PageSpeed Insights: Podrobný průvodce nástrojem pro měření rychlosti

PageSpeed Insights je nástroj pro analýzu rychlosti načítání webů. Pojďme se na něj podívat. Nabídneme vám několik rad.
Text vyšel původně na autorově webu.
PageSpeed Insights je asi nejznámější nástroj pro analýzu rychlosti načítání webů. Je skvělý pro získání základního přehledu, jak na tom web je. Vytahuje rychlostní ukazatele od reálných uživatelů a porovnává zdrojový kód webu s obecně osvědčenými postupy.
PageSpeed Insights (dále jen PSI) ale také může méně zasvěcené zbytečně stresovat. Hlavní problém je v tom, že řada lidí zde bezhlavě usiluje o stoprocentní hodnocení, aniž by znala širší kontext problematiky rychlosti načítání webů.
Použití
Použití je snadné jako facka. Prostě jděte na adresu nástroje a zadejte tam adresu vašeho webu: developers.google.com/speed/pagespeed/insights
Jednoduchost dělá z PSI nástroj pro širokou skupinu uživatelů: od laiků, přes majitele webů, marketéry, designéry až po vývojáře.
Používám ho také – jako jeden z nástrojů pro vstupní analýzu webů klientů, kterým pomáhám zrychlovat weby.
Na PSI je skvělé, že kombinuje dva zdroje dat:
- Pro report Rychlost stránek bere čísla z Chrome UX report, což jsou data od návštěvníků vašeho webu, kteří použili Google Chrome.
- Optimalizace je klasický syntetický report. Prostě se pustí dva virtuální počítače – desktop (zařízení šířce viewportu 1366px) a mobil (šířka 412px) – a testuje se v nich váš web.
Dvě základní rady
Neusilujte o stoprocentní hodnocení
Usilovat o hodnocení 100 ze 100 v políčku Optimalizace smysl nedává. (I když je takových návodů plný internet.)
PageSpeed Insights jako „chyby“ hlásí například i „špatně“ nastavené kešování skriptů třetích stran. Jenže ono je to v principu vlastně dobře a navíc s tím nic neuděláte.
Berte prosím PSI je jako stroj, který váš web porovná s obecně osvědčenými postupy. Berte ho jako inspiraci pro odstranění největších chyb, ale stát o stoprocentní hodnocení nemá cenu.
Testujte adresy všech důležitých vstupních stránek
Už při zadávání adresy můžete udělat chybu. Jak? Tím, že testujete jen adresu homepage webu.
Mrkněte se do Google Analytics na nejčastější vstupní stránky webu a otestujte je všechny. Pravděpodobně budou vykazovat velmi podobné problémy, ale také narazíte na unikátní potíže, které vám analýza homepage nevyplivne.
Například u e-shopů mám ve zvyku testovat některý z nejnavštěvovanějších detailů produktu, seznam produktů – no a nakonec i tu úvodní stránku.
Co PSI ukazuje a proč?
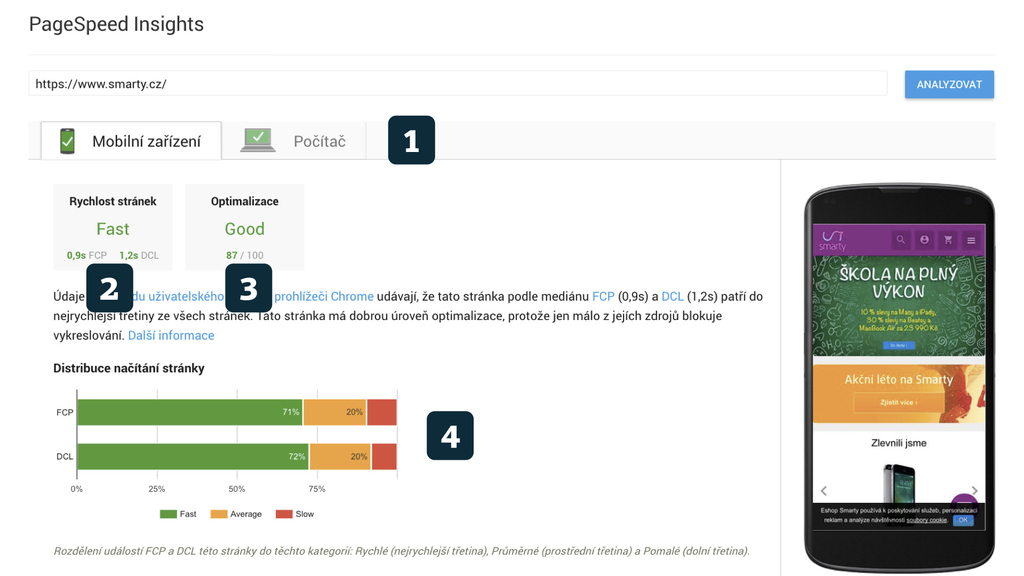
1) Mobilní zařízení / Počítač
Je fajn, že PSI testuje na dvou různých zařízeních. Z pohledu rychlosti jsou samozřejmě k problémům náchylnější mobily.
2) Rychlost stránek
Jak si stojíte s důležitými rychlostními metrikami?
- FCP je First Contentful Paint – kdy se vašemu uživateli poprvé zobrazí obsah?
- DCL je DOM Content Ready – kdy se v prohlížeči vyskládá DOM?
PSI vám tady řekne, v jaké třetině všech stránek se nachází rychlost vašeho webu. Pokud je to červená, nejhorší možnost – „Low“ – měl by to být spouštěč práce na zlepšení. Samozřejmě důležité také je, jak si vede vaše konkurence. Ale pokud o rychlý web opravdu stojíte, měli byste se zde pohybovat v zelených číslech.
Proč tam nejsou čísla mého webu?
U docela dost velké části webů zatím v Chrome UX reportu není dost dat, takže vám je ani PageSpeed Insights nezobrazí. Bohuže netuším, jaká je přesná podmínka zobrazení, ale mám odsledováno, že se to obecně týká webů s menší návštěvností.
Pokud chcete ukázat data pro celou doménu, je to možné. Stačí v políčku pro vložení adresy webu použít operátor origin:. Například:
origin:https://www.vzhurudolu.czHodí se vědět, že Chrome UX report se aktualizuje jednou za měsíc, kdežto reporty PSI každý den. Je tedy zajímavé se na data od uživatelů chodit koukat sem.
3) Optimalizace
Jak si web stojí při porovnání s kontrolním seznamem důležitých optimalizací, který má PSI vestavěný?
Pokud se v problematice neorientujete, zde je rychlý návod na vyhodnocení:
- zelená barva – všechno je v pořádku
- žlutá barva – na vašem webu může být prostor pro vylepšení, zeptejte se vývojářů
- červená barva – na vašem webu je určitě prostor pro vylepšení, zaúkolujte vývojáře
4) Distribuce načítání stránky
Tohle je důležité a ukazuje to krásy měření na reálných uživatelích (s krásnou zkratkou RUM = Real User Monitoring).
Ve zkratce: Čím méně je tam červené a žluté barvy, tím lépe. Dobře udělané weby mají zelenou alespoň ve dvou třetinách grafu.
Přesněji řečeno: Jaké části uživatelů vašeho webu spadají u obou metrik (FCP i DCL) do tří kategorií: rychlý, průměrný nebo pomalý. Když to píšu, považuje se za rychlý FCP do 1,5 a DCL do 1,9 vteřiny.
A zbývá nám pátý bod. Doporučení k úpravám webu.
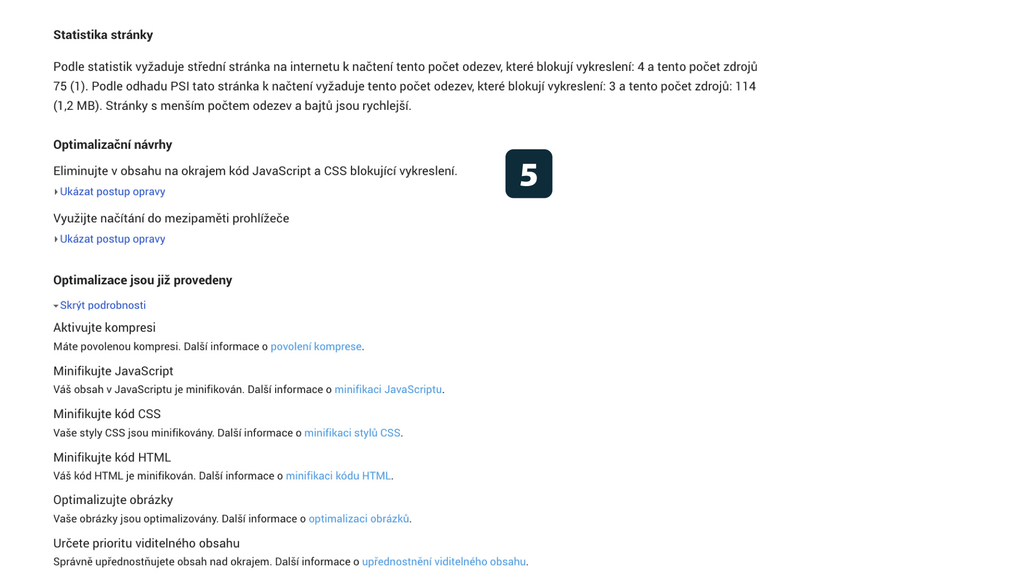
5) Optimalizační návrhy
Tady se dozvíte, co byste mohli (vy nebo vaši vývojáři) na stránce vylepšit. Opět platí: Pokud zde PSI hlásí prostor k vylepšení, neznamená to, že nějaký nutně musí být.
Pojďme si ale okomentovat některé z návrhů. Schválně vybírám ty, u kterých se stává, že se osvědčené postupy míjejí s praxí na části webů:
- Eliminujte v obsahu na okrajem kód JavaScript a CSS blokující vykreslení
U JS je ta rada obvykle v pořádku, ale u CSS to bez blokování vykreslení nepůjde. - Využijte načítání do mezipaměti prohlížeče
PSI vám právě zde budou hlásit i „špatně“ nastavené kešování na doménách dodavatelů analytických a jiných řešení. Já zde například vídámhttps://www.google-analytics.com/analytics.js (2 hodiny), což chyba není. - Optimalizujte obrázky
Obvykle jsou rady v této sekci na místě, ale může se stát, že jste provedli poctivou analýzu komprese obrázků a aktuální nastavení kvality je pro vás vyhovující.
Shrňme si to:
- PageSpeed Insights používejte hlavně pro občasné ujištění, zda váš web není pomalý.
- Testujte všechny důležité vstupní stránky.
- Pokud jste v červených číslech, je čas zabývat se rychlostí webu.
- Neusilujte o skóre 100 / 100. V praxi je obvykle nedosažitelné. Každá zelená hodnota je skvělý výsledek a značí, že byste měli začít používat pokročilejší nástroje jako je Lighthouse nebo WebpageTest.
Kniha „Vzhůru do (responzivního) designu“
Kompletní průvodce návrhem a implementací responzivních uživatelských rozhraní v e-booku a knize. Více informací.







PageSpeed Insights doporučuje jako jednu z metod optimalizace stránek minifikaci html. V souvislosti s tím jsem narazil na to, že u elementů, které mají nastavený styl display: inline-block, záleží na tom, jak jsou v kódu zapsané:
bude mít na stránce mezi položkami vloženou mezeru, zatímco:
mezeru nebude mít. A protože minifikace nacpe elementy do jednoho řádku, zajímalo by mě, jak správně zapsat html, aby zobrazení elementů ve výsledném dokumentu nebylo minifikací ovlivněno.
Pokud vím, frontend kodéři se obvykle snaží mezery mezi inline-blocky vypnout v CSS. To je první možnost.
Druhá mostnost je řešit to nastavením minifikátoru. Tady to vysvětlují asi nejlépe: https://github.com/twbs/bootstrap/issues/14401#issue-40369762
Já se většinou už snažím s minifikovaným kódem dopředu počítat a tedy, že ta mezera tam nebude… pokud ji skutečně chci, tak vkládám nedělitenou mezeru a případně odsazení skrz css.
Ano, to může být jeden ze způsobů, jak to řešit, nicméně jestli to správně chápu, tak neexistuje žádná univerzální metoda jak dosáhnout zobrazení bez mezer, většinou se doporučuje několik možností, jako třeba tady: https://css-tricks.com/fighting-the-space-between-inline-block-elements
Abych řekl pravdu, tak ani jeden se mi úplně nezamlouvá…
Ještě to vezmu z druhé strany: Pokud jde o layout, neměl by tam být inline-block, ale flexbox nebo CSS grid. Pak není mezery potřeba řešit.