Přístupnost HTML5: strukturování obsahu

V dnešním článku se prakticky podíváme na to, jak kód v HTML5 vylepšit tak, aby si s ním poradily i asistivní technologie uživatelů se zdravotním postižením či byl lépe přístupný pro uživatele mobilních zařízení. Zaměříme se na některé z technik, které už dnes fungují a je možné je bez obav používat a ukážeme si také, jakým postupům je zatím lepší se vyhnout.
Seriál: Přístupnost HTML5 (4 díly)
- Přístupnost HTML5: strukturování obsahu 12. 11. 2012
- Přístupnost HTML5: textové alternativy obrázků (1/2) – teorie 28. 11. 2012
- Přístupnost HTML5: Textové alternativy obrázků (2/2) – praxe 12. 12. 2012
- Metody poskytování textových alternativ obrázků – shrnutí 2. 1. 2013
Nálepky:
Na úvod si stručně připomeňme, jak asistivní technologie zpřístupňují svým uživatelům web. V drtivé většině případů se nejedná o samostatné a potřebám uživatelům se zdravotním postižením uzpůsobené browsery, ale o speciální programy, které zpřístupňují prostředí běžných webových prohlížečů. Z toho plyne zřejmá, trochu zjednodušená, ale pro porozumění dalšímu textu naprosto klíčová premisa – co asistivní technologii nedodá prohlížeč, to už sama nedožene.
Podpora HTML5 v prohlížečích
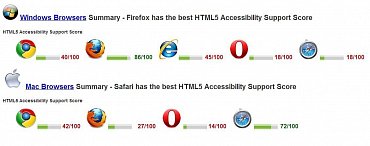
První věc, které nás tedy bude zajímat, je výběr vhodného prohlížeče, se kterým budeme přístupnost HTML5 v kombinaci s WAI-ARIA testovat. Abychom nemuseli sami zkoumat, co a jak je v jednotlivých prohlížečích podporováno, využijeme informace ze stránky HTML5Accessibility a při naší další práci budeme pracovat v prostředí operačního systému Windows 7, budeme používat screen reader JAWS 13 CZ a prohlížeč Mozilla Firefox 16, který má v současné době nejlepší HTML5 Accessibility Support Score – 86 bodů ze 100.
Základem dobré přístupnosti je kvalitní strukturování webové stránky. Asistivní technlogie (například screen readery či softwarové lupy) umí dnes bez problémů zpřístupnit celou řadu strukturálních značek a uživatelé díky tomu mohou s webem pracovat mnohem efektivněji. Jako příklad si uveďme neustále rostoucí oblibu používání nadpisů jako primárního navigačního mechanismu po webové stránce nevidomými uživateli. Pokud strukturální informace na webu chybí, je to pro uživatele docela velký problém, protože musí se stránkou pracovat lineárně. Na to, jaké výhody vhodné strukturování pomocí nadpisů přináší, se můžete podívat na následujícím videu.
Nadpisy jsou v současné době používány nejen ke strukturování hlavního obsahu stránky, ale i k uvození jejich dalších částí – menu, vyhledávání, zápatí, aktualit atp. To sebou nese dvě potencionální nevýhody – jistý zmatek v hierarchii nadpisů a uvození jednotlivých částí stránek pouze shora. V praxi to znamená, že uživatel sice ví, kde ta která část stránky začíná, ale už neví, kde končí. Což je nepříjemné obzvlášť v situacích, kdy strukturování stránek pomocí nadpisů není dostačující a pod jedním nadpisem je tak umístěno několik i vzájemně nesouvisejících částí stránky.
Důvodem, proč se tak děje je to, že pro kódování jednotlivých bloků stránky se používá element div. Te ale nenese žádnou sémantickou informaci.
HTML5 přináší spoustu nových sémantických značek – nav, section, article…, které už jsou dnes některými novějšími prohlížeči podporovány a díky tomu s nimi mohou pracovat i některé asistivní technologie.
Praktický příklad – jak vyznačit oblast s menu
Pojďme si ukázat na praktickém příkladu, jak dnes můžeme vyznačit část stránky s menu.
Aktuálně používané řešení vypadá nějak takto (nadpis Menu může být samozřejmě vhodně skrytý):
<div id="menu"> <h5>Menu</h5> <ul> … </div>
Jak už jsme si řekli, toto řešení má nevýhodu v tom, že oblast s menu je ohraničena pouze shora a uživatel tak neví, kde oblast s menu končí. Zkusme si tedy náš kód vylepšit. Použijeme pro to specifikaci WAI-ARIA, která nám umožní sémanticky prázdnému elementu div přiřadit nějakou roli. Specifikaci WAI-ARIA jsme se zde na Zdrojáku více věnovali v seriálu Přístupnost dynamických webových aplikací – úvod, kde také najdete v případě zájmu podrobnější informace.
<div role=”navigation”> <h5>Menu</h5> <ul> … </div>
Přiřazením role jsme docílili toho, že asistivní technologie od této chvíle nahlížejí na tento div jako na blokový prvek, který obsahuje menu (nebo chcete-li navigaci).
Pokud bychom chtěli jít ještě dál, můžeme (ale nemusíme, dnes nám zatím žádnou výhodu nepřináší) použít sémantický HTML5 element nav.
<nav role="navigation"> <h5>Menu</h5> <ul> … </nav>
Skrytý nadpis Menu a role=„navigation“ zatím ponecháváme kvůli zpětné kompatibilitě. Tento kód je z pohledu dnešních uživatelů asistivních technologií rovnocenný s předchozím příkladem, kdy jsme použili div s role=„navigation“.
Až bude podpora nových HTML5 elementů dostatečná napříč prohlížeči a asistivními technologiemi, budeme se moci WAI ARIA i skrytého nadpisu „zbavit“ a použít následující jednoduchý kód:
<nav> <ul> … </nav>
Podobně můžeme postupovat i u jiných sémantických značek, které mají svůj protějšek v rolích z WAI ARIA. Ta v současné době obsahuje následující role:
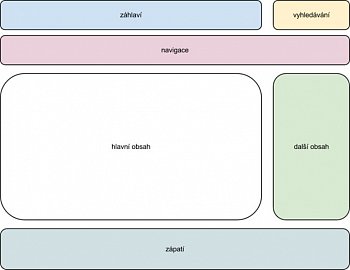
- banner: oblast záhlaví
- navigation: oblast navigace
- main: oblast hlavního obsahu
- search: oblast vyhledávání
- article: oblast článku
- complementary: oblast dalšího obsahu
- contentinfo: oblast zápatí
- application: oblast aplikace
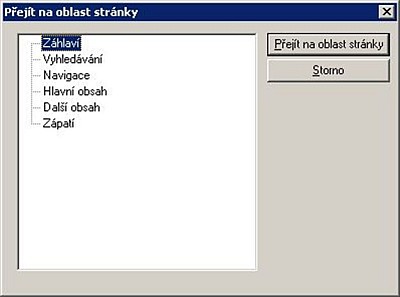
Pokud je použijeme k vyznačení jednotlivých částí stránky, pak screen reader JAWS takto strukturovanou stránku zpřístupní uživateli ve formě seznamu, z něhož si uživatel může rychle vybrat, na kterou oblast stránky se chce přemístit.

Ukázka zobrazení seznamů oblastí stránky ve screen readeru JAWS.
Co ale dělat v případě, kdy navigačních (či jiných) bloků je na stránce několik a potřebujeme je od sebe odlišit? Autoři specifikace WAI ARIA naštěstí mysleli i na tuto situaci a pro tyto případy nabízejí atribut aria-label. Pokud tedy máme na stránce například dvě oblasti s menu, které potřebujeme od sebe nějak odlišit, přiřadíme první oblasti atribut aria-label=„Hlavní menu“ a druhé aria-label=„Menu sekce“. Uživatel pak přesně ví, k čemu která navigační část slouží.
Nadpisy a HTML5
Další novinkou, kterou HTML5 přináší, je v oblasti používání nadpisů. Stávající HTML5 algoritmus pro tvorbu osnovy umožňuje jakémukoliv nadpisu na stránce přiřadit 1. úroveň. V závislosti na tom, jak je zanořen oddíl (sectioning element), v němž se nadpis 1. úrovně nachází, pak dojde k odpovídající změně jeho úrovně.
Oddíly (sections elements) je možné vyznačit pomocí elementů article, aside, nav a section.
Z následujících dvou zápisů nám tedy vzniknou identické osnovy:
Zápis s použitím pouze elementů h1
<h1>Level 1</h1>
<nav>
<h1>Level 2</h1>
</nav>
<section>
<h1>Level 2</h1>
<article>
<h1>Level 3</h1>
<aside>
<h1>Level 4</h1>
</aside>
</article>
</section>
Zápis s použitím elementů pro nadpisy různé úrovně
<h1>Level 1</h1>
<nav>
<h2>Level 2</h2>
</nav>
<section>
<h2>Level 2</h2>
<article>
<h3>Level 3</h3>
<aside>
<h4>Level 4</h4>
</aside>
</article>
</section>
Použité příklady jsou z článku JAWS, IE and Headings in HTML5.
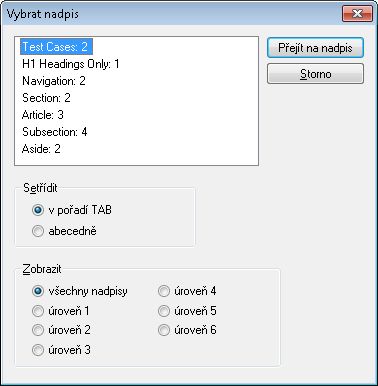
Určitě je dobře, že máme v současné době na výběr a můžeme použít tu techniku, která je nám bližší. Každá z nich ale přináší několik úskalí. Pokud se stránka s nadpisy vyznačenými pouze elementem h1 zobrazí v prohlížeči nebo prostřednictvím asistivní technologie, která HTML5 nepodporuje, má uživatel k dispozici pouze nadpisy 1. úrovně, což pro něj není moc dobré, protože mu to nic neřekne o struktuře stránky. Pokud ale použijeme vhodné nástroje (tím mám na mysli prohlížeč a asistivní technologii), pak už je tato varianta přístupná. Konkrétně screen reader JAWS umí takto vyznačené nadpisy korektně interpretovat a v současné době je zřejmě jediný, který toto umí.

Interpretace řešení pomocí nadpisů první úrovně screen readerem JAWS.
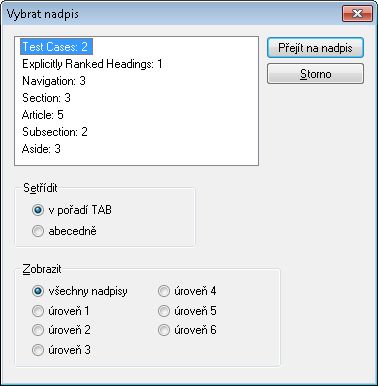
Pokud použijeme druhý způsob, tzn. úrovně nadpisů explicitně vyznačíme, pak se bohužel JAWS chová stejně jako v předchozím případě a u nadpisů v zanořených blocích jejich úrovně ještě odpovídajícím způsobem snižuje. S ohledem na poměrně rychlý vývoj na straně asistivních technologií se ale s největší pravděpodobností jedná zřejmě o dočasný problém, který bude brzy vyřešen a uživatelé JAWSu tak budou moci pohodlně pracovat s nadpisy, ať už budou vyznačeny jedním či druhým postupem.

Interpretace řešení pomocí nadpisů s explicitně definovanými úrovněmi screen readerem JAWS.
V současné době tedy bohužel neexistuje jednoznačná rada, kterou variantu použít. Osobně bych zatím s implementací ať už prvního či druhého řešení počkal – alespoň do doby, než budou mít na straně asistivních technologií i prohlížečů dostatečnou podporu.
Závěr
Ukázali jsme si, jaká je aktuální podpora nových sémantických elementů z HTML5 v prohlížečích a asistivních technologiích a také jaké novinky, změny a úskalí HTML5 z pohledu asistivních technologií přináší. To ale není vše, HTML5 přichází s celou řadu novinek i v dalších oblastech tvorby webu. Postupně se na ně podíváme.






Diky za pekny clanek,
osobne bych uvital nejake informace jak psat pristupne, pokud chce clovek obsah na strane klienta generovat dynamicky ciste pomoci javascriptu (single page app pristup). Lze to vubec? Pokud jste o tom ve svem serialu o pristupnosti jiz psal tak se omlouvam a prosim o odkaz:)
Díky, jsem rád, že se Vám článek líbí.
Co se týká přístupnosti JS, tak je to pořád trochu šedá zóna, ovlivněná celou řadou faktorů. Stále je proto nejlepší cestou konkrétní řešení prakticky otestovat. Pokud mi pošlete odkaz, rád se na to podívám.
JS a pristupnost nejde dohromady, je to naprosto neslucitelny, protoze pristupnost = web je schopna zpracovat (napriklad) ctecka pro slepce, a ta prakticky ve 100% pripadu js vubec implementovan nema.
To byla pravda možná tak někdy před 10 lety, dnes jsme jinde a JavaScript je pro ně v mnoha případech brnkačka – zkuste se zeptat nevidomých, kteří vesele požívají Facebook a jiné podobné silně javascriptové weby. Jistěže není JavaScript jako JavaScript, lze ho napsat nepřístupně, ale lze ho napsat přístupně.
Vaše tvrzení odpovídá situaci na poli prohlížečů a screen readerů přibližně 10 lety, dnes již nějakou dobu neplatí a Javascript naopak může v mnoha případech přístupnost výrazně zlepšit.
Více se touto tématikou zabývají například články Tak nám zpřístupnili JavaScript a Tajemství focusu.
Javascript je technologie jako každá jiná a záleží jen na autorovi, zda ji použije vhodným či nevhodným způsobem.
Clanok je dobre a zrozumitelne napisany. Skoda ze takychto clankov nie je viac. Kedze sa zaoberam vyvojom stranok pre nevidiacich a slabozrakych… je dost malo informacii o tejto problematike…
Algoritmus pro odvození osnovy stránky není zatím v prohlížečích implementován a s největší pravděpodobností bude z HTML5 zcela vyřazen.
Díky za doplnění.
To je škoda. Přišlo mi to jako dobrý nápad, navíc už dnes i podporovaný některými asistivními technologiemi.
Jirka Kosek: Nenašel byste prosím pěkně zdroj proč bude document outline vyřazen? Marně teď hledám.
To jsme dva ;-) Už jsem psal Jirkovi stejnou prosbu mailem.
S dovolením ocituji Jirkovu odpověď.
Z finální verze HTML5 bude pravděpodobně odstraněn element <hgroup> a tím padne i outline algoritmus, který má své problémy a hlavně dosud nemá implementace, což je požadavek pro zařazení do finální verze HTML5.
http://www.w3.org/html/wg/tracker/issues/164
Díky za článek, Radku.
Když ale odebereš WAI-ARIA, má něco z HTML5 podobně širokou podporu v prohlížečích a míru užitečnosti nebo je to všechno bída tak jako je vidět na http://html5accessibility.com/?
Co jsem zatím testoval, tak to odpovídá html5accessibility.com, takže například doporučit pro vyznačení struktury stránky jen elementy z HTML5 bych si dnes rozhodně netroufl. Tedy to, co jsme si psali na začátku roku, stále platí a myslím, že to tak ještě i nějaký čas zůstane.
Na vlastní elementy a vubec kritiku postupu standardizace je cvok chamurappi, který je na svém blogu loni kriticky předvedl – a i to stránka přežila a zobrazuje se. webylon.info/K.42
Dobrý deň, ďakujem veľmi pekne za článok. Chcel by som sa spýtať, prečo v prípade použitia nav role stále nechávate aj schovaný nadpis? Predpokladal som, že práve označením role nejakej časti webu, už nie je potrebné túto časť označovať skrytým nadpisom. Ďakujem!
Radek Pavlíček mě dříve naučil, že je to „fallback“ pro starší asistivní technologie co neumí WAI-ARIA.
Jak už správně napsal Martin, jedná se o řešení zajišťující zpětnou kompatibilitu. Nejen z hlediska technického, ale i uživatelského.
Nevidomí uživatelé totiž stále používají nadpisy jako primární navigační mechanismus a obávám se, že pokud bychom z tohoto navigačního mechanismu odstranili skryté nadpisy nad některými částmi stránky, tak jim (zatím) budou chybět.
Podle výsledků 4. průzkumu mezi uživateli screen readerů používá oblasti stránky jako primární navigační mechanismus zatím jen 2,3 % uživatelů, zatímco nadpisy 61 %. Takže i z tohoto důvodu je momentálně velmi vhodné tyto navigační mechanismy kombinovat.
Rozumiem, ďakujem veľmi pekne! ;)
Stále nechápu, proč není při použití obecného elementu div jasné, kde končí navigace, zatímco s použitím elementu nav nebo odbobného atributu ano. Vždyť konec navigace je v obou případech daný stromovou strukturou dokumentu. Oba zápisy mi přijdou izomorfní.
Protože div sám o sobě nenese žádnou sémantickou informaci. Tu musíme nějak dodat. Buď pomocí role=“navigation“ z WAI-ARIA (pak už umí screen reader rozpoznat začátek i konec bloku s menu), nebo přímo použitím sémantického elementu – v tomto případě nav. Zde je ale zatím problém s jeho podporou, proto je v současnosti nejlepší řešení to, které popisuji v článku – tzn. přiřazení oblasti stránky pomocí role=“navigation“ (v zásadě je jedno, jestli elementu div nebo nav) a použití skrytého nadpisu, protože nadpisy stále jako primární navigační prvek používá 61 % uživatelů screen readerů.
Pořád opakujete mantru se sémantikou, ale ta vůbec není k vymezení konce menu potřeba. Ta je dobrá akorát na to, aby když menu nebude mít vlastní nadpis, tak aby čtečka měla jak daný blok označit. Jinak řečeno určení konce bloku funguje tak jako tak. Prostě mě zarazilo, že elementu nav zdůrazňujete novinku (určení konce bloku), která novinkou není, neb je vlastní všem správně uzávorkovaným jazykům.
A popravdě předpovídám sémantickým elementům typu nav brzký konec, jako v propadlišti dějin skončily odkazy na související (předchozí, následující, nadřízenou) stránky. To byla také dobrá sémantická informace, dobrá jak pro vyhledávače, tak pro lidi, když třeba pracovali s prezentací nebo knihou rozdrobenou do mnoha souborů. Dneska musí člověk jak idiot hledat, kam autor umístil ikonku pro přechod. Dříve stačilo zmáčknout patřičnou klávesu.
Pokud ten problém nevidíte, zkuste si to sám naprogramovat. Vytvořte si jednoduchou detekci konce menu a pošlete ji sem. Uvidíte, že to tak snadno nepůjde a možná, že to bude na hranici (či za hranicí) možností.
Pokud kontextový uzel je element nadpisu, tak xpathový výraz following-sibling::*[position()=last()] vrací kýžený konec. Jinak řečeno najdete si uzavírací tag rodiče.
To přeci nebude fungovat. Třeba tahle stránka má hromadu nadpisů, tenhle xpath výraz nepozná, na jaký z nich to má aplikovat. Zatím tedy řešení nemáte. Přidejte rozpoznání toho správného a budeme blíže k cíli (ale zdaleka ne u konce).
Ale o tom se vůbec nebavíme. Tedy alespoň já ne. Celou dobu kritizuji jen a pouze hledání konce nadřazeného bloku. A vy teď přijdete s tím, jak nají ten správný blok. To jsou dva odlišné a nezávislé problémy.
Ale jistěže bavíme, v tom totiž spočívá onen problém. Nalézt koncovou značku nadřazeného elementu není přeci problém, to nemá cenu moc řešit 8-)
Protože <div> nenese žádnou sémantickou informaci, není asistivními technologiemi ani oznamován. Ostatně kdyby asistivní technologie měla oznamovat začátek a konec každého <div>, tak by to bylo spíše kontraproduktivní. Na mnoha stránkách se vyskytují skutečně divoké konstrukce z <div>, aby bylo dosaženo kýženého grafického efektu, a to se strukturou stránky nemá nic společného.