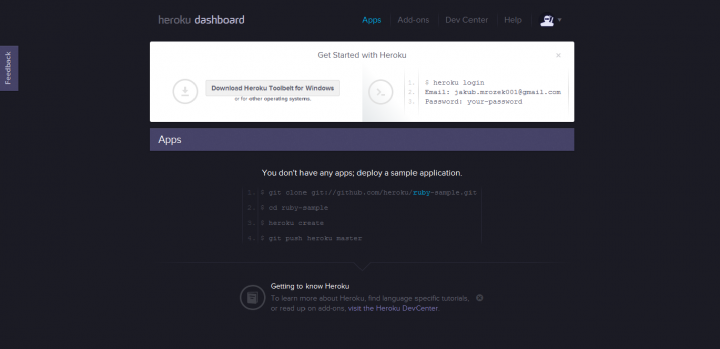
Na stránce https://api.heroku.com/signup zadejte vaši e-mailovou adresu, na tu vám dojde potvrzovací odkaz. Pokud ho odkliknete a vyplníte vaše budoucí heslo, dostanete se do administrace Heroku, kde můžete spravovat své aplikace.

Po přihlášení si stáhněte a nainstalujte program pro komunikaci s Heroku. Po instalaci programu můžete z prostředí Git klienta používat i příkaz heroku pro ovládání svého účtu u Heroku.
Posíláme aplikaci do světa
Vytvoření nové aplikace vyžaduje aplikaci několika kroků:
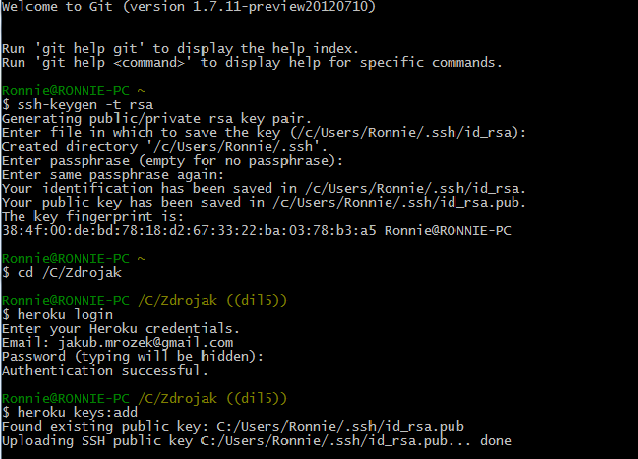
- Nejprve bude potřeba vygenerovat privátní a veřejný klíč přes příkaz
ssh-keygen -t rsa. - Přihlašte se k účtu u Heroku zadáním příkazu
heroku logina vyplňte svůj e-mail a heslo. - Dále bude potřeba odeslat veřejný SSH klíč Heroku příkazem
heroku keys:add. - Následně zadejte příkaz
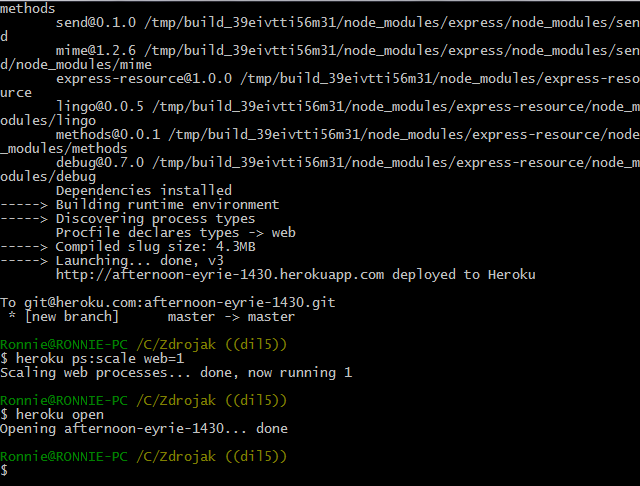
heroku create, čímž vytvoříte novou aplikaci. - Dále příkazem
git push heroku masterodešlete zdrojové kódy na server (předpokládám, že jste ve složce s projektem). - A konečně vše dokončíte příkazem
heroku ps:scale web=1.
Pokud chcete vidět, jak vaše aplikace vypadá, zadejte příkaz heroku open, kterým otevřete URL s vaší aplikací v prohlížeči.
Kroky 1. a 3. provádíte pouze jednou u nového účtu. Krok 4. provedete vždy pouze jednou u nově vytvořené aplikace. V budoucnu bude tedy vždy stačit zadat příkaz git push heroku master jako v 5. kroku a okamžitě budete mít na webu novou verzi.
Celý postup vypadá takto:



Podrobnější tutoriál pro zprovoznění aplikace pro Node.js u Heroku je dostupný v dokumentaci hostingu. Pro každou aplikaci se vygeneruje název, který se dá změnit v administraci Heroku, moje verze aplikace pro Zdroják pro první díl je možné vidět zde: http://afternoon-eyrie-1430.herokuapp.com/ (nenechte se zmást oznámením „Cannot GET /“, nemáme ještě vytvořenou úvodní stránku).
Frameworky
Frameworky v Node.js lze rozdělit do tří skupin:
- Frameworky inspirované světem Ruby. Sem patří Express, který je inspirován Ruby frameworkem Sinatra, dále lze zmínit např. RailwayJS či TowerJS, které jsou inspirovány RubyOnRails.
- Frameworky pro real-time aplikace Derby, SocketStream a Meteor. Za zmínku rozhodně stojí, že Meteor získal nedávno dvakrát investici v celkové hodnotě 22 mil. dolarů.
- Ostatní frameworky, např. Flatrion od Nodejitsu, Mojito od Yahoo či Locomotive.
Framework Express je pravděpodobně nejpoužívanějším frameworkem v Node.js, mj. ho používá např. sociální síť LinkedIn. Jedná se o nástavbu nad frameworkem Connect od známé společnosti Sencha.
Connect
Framework Connect tvoří systém modulů, kterým se v angličtině říká middleware. Middleware jsou funkce, které přijímají objekt požadavku a odpovědi, něco zpracují a zavolají funkci next(), která přesune zpracování požadavku na další middleware. Poslední middleware obvykle vloží obsah šablony do odpovědi a odešle ji prohlížeči. Obsah těchto funkcí se vykonává pro každý příchozí požadavek.
Mezi tyto middleware patří např. csrf (ochrana proti útokům CSRF), compress (Gzip komprese), basicAuth (základní HTTP autentizace), cookieParser (parsování hlavičky Set-Cookie), session (podpora pro práci s relacemi), static (posílání statických souborů) i jednodušší middleware jako favicon, který jednoduše zpracuje požadavek na favicon.ico. Kromě middlewere od Senchy je tady ještě velké množství komunitních doplňků.
Express
Express umožňuje použít vše z frameworku Connect a navíc přidává některá další možnosti pro každodenní práci:
- router, který umožňuje URL v libovolném formátu a pro danou metodu směřovat na konkrétní controllery a akce (v případě MVC architektury),
- HTTP helpery, např. pro přesměrování uživatele, odeslání různých hlaviček pro různé situace (např. stažení souboru ap.),
- podporu pro šablonovací systémy (k dispozici je 19 šablonovacích systémů) nebo třeba
- systém pro nastavení konfigurace pro libovolné prostředí (testování, produkce, vývoj, …).
S frameworkem se podrobněji seznámíme v průběhu seriálu.
API pro stránky
Jako první začneme programovat API pro práci se stránkami, které potřebuje každý e-shop (obchodní podmínky, informace o dopravě, kontaktní informace ap.). V dnešním díle se budeme věnovat pouze načtení všech stránek a detailu jedné stránky a pouze na straně serveru. V příštím díle API doplníme a přidáme i klientskou část.
Jednotlivá API ke konkrétním zdrojům budou mít obvykle k dispozici 5 akcí a budou vracet vždy data v JSON. Např. pro stránky (pages) bude struktura API vypadat takto:
| HTTP metoda a URL | Metoda zpracování požadavku | Popis akce |
| GET /pages | index() | Vrátí seznam všech stránek. |
| GET /pages/:page | show() | Vrátí detail konkrétní stránky (url stránky bude v parametru page). |
| POST /pages | create() | Vloží novou stránku do databáze. |
| PUT /pages/:page | update() | Edituje konkrétní stránku v databázi. |
| DELETE /pages/:page | destroy() | Smaže stránku z databáze. |
Nastavení serveru
Nejjednodušší skript pro spuštění aplikace může vypadat takto:
var express = require('express')
, resource = require('express-resource')
, app = express();
app.resource('pages', require('./app/pages'));
app.listen(process.env.PORT || 5000);
Nejprve načítáme framework Express a modul Express Resource, který výrazně usnadňuje vytvoření RESTful API. Dále vytvoříme novou instanci frameworku Express.
Metoda app.resource() vytváří API pro daný zdroj, v našem případě pro stránky. Druhý parametr metody načítá soubor /app/pages.js, kde budou metody pro obsluhu požadavků, jak uvidíte za okamžik. Všimněte si, že není potřeba zadávat koncovku načítaného souboru.
Nakonec zavoláme metodu app.listen(). Říká, že server má poslouchat na portu 5000, pokud není nastavena proměnná prostředí PORT (ta je důležitá pro Heroku).
Soubor /app/pages.js pro obsluhu stránek bude vypadat takto:
// testovaci data
var pages = {
'obchodni-podminky': {
'title': 'Obchodní podmínky',
'content': 'Lorem ipsum set dolorem'
},
'doprava-a-platba': {
'title': 'Obchodní podmínky',
'content': 'Lorem ipsum set dolorem'
},
'kontakt': {
'title': 'Kontakt',
'content': 'Lorem ipsum set dolorem'
}
};
// GET /pages
exports.index = function(req, res){
res.json(pages);
};
// GET /pages/:page
exports.show = function(req, res){
page = pages[req.params.page];
if (page) {
res.json(page);
} else {
res.send(404);
}
};
Nejprve jsme si vytvořili testovací data v proměnné pages (v příštím díle již budeme získávat data z databáze).
Všechny metody přijímají parametry req (reprezentuje požadavek) a res (reprezentuje odpověď). Metoda index() zavolá res.json(), která převede objekt do formátu JSON a odešle ho zpět prohlížeči.
Metoda show() kontroluje, zda zadanou URL zná. Pokud ano, odešle do prohlížeče data konkrétní stránky opět ve formátu JSON. Pokud nikoliv, zavolá se metoda res.send(), která vrátí prohlížeči odpověď HTTP 404 Not Found (v dalších dílech si ukážeme, jak řešit chybu 404 elegantnějším způsobem). Parametr req.params.page se vytvoří automaticky (page je jednotné číslo pages, vytvoří se přes modul lingo).
Skript spusťte příkazem node server.js. Fungovat nyní budou dvě URL http://localhost:5000/pages vrací všechny stránky, http://localhost:5000/pages/obchodni-podminky např. vrátí stránku Obchodní podmínky ve formátu JSON. Všechny metody jsou součástí objektu exports, který specifikuje, co z daného modulu bude dostupné zvenčí. Zde se Node.js zcela odlišuje od použití JavaScriptu v prohlížeči, kde mohou být proměnné viditelné v celém systému. V případě Node.js programátor vždy specifikuje rozhraní, které bude z daného modulu dostupné.
Co dále?
V příštím díle zprovozníme framework AngularJS, napojíme aplikaci na databázi MongoDB a dokončíme API pro stránky.
Na tvorbě tohoto článku se svými připomínkami podílel také Pavel Lang (github). Díky!




Moc pěkné. Začátek seriálu byl trochu nudnější ale teď už se konečně začíná trochu rozjíždět. Už se těším na další díl ;)
Taktez se pripojuji s pochvalou za pekny clanek, tesim se na dalsi dily.
„Frameworky inspirované světem Ruby. Zde patří Express…“ -> „Sem patří…“
Tipuju, že autor je z Moravskoslezkého kraje, tam se mezi „kde“ a „kam“ moc nerozlišuje :-)
Ano, máte pravdu, autor je opravdu z Moravskoslezkého kraje:-) Děkuji za upozornění, dám si na to pozor.
Omlouvám se čtenářům i autorovi za nezachycení chybky. Děkuji za upozornění, bylo opraveno.
Ani já jsem si nevšiml :-) Stane se
těším se na pokračování … :-)
Prosím opravte si překlep „Authentikace“ na „Autentizace“.
Zopakuji:
Identifikace
Autentizace
Autorizace
Přesně tak, pořádek musí být. A tohle zas uteklo mně a už to tam je.
„<i>Ačkoliv půjde o javascriptovou aplikaci, bude plně ‚SEO friendly‘, tzn. že vyhledávače nebudou mít problém s indexací stránek. Toho dosáhneme také díky HTML5 History API.</i>“
Je síce pekné, že vyhľadávače vidia x rôznych URL adries, ale na každej uvidia ten istý obsah – AngularJS šablónu… alebo sa mýlim?
Rozdiel by bol keby sa nepoužili AngularJS šablóny, ale iba
window.history.pushState()Ano, uvidí. Existuje několik způsobů, jak se s tím vypořádat, něco je zmíněno v diskusi zde: http://www.zdrojak.cz/clanky/navrh-uzivatelske-casti-e-shopu/nazory/. V rámci seriálu se to bude řešit, ale až úplně na konci.
Malé doplnění pro ty, co nejsou úplně sběhlí v Gitu.
Použití příkazu git push heroku master je možné až poté, co Gitu řeknete o Heroku:
git remote add heroku git@heroku.com:vysledkovy-servis.gitNež tak učiníte, tak se objevuje chybové hlášení:
fatal: ‚heroku‘ does not appear to be a git repository
fatal: Could not read from remote repository.