Případová studie: Prezentační web na mobilních zařízeních

Malý prezentační web, to je webařská rutina. Technologických nástrojů pro tenhle typ webů máme víc než dost, a tak je tady dnes už široký prostor pro vytvoření zajímavého vizuálního sdělení. Anebo technické experimentování. Během práce na Snowkidz.cz jsme zkoušeli, jak co nejsnadněji zjednodušit používání desktopového prezentačního webu mobilnímu uživateli.
Seriál: Případová studie Snowkidz.cz (3 díly)
- Případová studie: Prezentační web na mobilních zařízeních 28. 5. 2012
- Případová studie Snowkidz.cz: Zvláštní mobilní web 18. 6. 2012
- Případová studie Snowkidz.cz: responzivní webdesign a jQueryMobile 19. 12. 2012
Webdesign mobilní? Raději přivětivý budoucnosti.
V článcích se budeme dotýkat populární fráze — mobilního webdesignu, ale přemýšlejte o něm jako o webdesignu multiplatformním. Webdesignu nezávislém na zařízení.
Mobilní webdesign je množina znalostí a praktik zjednodušujících uživatelský prožitek na tabletech, čtečkách ebooků, starých křápech a smartphonech. V další várce můžeme očekávat televize, herní konzole, ovládací panely v autech, Google brýle, varnou konvici s Androidem…
Vidíte, že ne vždy půjde o mobilní zařízení. A jedno je jisté — kdo sedí pod další vzedmutou vlnou technologické revoluce, vůbec netuší, jak budou vypadat vlny příští. Vlny, co přinesou nová zařízení pro zobrazování webů. A pod takovou vlnou sedí celá webařská branže. Takže lépe — budeme mluvit o future-friendly webdesignu. Přívětivém budoucnosti.
Autor seriálu pořádá veřejná školení mobilního webdesignu. Téma moderních postupů na front-endu si u něj můžete objednat také jako firemní školení.
Sněžné děti? WTF?!
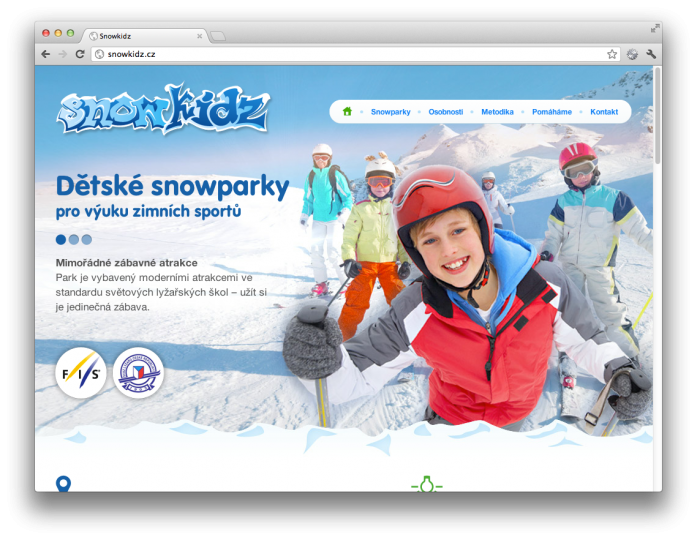
Snowkidz je značka světové lyžařské federace (FIS) pro propagaci lyžování mezi dětmi. Cílem první verze webu Snowkidz.cz je informační servis ke vznikajícím lyžařským parkům a budování značky. Nástrojem tedy bude malý prezentační web.

S používáním na mobilech se ve webové strategii zatím nepočítá. I tak jsme s Pospolu dostali chuť zamyslet se, jak tenhle typ webů čistě v technické rovině co nejjednodušeji optimalizovat pro zobrazování na mobilních zařízeních.
Uvážili a vyzkoušeli jsme čtyři varianty:
- „Zmobilněný” desktop
- Desktop + zvláštní mobilní verze
- Desktop pomocí responsive webdesignu + zvláštní mobilní verze
- Desktop + mobilní verze pomocí jQuery Mobile
U všech variant jsme díky rychlému prototypování hned viděli klady i zápory. Ještě chvilku vydržte a budete je znát i vy.
Dnes se podíváme na první. Další varianty rozebereme v dalších dílech.
Varianta 1: Zmobilněný desktop
První způsob jak udělat mobilní variantu prezentačního webu je — nedělat ji skoro vůbec. Smartphony s tímhle přístupem webdesignérů odjakživa počítají a jakžtakž si s ním umí poradit. Uživateli poskytnou zoomování nebo web proženou trávicím traktem požírače datového objemu — jako to dělá Opera Mini nebo částečně i Mobile.
Není zmobilněný desktop až příliš opatrná strategie? Ano, odvážný webový vývojáři, jenže když nic neuděláš, nic nezkazíš, rozpočet klientovi neutratíš. A na startovní čáře mobilního webdesignu to není strategie odsouzeníhodná. Složitá práce na některých komplexních mobilních webech může být za dva roky v kontextu nových postupů a technologií k smíchu. Jaké nové webařské nástroje se během následujícího roku objeví? A co vlastně dnes opravdu víme o tom, jak lidé budou smartphony s laciným přístupem k internetu používat?
Otázka „Kdy a jak jít s webem do smartphonů?” je pro vývojáře důležitá, ale ne akutní. Horší situaci mají majitelé webů a jejich byznys stratégové. Pro ty opravdu začíná být pozdě.
Zpět ke zmobilněnému desktopu. U Snowkidz postupujeme stejně — první variantou mobilního webu je konvenční desktopový web, který skrze analýzu, návrh strategie, vizuálního stylu a informační architektury probublal až do finálního produktu netechnologické fáze — PSD s návrhem obrazovek.
My ovšem tenhle náš starý dobrý desktopový web vylepšíme. Určité novinky prostě nemůžeme ignorovat: počet prodaných smartphonů je obrovský, ale máme tady i tablety. S minimálním množstvím energie tedy zkusíme ten náš starý desktopový web proměnit ve zmobilněný desktopový web.
Čtyři kroky pro veselejší mobilní uživatele
a) Uděláme velké tapovací plochy. Kurzorem myši najdeme jehlu v kupce desktopového sena, ale prstem ruky? Apple jako minimální rozměr „tapovací” plochy doporučuje 44×44 pixelů:

b) Informace nebudeme zobrazovat v mouseover vrstvách. Mouseover vrstvy, to je kapitola sama pro sebe. Z některých by měl Alfred Hitchcock velkou radost:

c) Zrychlíme načítání webu nejlíp, jak to jde, protože…
Pokud váš desktopový web připravujete pro mobilní zařízení a vybíráte si mezi návrhem speciálního vzhledu a optimizací rychlosti načítání webu, uděláte lépe, když desktopový web uděláte šíleně rychlý.
— volně podle Jasona Grigsbyho
d) Omezíme náročnost webu na výkon zařízení a spotřebu energie:
Sedíme u našich výkonných pracovních stanic, ale hardwarový výkon je na tabletech jinde a na smartphonech ještě jinde. Kromě standardních doporučení pro desktop vznikají nová pro smartphony. Problematika je složitější, ale třeba nevíte, že…
- Vykreslování elementů rozhraní pomocí CSS3 (stíny, kulaté rohy, gradienty) je skoro vždy rychlejší než obrázky. Jen vždy testujte — pozor na velké stíny a gradienty.
- Javascriptové animace jsou na mobilních zařízeních pomalé, používejte CSS3 transitions a animations.
- Renderováno je i to, co není vidět ve viewportu. V případě, že například schováte text v elementu pomocí text-indend: –9999px, zařízení musí renderovat několikanásobně větší plochu, než je viewport samotný.
- Jeden z hlavních původních argumentů pro jQuery — kompatibilita napříč desktopovým prohlížeči je na mobilech mimo mísu. Tady žádný IE6 nemáme. Pro mobilní weby je lepší hledat alternativu.
A hlavně testovat. A testovat. A taky testovat
Těch doporučení je docela dost, že ano? A to jsme ještě s opravdovým mobilním webdesignem nezačali. Zatím jen v mezičase přizpůsobujeme své desktopové weby novému prostředí, jež se pomalu zaplňuje tablety a smartphony.
Nové pravidlo dnešního webdesignu zní — testujte na tabletech, testujte na mobilech. Kupte si smartphone a tablet, nejlépe laciný. Nebo si je na pár dní půjčte a otestujte si své weby. Udělejte to dříve, než se vaši rodiče budou na svém tabletu divit, jak pomalý je váš web.
Zmobilněný Snowkidz.cz
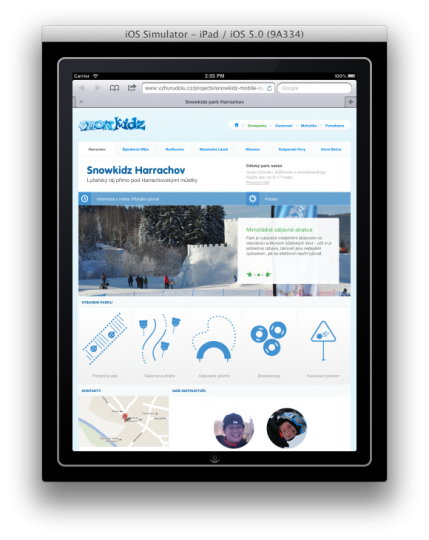
Vraťme se k našemu webu — milý starý desktopový web se tak proměnil ve starý desktopový web přizpůsobený tabletům a trochu i smartphonům:
- načítá se rychle
- je méně náročný na hardwarový výkon
- nekomplikuje dotykové ovládání
- neprudí tabletisty a tabletistky vyskakováním mouseover vrstev.
V tabletu je to moc fajn…
Pokud ale takový web navštívíme se smartphonem, načte se nám rychleji než běžný dnešní desktopový web a po zazoomovaní nebude problém tapnout na aktivní elementy.
Dnes to je docela dobré skóre, ale zítra může konkurence přijít s rychlým mobilním webem, kde se zoomovat nemusí. A my si chceme vyzkoušet všechny technické možnosti mobilního webdesignu. Příště tedy zkusíme jít o krok dál, co říkáte?
Kódování téhle verze šablony z celkového rozpočtu sebralo 8 hodin práce. Pokud na všechny zásady zmobilnění myslíte už během výroby, nemusí to být o nic víc než práce na vašem desktopovém webu.
Tabletům a smartphonům se dnes jako webaři nevyhneme. I pokud stále děláte weby jen pro desktop, nepodceňujte význam rychlosti načítání a výkonu na nových zařízeních. Přidejte velké tapovací plochy, zapomeňte na mouseover a hlavně si své weby pořádně na nových zařízeních vyzkoušejte.
Příště se podíváme na další varianty — zejména jak se zbavit zoomování a docela snadno vytvořit zvláštní mobilní verzi Snowkidz.cz.





Zajímavé čtení. Těším se na další díly…
Zajímalo by mě, jaký nejstarší telefon jste se rozhodli podporovat?
Drželi jsme se smartphonů — iOS a Androidu. Soustředili jsme se na vyzkoušení uživatelského rozhraní a front-end technologie. Hrátky se starými telefony by tady byly vyhozená energie. ;)
Velmi inspirativní!
V článku vidím jen fotku zmobilněné verze, v ní kus adresy… rád bych testoval, testoval a taky testoval. Ale nemám co :-)
Některým bodům z kroku d) moc nevěřím. Může se o nich pochybovat, nebo už patří do všeobecně uznávané mytologie?
Tady je prototyp první varianty, o které mluvíme — zmobilněný desktop: http://www.vzhurudolu.cz/projects/snowkidz-mobile-demo/normal/
Přidáme i do článku, díky za upozornění.
Pochyby u bodu d)? Sem s nimi! :)
Ještě doplním pohodlnější cestičku pro nás, kdo si běžně při čtení Zdrojáku ničíme desktopovou sadu obratlů:
(Díky zdejšímu
line-heightje to docela výzva pro QR čtečky.)1) „Vykreslování elementů rozhraní pomocí CSS3 (stíny, kulaté rohy, gradienty) je skoro vždy rychlejší než obrázky.“
Nevěřím. Zkoušel jsi to? Bitmapy by měly být prakticky vždy rychlejší.
2) „Javascriptové animace jsou na mobilních zařízeních pomalé, používejte CSS3 transitions a animations.“
Skutečně je rozdíl v celkové zátěži? Je-li skript dobře napsaný, trvá ve výsledku pevnou dobu nezávisle na výkonu mašiny. Vážně je znatelný rozdíl v tom, kterým druhem animace se mobil zabývá?
3) „V případě, že například schováte text v elementu pomocí text-indent: –9999px, zařízení musí renderovat několikanásobně větší plochu, než je viewport samotný.“
To mi též zní nepravděpodobně. Bude skutečně odsazení
-999pxméně náročné než odsazení-99999px?Souhlasim s Vami, taky napisu k jednotlivym bodum sve postrehy
1)Gradienty a stiny musi byt opravdu male. Pokud je na strance napr. tlacitko 200 x 200 pixelu s gradientem a stinem, je vykresleni narocne. Pokud pridate jinou barvu gradientu a stinu jako hover efekt, ucitite znatelne zpozdeni hover efektu po najeti mysi. Myslim si, ze obrazek je v tomto pripade rychlejsi.
2) Tady asi zalezi na optimalizaci prohlizece. Kazdopadne i CSS3 transformace jsou na mobilech pomale. Navic CSS3 ma v tomto nevyhodu, ze nema callbacky ani ji nemuzete v pulce zastavit. Javascript je v tomto variabilnejsi. A potom jsou tu zarizeni jako iPad, ktere maji vykon na javascriptove animace a neni to tam zadny problem.
3) Tady neznam technicke specifikace jednotlivych vykreslovacich enginu (zde bych cekal na mobilech spise vysokou miru optimalizace v podobe NEvykreslovani toho, co je mimo zobrazovanou plochu – rozumej document). Kazdopadne k tomuto bodu mam perlicku: na ukazkovem webu (http://www.snowkidz.cz/osobnost/samkova) je u nadpisu pouzit prave text-indent: -5000px :) Way to go!
ad 1) Zkoušel jsem varianty vykreslování UI elementů s a bez CSS3 na mobilním Scuku na lowend Android zařízení (Vodafone 945). V obou případech byla rychlost reakce (např. na scrollování) prakticky totožná. Vzhledem k dalším výhodám CSS3 (urychluje načítánání, lépe se spravuje) toho na m.scuk.cz máme co možná nejvíce v CSS3. Jenže — CSS3 tam nepoužíváme na velké plochy.
Tvrzení v článku opírám o výsledky kolegů, např. tady: http://estelle.github.com/mobile/#slide24 Je to opravdu situaci od situace a je potřeba testovat na reálných zařízeních. Gradient nebo box-shadow na ploše 200×200 pixelů už jsou pro mě z kategorie „obvyklí podezřelí zpomalovači“. Tvrzením proti tvrzení se výsledku nedopátráme. Otestujte, napište.
ad 2) Nejsem zrovna javascriptový supermág, ale animace se v jeho případě vytváří „uměle“, ne? Tzn. manipulací s CSS vlastnostmi objektu v čase. CSS3 transitions a CSS3 animations jsou „nativní“ animace, které obstarává prohlížeč sám.
Prohlížeč má motivaci a prostor pracovat na tom, aby takové animace byly dostatečně výkonné. A tak selský rozum říká, že CSS3 bude obecně rychlejší. Jen občas k tomu ovšem potřebujete umět zapnout HW akceleraci. :) A zase platí — pokud jsem někdy animoval cokoliv jen trochu složitějšího, vždycky testoval, testoval a zase testoval.
ad 3) To je asi nejlepší vyzkoušet si na lowcost telefonu. (Zeldman píše na iPadu1.) http://lab.pgdn.us/hidden-text-performance/
Ad 1) Píšeš, že pokud je efekt na velké ploše, tak je zátěž zřetelná, a pokud je na menší, zdá se „prakticky totožná“. Čím tedy podpíráš tvrzení z článku, že jsou CSS efekty rychleji vykreslované než obrázky? V odkázaných slajdech zdroj nenacházím.
Ad 2) Uměle… co si pod tím představit? Jen sugestivní přívlastek. I ty nativní CSS přechody mění vlastnosti v čase a oba dva postupy se snaží o co nejplynulejší činnost. CSS pracuje rovnou s vypočtenou hodnotou, takže by mělo mít trochu navrch. Ovšem máš-li dvě půlsekundové animace, které usilují o maximální možné fps, jedna jede 45 fps a druhá 50 fps, obě dvě zaměstnají počítadélka naplno na půl sekundy. V čem bude spočívat ta slibovaná úspora?
„k tomu ovšem potřebujete umět zapnout HW akceleraci“
Pokud vím, tak hardwarová akcelerace urychluje obecně 3D transformování, nikoliv CSS přechody a animace.
Ad 3) Nemám při ruce iPad 1, jen nějakou loukoťovou Samšunku s Androidem, kde se příležitostně zaškobrtávají obě části odkázané ukázky synchronně. Zkusil jsem vyrobit násobičku roztočených koček, která by měla vyšponovat náročnost do lépe pozorovatelných výšin, a stejně se mi nedaří najít žádný přístroj, v němž by byl pozorovatelný rozdíl. Z toho usuzuji, že Zeldman opět káže bludy.
Ahoj, rád bych objasnil to 2): javascriptová animace vypadá (většinou) takhle:
Vykresli nějaký stav, počkej 50 ms, opakuj. A tak browser dělá, co mu javascript řekne, a přerendrovává stránku.
U CSS animací jen browseru řekneme, co bychom chtěli – animuj tenhle prvek odsud sem v čase t. Pokud se je zrovna na obrazovce, browser ho rendruje (ideálně tak, že jen šoupe HW akcelerovaným polygonem). Může si při tom vybrat framerate (a dělá to) tak, aby dosáhnul kompromisu mezi vzhledem a spotřebou baterky.
Ještě důležitější ale je, že CSS animace není závislá na předchozích stavech – je daná čistě časem. Pokud je na hodinkách t, pak má být div na pozici f(t). Takže pokud div není na obrazovce, browser se může na renderování a aktualizace úplně vykašlat, a místo 20ti updatů za vteřinu klidně spí, ukazuje statický obrázek stránky a šetří baterku. A pokud uživatel přeskroluje na div, není problém okamžitě spočítat jeho pozici.
Tohle je obecná výhoda deklarativního přístupu k programování a taky důvod, proč se tvůrci browserů koukají, co lidé na stránkách programují, a vymýšlejí způsoby jak to popsat deklarativně (tzn. dnes v CSS).
Toliko teorie jak by to mělo vypadat, teď jsem vyzkoušel náš web http://csshat.com s css3 animacemi na Androidu 4 s debug módem (kdy obrazovka problikne při každém screen update), a bohužel, po nahrání stránky bliká pořád, i když odskroluju všechny animované prvky mimo viewport (ICS browser, Chrome for Android). Nicméně, možnosti pro optimalizace tu jsou.
Neumíte někdo změřit překreslování obrazovky s animacemi mimo viewport na iOS zařízeních?
Ještě přidám odkaz na techniku, jak dosáhnout výhod deklarativních animací i z JS – requestAnimationFrame: http://paulirish.com/2011/requestanimationframe-for-smart-animating/
Browser tak může interval aktualizace stránky volit sám např. podle typu napájení (adaptér/baterka), a hlavně sdružovat všechny animace najednou (takže pokud je na stránce víc animací, překreslí se všechny ve stejný čas a zbytek času může procesor spát). Podle ticketu http://bugs.jquery.com/ticket/8101 to už umí i jQuery.animate…
A ještě jedna podstatná výhoda deklarativních animací na desktopu: prohlížeč je umí zastavit (a zastavuje, už dnes!), když je uživatel v jiném tabu. Takže můžu mít puštěný Chrome s 50ti taby, aniž bych měl CPU 100% zatížený překreslováním animovaného loga na 20ti stránkách které stejně nevidím.
Zrovna tak umí prohlížeč zvednout spodní limit časovačům v neaktivních tabech na jednu sekundu (a zvedá, už rok!), takže ani javascriptové animace nezatěžují procesor zbytečně.
Díky, to jsem nevěděl. Ale z hlediska memory manageru je dost zabijácké mít na pozadí třeba 50 chrome procesů, které jen kvůli ticku (zbytečného) javascriptu nelze odswapovat – a to ani když se na daný tab týden nepodívám.
A ano, jasně že to jde ošetřit dalšími pár řádky javascriptu, ale kdo z tvůrců webu vůbec ví o tomhle problému (a proč by měli?). Tohle mají imo řešit browsery nebo frameworky (a tlačit uživatele do deklarativního zápisu).
Odswapovat jde všechno, co není akutně potřeba, nezávisle na procesech. Jeden animující tik moc paměti nepotřebuje.
„a tlačit uživatele do deklarativního zápisu“
Předkládáš samé hypotetické scénáře a domněnky, není důvod někoho někam tlačit. Naproti tomu požadavek, aby animace fungovala pokud možno všem návštěvníkům nezávisle na prohlížeči, je velmi skutečný.
Díky za objasňování, ale spíš bych řekl, že javascriptová animace vypadá většinou takhle:
Zjisti, kolik času
tuběhlo od nastartování animace, spočítejf(t)pro jednotlivé vlastnosti, nastav hodnoty… a co nejdříve zopakuj další krok. Je to tedy přesně ten samý princip. Používá ho jQuery, já a pravděpodobně i méně agresivní frameworky a lidé.„Toliko teorie jak by to mělo vypadat“
Nepřipadá mi domyšlená. To, zda prohlížeč musí překreslovat animovaný element, je zcela jiné téma. Někdy musí přepočítat pozice a rozměry bloků, někdy ne — vše záleží výhradně na tom, které vlastnosti se mění, a je celkem jedno, jestli se mění skriptem, či stylem. Animace řízená nativním přepočtem v prohlížeči by měla být trošku rychlejší, protože výpočet
fběží na nižší úrovni a protože se přeskakuje přepočet hodnot, ale očekával bych, že celkově půjde o nepatrný zlomek. Žádný prostor pro zázračné optimalizace, které by se nemohly dít i u skriptů, tu nevidím.Uvážím-li, že stylopisové animace mají podstatně slabší podporu než skriptované a jsou navíc zavšivené proprietárními prefixy, nespatřuji v nich momentálně žádný přínos.
I dare to concur – jestli chceš dělat animace přátelské pro uživatelův procesor a baterku, měl bys v nich zjistit druh napájení a preference OS (pro optimální framerate), měl bys hlídat jestli je tab zobrazený (a pokud ne, animaci zastavit a při zobrazení tabu zase spusit, pokud mezitím nedoběhla), a hlavně, hlídat nová API která pomáhají spořit výkon, zapracovávat je do svého kódu, a aktualizovat web.
Anebo použiješ CSS animaci, řekneš s ní ČEHO chceš dosáhnout, a JAK necháš na autorech browseru. Your choice.
„I dare to concur“
Odpovídej mi česky, prosím. Teď jsem na pochybách, jestli si se mnou opravdu troufáš souhlasit, nebo jestli ses pokoušel vyjádřit opak.
„měl bys v nich zjistit druh napájení a preference OS“
Dělá tohle některý z prohlížečů u CSS animací?
I mé javascriptové intervaly jsou plně v moci prohlížeče, počítám s tím, že si je zreguluje podle chutě.
„zapracovávat je do svého kódu, a aktualizovat web“
Prefixovaná vlastnost ti připadá více nadčasová a stabilní? Až se W3C rozhodne, že v
animationzmění způsob zápisu zpoždění (nebo něčeho jiného), budeš muset upravovat svůj kód ty.