Silverlight 3: ukázky novinek pro vývojáře

Před nedávnem Microsoftem vydaný Silverlight 3 přinesl několik výrazných novinek, ať už to jsou různá vylepšení grafických operací nebo možnost spouštět Silverlight aplikace mimo prohlížeč (out of browser). V článku se na některé z těchto novinek podíváme prakticky, v příkladech a ukázkách.
Nálepky:
Seznam novinek v nedávno uvolněném nástroji Silverlight 3 již byl shrnut na MSDN blogu. Pojďme si nyní ukázat několik praktických ukázek vybraných novinek z pohledu programátora.
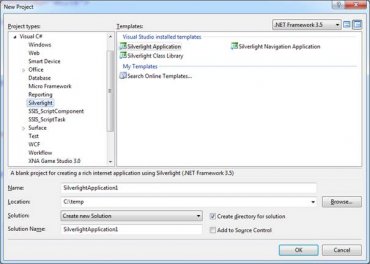
Nástroje pro vývoj Silverlight 3 aplikací
Všechny nástroje, které potřebujete pro vývoj Silverlight 3 aplikací, jsou stejně jako u předchozích verzí zdarma dostupné na serveru http://silverlight.net/. V první řadě si je třeba nainstalovat libovolnou verzi Visual Studia 2008 SP1 nebo Visual Web Developer 2008 SP1, a dále pak Microsoft Silverlight 3 Tools for Visual Studio 2008 SP1. Pokud s platformou .NET teprve začínáte, mužete si instalaci a konfiguraci počítače ulehčit pomocí Web Platform Installer
Grafika a animace
Díky využití hardwarové akcelerace grafiky bylo možné přidat nové vlastnosti práce s grafikou, aniž by se neúměrně zvyšovala zátěž CPU. Pokud chcete využít GPU, stačí nastavit parametr EnableGPUAcceleration objektu Silverlight ve webové stránce na hodnotu true.
<object data="data:application/x-silverlight," type="application/x-silverlight-2" width="100%" height="100%">
…
<param name="EnableGPUAcceleration" value="true" />
…
</object>
Pokud využíváte ASP.NET můžete tuto vlastnost nastavit u serverového ovládacího prvku asp:Silverlight, který má na starosti vygenerování příslušného HTML pro vložení objektu Silverlight do stránky.
<asp:Silverlight ID="Silverlight1" EnableGPUAcceleration="true" runat="server" Source="~/ClientBin/PerspectiveTransform.xap" MinimumVersion="3.0.40307.0" Width="100%" Height="100%" />
3D efekty
Pomocí vlastnosti Projection můžete aplikovat 3D efekty na libovolný objekt, který je odvozen od objektu UIElement. Standardně je k dispozici PlaneProjection, ale můžete si samozřejmě vytvořit vlastní 3D efekt. Následující kód animuje vlastnost RotationX a tím vytváří efekt otáčení obrázku v prostoru. Animace se spouští kliknutím na obrázek.
<UserControl x:Class="PerspectiveTransform.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Width="400" Height="300">
<UserControl.Resources>
<Storyboard x:Name="Storyboard1">
<DoubleAnimation
From="0"
To="360"
Duration="00:00:02"
Storyboard.TargetName="img"
Storyboard.TargetProperty="(UIElement.Projection).(RotationX)"
RepeatBehavior="Forever"
BeginTime="00:00:00" />
</Storyboard>
</UserControl.Resources>
<Grid Background="White">
<Image Name="img" Source="DSCN0302.JPG"
MouseLeftButtonDown="Image_MouseLeftButtonDown">
<Image.Projection>
<PlaneProjection CenterOfRotationX="100" />
</Image.Projection>
</Image>
</Grid>
</UserControl>
private void Image_MouseLeftButtonDown(object sender, MouseButtonEventArgs e)
{
Storyboard1.Begin();
}
Pixel Shader
Při práci s bitmapou lze nově využívat Pixel Shader. Tyto efekty si můžete vytvářet sami, např. pomocí HLSL, nebo využít některé předdefinované.
<Image x:Name="img2" Source="DSCN0308.JPG" Height="200" Canvas.Top="250" Canvas.Left="50"> <Image.Effect> <BlurEffect Radius="10"></BlurEffect> </Image.Effect> </Image>
Animace
Zásadní novinkou u animací jsou tzv. Animation Easing. Základní animace v podstatě jen mění hodnotu v čase. Rychlost této změny je typicky konstantní nebo se mění lineárně. Animation Easing je sada objektů, které ovlivňují průběh animace podle různých křivek. Umí tak vytvořit například efekt skákajícího míčku nebo prokluzu auta při rozjezdu do kopce. Těchto funkcí je celkem 11 a jejich popis, včetně grafu průběhu, najdete v dokumentaci nebo ve screencastu. Efekt lze aplikovat na začátek, konec nebo začátek i konec animace pomocí vlastnosti EasingMode. U některých Animation Easing můžete ještě ovlivňovat průběh pomocí parametrů specifických pro danou funkci, např. počet kmitů u ElasticEase.
Následující kód simuluje proklouznutí auta při rozjezdu do kopce a zastavení v kopci.
<UserControl x:Class="AnimationEasing.Back" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" Width="500" Height="200"> <UserControl.Resources> <Storyboard x:Name="back"> <DoubleAnimation From="90" To="350" Duration="0:0:10" Storyboard.TargetName="BlueCar" Storyboard.TargetProperty="(Canvas.Left)"> <DoubleAnimation.EasingFunction> <BackEase EasingMode="EaseInOut" Amplitude="0.6"></BackEase> </DoubleAnimation.EasingFunction> </DoubleAnimation> <DoubleAnimation From="170" To="40" Duration="0:0:10" Storyboard.TargetName="BlueCar" Storyboard.TargetProperty="(Canvas.Top)"> <DoubleAnimation.EasingFunction> <BackEase EasingMode="EaseInOut" Amplitude="0.6"></BackEase> </DoubleAnimation.EasingFunction> </DoubleAnimation> </Storyboard> </UserControl.Resources> <Canvas x:Name="LayoutRoot" Background="White"> <Image Name="BlueCar" Width="60" Canvas.Top="170" Canvas.Left="90" Source="BlueCar.png" MouseLeftButtonDown="Image_MouseLeftButtonDown" RenderTransformOrigin="0,1" > <Image.RenderTransform> <TransformGroup> <RotateTransform Angle="-24"/> </TransformGroup> </Image.RenderTransform> </Image> </Canvas> </UserControl>
Práce s daty
Databinding
Co velmi chybělo u předchozích verzí Silverlight, byla možnost vytvořit datovou vazbu (Databinding) mezi objekty uživatelského rozhraní.
<Canvas>
<Slider Canvas.Top="10" Width="400" Minimum="0" Maximum="400" Value="200" x:Name="widthValue"/>
<Ellipse Canvas.Top="30" Height="100" Fill="Blue" Width="{Binding ElementName=widthValue, Path=Value}" />
</Canvas>
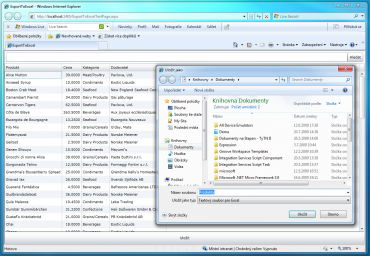
Save File Dialog
Další z novinek, která výrazně usnadňuje práci s daty, je možnost ukládat soubory na lokálním počítači, které pak mohou být přímo generovány Silverlight aplikací na straně klienta. Dřívější verze umožňovala ukládat informace pouze do chráněného úložiště Isolated Storage.
Přístup k lokálnímu souboru získáme pomocí metody OpenFile objektu SaveFileDialog.
SaveFileDialog sfd = new SaveFileDialog();
bool? sf = sfd.ShowDialog();
if (sf == true)
{
using (Stream fs = (Stream)sfd.OpenFile())
{
…
}
}
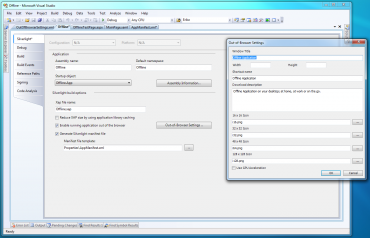
Out of Browser aplikace
Online aplikace mají řadu výhod, např. vždy pracujete s aktuální verzí, nemusíte nic instalovat atd. Ale mají také jeden zásadní problém. Nemáte-li připojení k internetu, nemáte také aplikaci. Vytvoření Out of Browser aplikace v podstatě spočívá jen v povolení vlastnosti Enable runnig application out of browser ve vlastnostech projektu a případné nastavení vlastností OOB. Informace se pak zapíší do souboru OutOfBrowserSettings.xml.
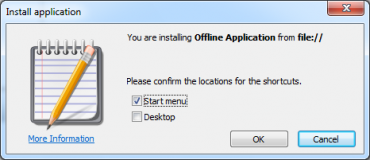
Vlastní instalace aplikace se provede kliknutím pravým tlačítkem myši v okně aplikace a zvolením volby pro instalaci. (Vlastnosti „Out Of Browser“ se věnoval před nedávnem článek Je Silverlight 3 konkurencí pro Adobe AIR – pozn.red.)
Závěr
Výše uvedené ukázky samozřejmě nepokrývají všechny novinky v Silverlight 3, novinek v novém Silverlightu je podstatně více, ale věřím, že se mi podařilo shrnout alespoň ty, které jsou z mého pohledu nejzajímavější. Více se budete mít možnost dozvědět na konferenci Webexpo 2009, kde bude prostor nejen pro přednášku, ale i dotazy a ukázky reálně nasazených aplikací využívajících Silverlight 3.
Autorem článku je Štěpán Bechynský, specialista pro vývojové nástroje ve společnosti Microsoft v České republice. Informace pro vývojáře také najdete na blogu odborníků z českého Microsoftu.








Objevili Ameriku…
Pro přehled novinek v Silverlightu 4 sledujte včas web Adobe. ;-)
Jasně, to může napsat jedině člověk, který o Silverlightu neví vůbec nic.
Ale jděte. :)
Silverlight opět ukazuje jak progresivní a silná technologie to je. Za necelé tři roky se vypracovala k plné konkurenci k technologii Flash.
Až na práci s kamerou, mikrofonem a pár dalších drobností, že? Ale to určitě brzy doženou. A pak si můžou vzít specifikaci Flashe 11, který mezitím vznikne, a pokračovat dál. Jsou šikovní. :)