Rozpoznávání hlasu

Jak psát na web převodem hlasu na text pomocí speechRecognition.
Text původně vyšel na autorově webu Je čas.
Pro usnadnění zadávání obsahu na web existuje Speech Recognition API. Díky němu je možné převést řeč na text a dále s ním na stránce pracovat.
Tím se otevírají možnosti, jako je např. významné usnadnění vyplňování formulářů a podobně.
V květnu 2017 podporuje hlasové zadávání pouze Google Chrome. Ostatní prohlížeče ho buď vyvíjí (Edge, Opera), nebo zvažují vyvinout (Firefox).
Jelikož rozpoznávání funguje tak, že se vstup z mikrofonu odesílá na servery Google, které vrací výsledný text, musí si ostatní prohlížeče implementovat obdobnou serverovou službu.
JS API
Pro rozpoznávání slov je třeba použít JavaScriptové API.
Zjednodušené použití je následovné následovné. První řádek slouží k detekci podpory v prohlížeči. Rozpoznávání češtiny funguje relativně slušně.
if ('webkitSpeechRecognition' in window) {
var speech = new webkitSpeechRecognition();
speech.continuous = true; // Může se v mluvení navázat
speech.lang = "cs"; // Nastavení jazyku
speech.onend = function() {
// Když se přestane mluvit
};
speech.onresult = function(e) {
// Zpracování rozpoznaných slov
};
speech.start(); // Odstartuje rozpoznávání
}- Živá ukázka (funguje pouze v Chrome)
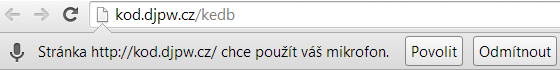
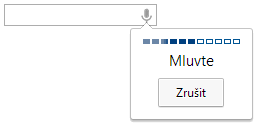
Povolení v prohlížeči
Před započetím mluvení je nutné udělit stránce přístup k mikrofonu. To je poměrně logické, protože jinak by mohla webová stránka uživatele odposlouchávat.
Odhad vs. finální výsledek
Rozpoznaná slova se dělí na dva typy: odhad a finální výsledek. Interpret jazyka je nejspíš schopný ze souvislého spojení slov odhalit kontext a dosáhnout tak lepších výsledků než ze samostatných slov.
Rozlišit tyto dva případy jde z JS vlastnosti isFinal jednotlivých výsledků.
Využití
Kromě prostého zadávání textu jde umožnit hlasem ovládat celou stránku, třeba podle vysloveného pokynu přecházet ze stránky na stránku.
Zadávání interpunkce
Asi největší slabina v zadávání delšího souvislého textu spočívá v interpunkci. Rozpoznávací server nedokáže správně umístit čárky v souvětích.
Řešení je asi jedině přidat do rozpoznávací metody klíčová slova tečka, čárka a podobně, která se převedou.
Převod textu na řeč
Zatímco převod hlasu na text není moc dobře podporovaný, obrácený postup – předčítání textu na stránce – je podporované mnohem lépe. Příklad:
var readText = function(text) {
var msg = new SpeechSynthesisUtterance();
var voices = window.speechSynthesis.getVoices();
msg.voice = voices[10]; // Note: some voices don't support altering params
msg.voiceURI = 'native';
msg.volume = 1; // 0 to 1
msg.rate = 1; // 0.1 to 10
msg.pitch = 2; //0 to 2
msg.lang = 'cs-CZ';
msg.text = text;
speechSynthesis.speak(msg);
};
V češtině ale výsledky nejsou úplně přesvědčivé.
- Google Developers: Web apps that talk – Introduction to the Speech Synthesis API
Překonaný atribut x-webkit-speech
V prohlížeči Google Chrome šlo ještě v roce 2014 automaticky běžný <input> proměnit na hlasově ovladatelný. U takto označeného pole se potom objevovala ikonka mikrofonu. V aktuálních verzích Chrome to už ale nefunguje.
<input x-webkit-speech>Odkazy k článku
- W3C: Speech Input API Specification
- Dictation.io
- Labnol.org: How to Add Speech Recognition to your Website
- Enabling Voice Input into the Open Web and Firefox OS
- Edit this webpage with your voice – hlasově ovladatelná stránka
- Google: Web Speech API Demonstration






Jen krátké doplnění — metoda
getVoices()se může chovat asynchronně, tj. smí vyvolat asynchronní zjištění podporovaných hlasů (chová se tak mj. Chrome 60 na Linuxu) a vrátit prázdné pole. Ideální je proto událostvoiceschanged(více info viz https://dvcs.w3.org/hg/speech-api/raw-file/tip/webspeechapi.html#dfn-ttsgetvoices).