Konečně „opravdové“ WYSIWYG editory!

Provozujete redakční systém nebo jiný web, kam mohou uživatelé psát texty? Nebo děláte weby na zakázku a říkáte si, že by bylo dobré dát zákazníkům možnost přepisovat části textu tak, aby s každou změnou nemuseli otravovat vás? Zdají se vám pro tyhle účely klasické WYSIWYG neohrabané? Zde jsou alternativy.
Nálepky:
Před několika lety se staly javascriptové WYSIWYG editory téměř povinnou součástí všech redakčních systémů či diskusních fór. Editory jako FCKEditor nahradily postupně různé „pomocné lišty“ a člověk téměř nenašel textarea, která by nebyla ozdobená nějakou tou „Word-like“ lištou.
Ačkoli nejsou WYSIWYG editory nejlepší (natož jedinou možnou) cestou, jak umožnit uživatelům vkládat data s bohatším formátováním, aniž by se museli učit nějaký značkovací jazyk (HTML či různé nadstavby), je jejich použití pro vývojáře dostatečně jednoduché a dostanou tak „za málo peněz hodně muziky“. Práce s nimi je totiž pro vývojáře velmi snadná a uživateli dává pocit, že má dostatečný počet nástrojů k vyjádření svých myšlenek. A pocit je to, co prodává (kdyby tomu tak nebylo, vedly by WYSIWYM editory – ale u nich je problém, že uživatel musí vědět, co že to píše; u WYSIWYG stačí jen aby věděl, jak chce, aby to vypadalo)
Pravděpodobně nejpoužívanějším JS WYSIWYG editorem dneška je TinyMCE – jeden z prvních, který pracoval i s prohlížečem Opera. Naleznete jej jako „možnost první volby“ v různých CMS i frameworcích. Je dostatečně mocný, dobře upravitelný pro konkrétní použití a je k dispozici pod přijatelnou licencí.
Pokud bychom si pomůcky pro zadávání textů na webové stránky rozdělili do „generací“, můžeme se shodnout zhruba na takovémto dělení:
- Nultá generace – prostá TEXTAREA
- První generace – nástrojová lišta k TEXTAREA, která do textu vkládala speciální značky
- Druhá generace – plné náhrady TEXTAREA editačním oknem s WYSIWYG schopnostmi (FCKEditor, TinyMCE, …)
- Třetí generace – ?
Existovaly například i editory coby ActiveX komponenty, ale to není předmětem článku. V tomto článku zůstaneme u JavaScriptových editorů.
Třetí generace
Jako třetí generaci bychom mohli označit editory, založené na plném využití možností HTML atributu contentEditable na webové stránce. ContentEditable atribut je tu už hezkou řádku let a verzí prohlížečů. Ve stručnosti a zjednodušeně řečeno: libovolný HTML element, který má tento atribut, by mělo být možné v prohlížeči měnit a upravovat. Pro upřesnění dodejme, že s atributem contentEditable pracují i klasické WYSIWYG editory („druhá generace“). V čem je tedy hlavní rys nové generace?
Editory předcházející generace nahrazovaly obsah elementu textarea. Formátování textu v nich ale neodpovídá zcela přesně tomu, jak vypadá text na výsledné stránce, naopak okolo editačního okna je spousta prvků, které na výsledné stránce nejsou (prvky redakčního systému) a i text samotný může vypadat jinak (např. jiné písmo apod.). Uživatel tak byl často zmatený, ptal se „a kde mám to, co je na té mojí stránce?“, popřípadě měl tendenci v editovaném textu opakovat informace, které už ve výsledné stránce byly, nebo „stylovat nastylované“.
Třetí generace přináší „WYSIWYG editaci na místě“ (in-place). Uživatel vidí stránku v její finální podobě, a po kliknutí na oblast, kde povolil webdesignér úpravy, může měnit její obsah. Editory k tomu zobrazí nevtíravou „kontextovou nástrojovou lištu“ s editačními možnostmi, a po skončení editace pomohou s uložením změn.
Mercury
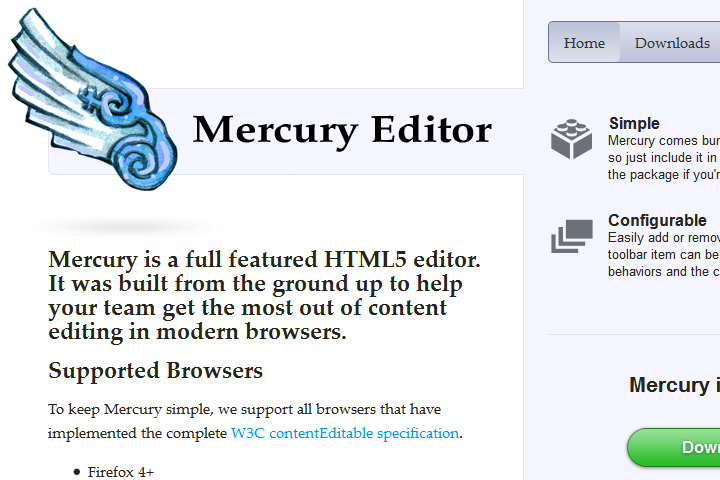
Ukažme si příklad takového postupu na editoru Mercury. Na první pohled vypadá jeho domovská stránka jako jakákoli jiná HTML stránka:

Domovská stránka editoru Mercury
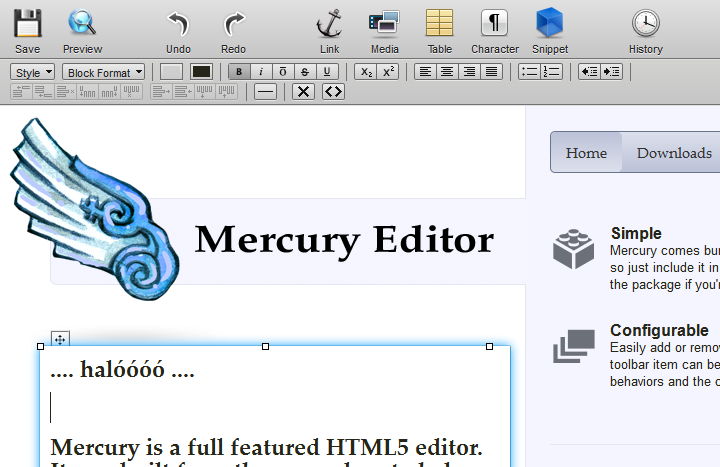
Po kliknutí na tlačítko Test it out (na screenshotu není) se na vrcholu stránky objeví lišta s editačními nástroji a okolo oblastí, které může uživatel měnit, se ukáže jemný okraj. V těchto místech lze obsah měnit dle libosti.

Tatáž stránka v „editačním módu“
Editor Mercury je open source (MIT licence) a je k dispozici jako samostatná JS knihovna či jako gem pro Rails. Pro zajímavost – samotný editor je napsaný v CoffeeScriptu. Umožňuje „in-place“ editaci obsahu. Neřeší jeho ukládání, to je na vývojáři; Mercury předá pouze JSON podobu textu.
Oblast, která má být editovatelná, se označuje pomocí třídy mercury-region s udáním typu oblasti. Mercury totiž umožňuje pracovat buď v módu HTML, nebo v módu Markdown.
Aloha
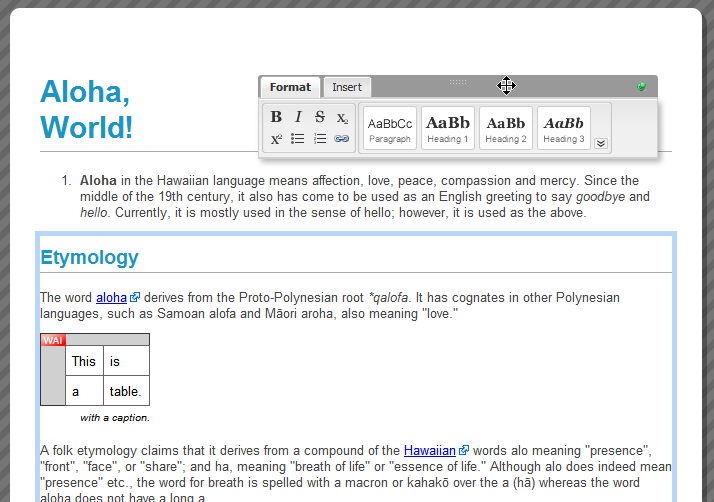
Asi nejznámějším příkladem těchto „editorů s novým přístupem“ je editor s poetickým názvem Aloha. Nabízí možnost in-place editace s nastavitelnou nástrojovou lištou a mnohé další funkce (příklady). K dispozici je pod licencí AGPL či pod komerční licencí.

Lištu editoru Aloha lze libovolně přemístit či „připnout“
Editor Aloha se zaměřuje především na rychlost a na kompatibilitu s (x)HTML5. Nabízí velké množství pluginů, velmi detailní možnosti konfigurace nebo množství jazykových verzí (čeština mezi nabízenými jazyky nechybí).
Kde použít in-place editaci?
Kdekoli, kde bude mít smysl. Možná nebude úplně vhodná pro redakční systémy, ale určitě nalezne použití například na webech pro menší firemní zákazníky. Pro freelancera či studio, které vytváří takový „statický web“, bude možná snazší a ve výsledku efektivnější dát zákazníkovi jednoduchou možnost, jak si může sám změnit některé informace (např. sezónní slevy či kontaktní informace), než se starat o každou požadovanou změnu sám, byť za nějaký obolus. Pro podobné „drobné změny“ platí víc než kde jinde pravidlo: „přepsání zabere fakt jen pět minut – ale máte s tím dvacet minut práce okolo a hodinu a půl dohadování, co se vlastně přesně má změnit a jak…“




podle me se mylite. editor co pouziva contenteditable neni zadny zazrak, protoze je to jen silena smes patchu, ktere se snazi sjednotit vzhled a vystup mezi ruznymi prohlizeci. a stejne neni zarucena plna kontrola nad kodem.
to dokazou jen editory (ctvrte generace?) ktere contenteditable nepouzivaji a pracuji jen s dom ve stylu „zmackl jsi klavesu a? pridej pismeno a“ a treba blikajici cursor je pozicovany div. contenteditable je slepa ulicka.
V článku se píše o Aloha a Mercury. Oba tyto editory contentEditable (designMode) používají.
Musim tak trochu potvrdit ze to, aby se docililo jednotnycho chovani ve vsech prohlizecich (treba FireFox mi prijde ze to ma pekne zabugovany – jak designMode tak contenEditable…) tak je porad potreba hlidat spoustu veci a nekdy to, co to dela samo je otravnejsi nez si to napsat sam.
Napr. ve vetsine pripadu chcete, aby se misto
vytvarely odstavce… To se v contentEditable dela samo pokud odentrujete a jste v odstavci. A treba v tom Mercury pokud smazete uplne vsechno a zadnej odstavec tam nezbyde, jak se toho potom docili? Kdyz necham volnou ruku v contentEditable, tak je tam mozny dostat tak spatnej kod az to boli.
Otazka porad je, jestli je to tim padem slepa ulicka anebo se dockame lepsiho chovani v budoucnu… Jestli neni jednodussi „ohlidat“ contentEditable nez vytvaret znova kolo ktery taky nebude jednoduchy odladit… Nevim.
Ten odstavec se tam teda vlozi v Mercury jednoduse, staci vybrat ze selectu paragraph… Ale reknete to uzivateli aby to delal spravne, imo by tam mel byt minimalne standardne dokud se nezvoli nejaka jina volba. Stejne jako v textovejch editorech. CKEditor tohle zvlada „celkem“ dobre. TinyMCE taky i kdyz jsem tam narazil na par bugu. Ale zkratka to neni idealni a musi se to tak trochu hackovat…
Máte někdo zkušenost s in-place editory pro značkovacé jazyky (Markdown, Texy! …)?
Existuje něco podobného nebo je nutné si přiohnout Alohu?
WTF: to jako že by se to převádělo z HTML do nějaké té wiki syntaxe a pak zase do HTML?
To asi ne — smysk těch wiki syntaxí je v tom, že je zapisuje uživatl (údajně by měly být intuitivní, což sice moc nejsou, ake je to častý argument pro jejich použití)
Texy! používám hlavně kvůli sanitaci. Do HTML se přeloží jen to co já povolím (to lze řešit i v HTML ale je to nepoměrně složitější).
Jediné co mi u Texy! chybí je pokročilý WYSIWYG který z uživatelů sejme nutnost používat syntaxi (jakkoliv mi přijde intuitivní).
Pro Aloha editor existuje plugin pro Markdown tak snad na to půjde naroubovat i Texy!
Znáš Texylu? Sice to není in-place WYSIWYG editor, ale bude splňovat tvé požadavky na zabudovanou Texy! syntaxi
Ad „Texy! používám hlavně kvůli sanitaci. Do HTML se přeloží jen to co já povolím (to lze řešit i v HTML ale je to nepoměrně složitější).“
Na bezpečné ošetření vstupu stačí úplně jednoduchoučká XSLT šablona (pokud potřebuješ filtrovat jen povolené značky/atributy) nebo DTD/XSD (pokud ti stačí binární odpověď: vyhovuje/nevyhovuje).
Ad „Jediné co mi u Texy! chybí je pokročilý WYSIWYG který z uživatelů sejme nutnost používat syntaxi“
Když už WYSIWYG, tak fakt nevidím důvod, proč by z něj nemělo rovnou lézt (X)HTML.
Ad „jakkoliv mi přijde intuitivní“
Na těch „wiki syntaxích“ jsou intuitivní tak leda odstavce (kusy textu oddělené prázdným řádkem) a odrážky (řádek začínající -). Zbytek intuitivní není a je to jazyk, který se člověk musí naučit – např. odkazy se jednou píší jako
[url=http://example.com/]sem klikni[/url]jindy jako[http://example.com/ sem klikni]nebo třeba"sem klikni":[http://example.com/]atd. Jak na to má člověk intuicí přijít, že se to píše zrovna takhle?Vždyť to není o nic víc intuitivní než (X)HTML syntaxe. Akorát někdo měl pocit, že to udělá nově a jednoduše – a výsledkem je milion různých syntaxí, které se stejně uživatel musí naučit, sám na to nepřijde.
Neříkám, že člověk intuicí přijde na
<a href="http://example.com">sem klikni</a>, taky se to musí nejdřív naučit – ale výhoda je v tom, že tenhle jazyk je jeden a používá se všude na webu, kdežto ta „wiki syntaxe“ je v každém systému trochu jiná.Díky za článek. Doteď jsem neměl tušení, že by mohlo být něco lepšího než TinyMCE / FCKeditor.
Google Docs šel cestou implementace vlastního formátování a rendrování právě editovaného textu a to je jediná cesta jak mít ve všech prohlížečích stejné chování a stejný výstup.
To má logiku.
V podstate to je furt na prd. Nejde tam ani vlozit obrazek ze schranky.
Souhlas.
Obrázek by se mohl třeba převést na data URL, odeslat se zbytkem textu na server a na něm opět „externalizovat“ do souboru.
Vlastně to není ani nic moc těžkého – nový standard na to není potřeba, stačí využít stávající a pouze přidat jednu funkci do prohlížeče. Zpracování na straně serveru je pak triviální.
Akorát místo contenteditable je class=“cushycms“