Tim Kadlec: Responzivní design profesionálně – recenze českého vydání

Responzivní design je jedním z nejčastějších zaklínadel moderního webdesignu. Martin Michálek pro nás přečetl a sepsal recenzi českého překladu knihy Tima Kadlece: Responzivní design – profesionálně, doposud jediné knihy na toto téma v češtině.
Nálepky:
V originále s drobnými výhradami výborný text. V češtině výrazně zabugovaná knížka. I tak vám ale doporučím si ji koupit. Je to totiž první a zatím jediná česká knížka o responzivním webdesignu. Pojďme to ale vzít postupně.
Originál Tima Kadlece
Anglické znění jsem si koupil před 2 lety, chvíli po vydání, takže se mi díky zápůjčce recenzní kopie české verze od ZonerPressu naskytla jedinečná příležitost zavzpomínat. Ehm, tedy… probrat se poznámkami v Kindle.
Autor originálu, Tim Kadlec sice v responzivním světě není bůhvíjaká celebrita, pokud se něj ale podíváte v rámci kategorie rychlost načítání responzivních webů, je to moc důležitý hlas. O to hezčí je, že tak specializovaný borec napsal dodnes nejucelenější text o responzivním webdesignu.
Ano, chci tím říct, že ať už to ZonerPress udělal úmyslně nebo jako boční projev nějakých smluv s New Riders, je skvělé, že v češtině vychází právě Implementing Responsive Design.
Autor se v ní kromě technických základů responzivního layoutu pustil také například do:
- pokročilejších technikálií pro vkládaná média (iframe, youtube, mapy…)
- kombinovaných fixed/fluid layoutů pomocí display: table
- responzivních pracovních postupů (moc důležitá část)
- plánování responzivních projektů a obsahu pro responzivní weby
- server-side komponent, kterým se u větších webů nevyhnete
- rychlosti načítání (taky moc důležité!)
Nezapomněl ani na argumentaci pro šéfy a klienty, názor, kam to půjde do budoucna a další.
S autorem si postupně v knize nakódujete stránku responzivního webu a nad pracovním postupem a výsledným kódem jen souhlasně pokyvuji hlavou.
Kadlec si tedy nevybral cestu do hloubky, ale do šířky. To znamená, že není tak technická, aby ji nemohl přečíst designér, produkťák nebo váš CEO. Na druhou stranu toho autor kolem těch netechnických znalostí zas tak moc nenakecá, takže od čtení neodradí ani největšího geeka z čtenářů této recenze. Ten sem ale bohužel nedočetl, protože po třetím odstavci začal psát nenávistný komentář, že jo…
Kniha má kolem 250 stránek, a proto nemůžete čekat detailní rozbor celé responzivní problematiky. Pokud vás třeba zajímají technikálie kolem mobilních prohlížečů a technologií pro ně, v druhé vlně čtení volte Firtmana. Pokud vás zaujme část o pracovních postupech, čtěte zase skvělého Haye.
Na oltář širokého záběru bylo v textu obětování například SVG, výborného formátu pro vektorovou grafiku – ikony, logotypy, který řeší přítomnost vysokokapacitních displejů a který Tim Kadlec odbude docela stručně. Nanajdete tady ani aktuální materiál o responzivních obrázcích, ale to vysvětlím později.
Lyrika, největší vada původního textu
Autor se bohužel nevyhnul jevu, pro který mám interní označení Nákaza technika lyrikou. Úvodní odstavce všech kapitol se v angličtině čtou opravdu špatně. Když se to ještě přeloží do češtiny, je to k popukání:
Vzal jsem si z toho pro sebe ponaučení: „Technický autore, když kolem tebe letí Lyrická Můza, nasaď si prosím roušku a schovej se do sklepa. Neboj, ona zase odletí!”
Ne, kniha o responzivním webdesignu prostě nemůže být stoprocentně aktuální
Však víte, jak to je s technickými knihami. Jsou zastaralé už v tiskárně. 10 let staré knihy o webdesignu – to je Dikobraz dnešní doby.
U knihy o responzivním webdesignu to platí dvojnásob. Celý obor se teprve definuje. Nebo lépe řečeno — responzivní postupy redefinují celý webdesign. Bude trvat roky a roky, než se ustálí pracovní postupy, zavedou technologie a vzniknou nástroje.
Je ale třeba říct, že Tim Kadlec byl při smyslech a servíruje vám sadu technologií a vědomostí, které budou ještě nějakou dobu platit. K datu vydání české mutace chybí třeba více informací o <picture>, řešení pro responzivní obrázky, které se zřejmě ujme, ale s tím autor nemohl nic udělat.
Je to adaptivní, ne responzivní
Malá zrada — knížka pojednává o adaptivním, nikoliv responzivním webdesignu.
Autor píše o adaptivním designu a knihu potřebuje prodat publiku usilujícímu o responzivní řešení. Šel na to fikaně, pojmenoval ji Implementujeme responzivní webdesign. To znamená, že responzivnímu webdesignu ponechal jeho původní definici a nově potřebné technologie a postupy zahrnul do procesu implementace. Moc chytré.
Jenže v češtině se kniha jmenuje podle ZonerMustru — Responzivní design profesionálně. Kus původní chytrosti ztracen v překladu. Bohužel není úplně osamocený.
Ztraceno v překladu
Já vím. Překládat odborné publikace z angličtiny do češtiny je nevděčná práce. Jsou holt pojmy, které když přeložíte, naštvete půlku čtenářů a když ne, naštvete druhou půlku. Fakt prima práce, co?
A tak neřeknu půl slova proti obsahovému auditu (content inventory), a snesu asi i nepřekládaní workflow nebo plovoucí (fluid) layout namísto fluidního, protože to jsou přesně ty situace 50/50 nakrlých čtenářů.
Co mě ale sákne, jsou responzivní prožitky, mediální dotazy, mediální výrazy a další. Zkuste mi schválně do komentářů napsat, co si pod nimi představujete.
Nositelem „Michálkovy OMFG ceny za překlad” je pak chození kolem Mobile First jako kolem horké kaše. Mobile First je a) fenomén b) buzzword, vyberte dle přesvědčení. O Mobile First píšou v kdejakém marketingovém plátku a tak nechápu, proč pojem v technické publikaci obcházet nějakým „nejdřív pro mobily”? To ani nemluvím o tom, že anglické Mobile znamená mobilní zařízení, nikoliv mobily. Ne, Wroblewski – na rozdíl od českého překladatele – na tablety nezapomněl.
Celkově z překladu ale zas tak depresivní dojem nemám, horší je to s českou redakční prací.
Česká redakce ležící spící
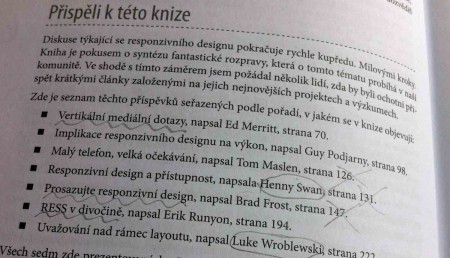
Kontroverze v překladu jsou zčásti subjektivní, to se ale nedá říct o množství chyb, které se v českém vydání vyskytují. Pro vaši představu jsem si zahrál na korektora u jedné z části knihy — vkládaných příspěvků jiných autorů. Mimochodem, na přispěvatele měl Tim Kadlec fakt vkus. Jenže v češtině pak prasí Frosta, Wroblewskiho a další.
V kolečku jsou autoři, u kterých v českém vydání vypadly fotografie. Přeškrtnuté jsou reference na stránky, které s realitou moc nepasují. Vlnovkou jsou překlady, které FAKT nemůžu zařadit do kategorie „přeložil bych jinak, ale je to subjektivní”.
- „Vertikální mediální dotazy”, jsou v originále „Vertical Media Queries”. Pochopil bych, když by polovina českých vývojářů rozuměla mediálním dotazům a druhá polovina Media Queries. Jenže ona ta mediálně dotazovací polovina tvoří redakci ZonerPressu.
- „RESS v divočině” zase v originále zní… Ano „RESS in the wild”! Pokud mě nechápete, je to doslovně přeložená fráze. Tomu bude v češtině někdo rozumět?
- „Prosazujte responzivní design” je v originálním znění „Selling Responsive Design” a Brad Frost v něm ukazuje jak responzivní design prodává klientům, kteří mají nějaké pochybnosti. Tedy „Jak prodávat responzivní design”. V originále jeden z nejužitečnějších textů knihy, překlad z Brada udělal trochu bullshiteriéra.
ZonerPress tedy pochválím za vydání knihy, výběr titulu k překladu. A tady má pochvala končí, následuje jen smutek nad kvalitou redakční práce.
Celkově dobrý. Až na ty lyrické vsuvky a redakci ZonerPressu
Responzivní design profesionálně je kniha psaná technikem především pro techniky, ale designéry, produkťáky, markeťačky, copywriterky, kohokoliv bude (měla by!) zajímat minimálně třetina kapitol.
Koupit nebo nekoupit?
- Čtete jen česky a nevadí vám chyby ZonerPressu a lyrické pindy autora? Kupte si to. Je to jediná česká kniha o responzivním webdesignu a odborně je výborná.
- Čtete anglicky a nevadí vám vyšší cena nebo ebook? Kupte si originál.






Martine, podle všeho ti ve větě „V originále jeden z neužitečnějších textů knihy…“ chybí ve slově „neužitečnějších“ písmeno „j“ :-)
díky, opravím
No, nebýt alespoň toho krátkého shrnutí na závěr („… to jediná česká kniha o responzivním webdesignu a odborně je výborná…“), asi by mi tato recenze nijak nepomohla v rozhodovani, zdali do te knihy mam jit nebo ne. Upřímně, pokud je zvolené téma, překlad a zdrojové kódy v pořádku, pak mě jako kodéra vcelku nezajímá, zdali Frost „prodává responzivní design klientům “ nebo „prosazuje u klientů responzivni design“.
V odstavci „Originál Tima Kadlece“ odpověď na vaši otázku není? Furt mám pocit, že ano. Pokud ne, buďte specifičtější, prosím.
když to tak čtu, vybavila se mi knížka o Ruby on Rails, kterou jsem si kdysi koupil. Měla taky spoustu krásných překladů. Opět to někdo v termín nastřílel od stolu… :(
Webdesigner, který neumí anglicky, je bohužel v obrovské nevýhodě.
Doporučuju číst knihy v originále, ono se to poddá.
Ja myslím, že webdizajner, kóder, programátor a ktokoľvek technického zamerania v oblasti IT, kto nevie anglicky by opustiť tieto vody a veselo plávať do nejakej inej oblasti…
Odvěký probém mezi ideálním stavem a realitou.
Každý kdo čte anglicky je ve velké výhodě, ano. Ovšem když by každý četl anglicky, firmy jako ZonerPress, ComputerPress a další by na trhu žádné odbytiště nenašly.
Osobně nemám proti ajťákům co nečtou anglicky vůbec nic.
Případně se dá doporučit počkat na knihu Responsible Responsive Design a mít tak mnohem aktuálnější kousek z rukou Scotta Jehla, který stojí např. za snad prvním výrazným RWD projektem, The Boston Globe.
Bohdane, díky za doplnění. Scott Jehl bude spíše pro pokročilejší. Začátečníky a středně pokročilé ten Kadlec neurazí ani za pár měsíců až let.