ViolaWWW: nejinovativnější prohlížeč všech dob

Dnes si tak trochu zahrajeme na archeology. Nebudeme ovšem odkrývat základy egyptských pyramid, nýbrž podíváme se na jeden velmi zajímavý prohlížeč. Na webový prohlížeč, na který si dnes již téměř nikdo nepamatuje, ale přesto za připomenutí stojí, vždyť ve své době znamenal opravdovou revoluci.
Nálepky:
Představíme vám webový prohlížeč ViolaWWW, který ve svém době přinesl takový pokrok, že si troufáme jej nazvat nejinovativnějším webovým prohlížečem všech dob. Byl prvním prohlížečem, který dokázal např. stylovat vzhled stránek, spouštět v nich skripty a vytvářet animace. Přesto všechno nakonec neuspěl. Než se začneme osudem tohoto prohlížeče zabývat, povězme si něco obecně o průběhu inovací.
Cesty inovací jsou plné padlých u cesty
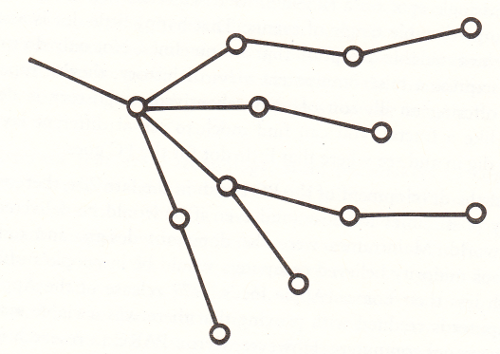
Následující scénář se v minulosti již mnohokrát opakoval. Nejprve se objeví nová zajímavá technologie, která doširoka pootevře dveře nových možností. Poměrně rychle nato se ukáže řada pionýrů, kteří se ji snaží využít. Každý z nich hledá svou cestu, konkurují si a snaží se jeden druhého předběhnout. Vznikne tak několik větví pomyslného evolučního stromu. Situace může vypadat podobně jako na následujícím obrázku:

Strom konkurujících si inovátorů. Převzato z knihy The Myths of innovation, kap. 2.
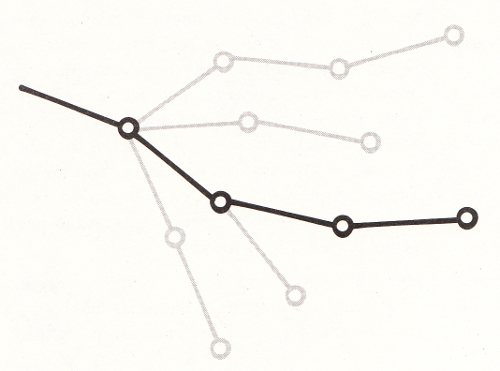
Na začátku Webu to bylo podobné. Během prvních pěti let od vzniku Webu se objevilo okolo 40 různých webových prohlížečů. Taková situace ovšem jen obtížně setrvá věčně. Časem se objeví jeden nebo několik vítězů a ostatní odpadnou podobně jako na následujícím obrázku:

Vítěz pokračuje, ostatní odpadávají. Převzato z knihy The Myths of innovation, kap. 2.
Již v průběhu devadesátých let se na poli webových prohlížečů rozhodlo o několika málo vítězích. Ostatní vesměs upadli v zapomnění. Mezi nimi i prohlížeč ViolaWWW, a to i přesto, že začátkem devadesátých let řada věcí nasvědčovala tomu, že oním vítězem by mohl být právě on.
Prohlížeč ViolaWWW. Převzato z Viola.org.
Začátky: Od Viola k ViolaWWW
Když Pei-Yuan Wei začal ve svém volném čase na Berkeley pracovat na projektu Viola, Web ještě neexistoval. Aplikace Viola měla původně sloužit ke zcela jiným účelům. Jejím základem byl jazyk Viola, který Pei také vytvořil, určený ke tvorbě aplikací. Název Viola je zkratkou, která znamená Visually Interactive Object-oriented Language and Application.

Účel aplikace Viola se v průběhu času měnil. Zprvu měla sloužit ke tvorbě počítačových her. Převzato z Berkeley.edu.
Pei začal v roce 1991 přemýšlet, jak by mohla Viola využít síly Internetu. Koncem roku 1991 se tak dověděl o existenci World Wide Webu, který byl tou dobou v CERNu vytvořen. Navrhl Timu Berns-Leeovi, že vytvoří webový prohlížeč pro X11 (grafický webový prohlížeč pro Unix tehdy ještě neexistoval). TBL potěšeně odpověděl a nabídl Peimu kód tehdejšího terminálového prohlížeče linemode.
O pár dní později Pei odpovídá, že prohlížeč je hotov! „Byl to hack na jednu noc,“ píše. Viola pomocí kódu z linemode dokázala zobrazit HTML a první prohlížeč pro X-ka byl na světě. TBL nad výsledkem žasne, je zejména uchvácen rychlostí Violy. Stala se totiž v té době nejrychlejším prohlížečem.

Pei-Yuan Wei, tvůrce Violy. Převzato z Berkeley.edu.
Autora Violy najdeme v seznamu lidí, kteří nejvíce přispěli ke vzniku a rozvoji celého Webu.
Trvalo pak několik měsíců, než Pei prohlížeč přepsal pořádně a vytvořil mu rozumné uživatelské rozhraní. Výsledný prohlížeč se již velmi podobal tomu, jak webové prohlížeče známe dnes. Podporoval např. historii, domovskou stránku nebo bookmarky. Stal se v té době nejlepším prohlížečem (to mu vydrželo déle než jeden rok), nastavil vysokou laťku a CERN jej začal oficiálně doporučovat.
V této podobě vyšel v dubnu roku 1992. Ale to již byl přejmenován na ViolaWWW. Rozhraní prohlížeče bylo napsáno v původním jazyku Viola, pro zájemce tu máme zdrojový kód hlavního okna aplikace.
Pei chtěl ovšem něco víc. Jak sám tvrdí: V té době byl Web jako čtení knihy, hodně velké knihy, ale nebyl skutečně interaktivní.
Pei chtěl z Webu udělat grafické rozhraní pro aplikace, které by se na něm spouštěly. Jednalo se o historicky první takový pokus, který se později po letech znovu opakoval, ale k jeho skutečné realizaci začíná docházet až v nedávných letech s nástupem RIA.
Novinky ve ViolaWWW
Jelikož ViolaWWW implementovala programovací jazyk (ten, ve kterém bylo napsáno její grafické rozhraní), nebylo nic snazšího, než tento jazyk vložit i do webových stránek. Tím vznikly první dynamické stránky v prohlížeči, ačkoliv svým mechanismem více připomínaly pozdější applety než dnešní JavaScriptem poháněný web. Kód byl umístěný v externím soubor a do stránky se načítal pomocí značky link (ta mohla být umístěna kdekoliv v dokumentu):
<LINK REL="viola" HREF="application.v"> Kód napsaný v jazyce Viola vypadal následovně (převzato z Wikipedie):
class {txtDisp}
name {showTime}
script { switch (arg[0]) {
case "tick":
set("content"), date());
after(1000, self(), "tick");
return; break;
case "init":
after(1000, self(), "tick");
break;
}
usual();
}
width {100}
height {50}
Studium vlastního jazyka ponechám na vás, nepřehlédněte ale, že za vlastním kódem jsou rozměry prvku, jaké má zabírat ve výsledné HTML stránce. Právě proto spíše připomínal applety, protože kromě této oblasti do zbylé HTML stránky nezasahoval (a neměl k tomu ani příliš prostředků).
Zachovalo se i několik funkčních online ukázek, které zájemcům doporučuji k prozkoumání (byť si je dnes asi stěží opravdu spustíte).
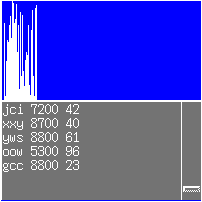
U jednoho příkladu se zastavíme trochu déle. Měl následující výstup (na obrázku vidíte jen výstup samotné aplikace, ale mohl být pochopitelně součástí jakékoliv HTML stránky):

Aplikace se jmenovala Monitor a na základě dat, která postupně dostávala ze serveru, vykreslovala graf. Ten vidíte v horní části obrázku, naopak v dolní části pak můžete vidět jednotlivé číselné hodnoty, jak je aplikace načítala ze serveru.
Všimněte si dvou zajímavých prvků celé aplikace. Tím prvním je, že aplikace komunikovala se serverem bez obnovování celé stránky (mohli bychom to označit za vzdáleného předchůdce pozdějšího AJAXu). Druhým je fakt vykreslování obrázku do webové stránky, tedy jakýsi předchůdce značky canvas, která se do prohlížečů dostala teprve před několika lety. ViolaWWW tohle vše měla během prvních dvou let od vzniku Webu!
Pro zájemce tu máme i další ukázky:
- Online kniha o Viole (obsahuje aplikaci s jednoduchým menu pro procházení stránky)
- Šachy (pouze pro hru člověk s člověkem, všimněte si obrázků definovaných přímo v kódu, viz také náhled aplikace)
- Xplot (Viola byla schopna spolupracovat s lokálními aplikacemi, jak ukazuje skript pro kreslení)
Pomocí skriptů mohli uživatelé komunikovat i mezi sebou. Existovala chatovací aplikace, pomocí které si mohli uživatelé vyměňovat nejen texty, ale třeba nakreslit obrázek a ten poslat ostatním. (Dnes nám to přijde normální, ale opět si uvědomte, v jaké době se nacházíme.)
V roce 1993 za Peim přišla návštěva pánů ze Sun Microsystems, kteří byli na tyto tzv. miniaplikace v prohlížeči velmi zvědavi. Těžko říct, do jaké míry je právě ViolaWWW inspirovala k vytvoření technologie Java appletů.

Ikona Violy
Rozšíření HTML
Ve ViolaWWW byl rozšířen i vlastní jazyk HTML. Získal např. předchůdce dnešních rámců. Pokud jste chtěli vložit jeden HTML dokument do druhého (což bylo do té doby nemožné), stačilo použít konstrukci (viz ukázka):
<INSERT SRC="soubor.html"> K seznamům, které již v té době HTML obsahovalo, přibyl ve VioleWWW atribut FOLD (viz ukázka a zobrazený výsledek), který umožnil jejich sbalování a rozbalování. (Ty jsou vhodné např. pro rozbalovací navigaci po webu. O několik let později se pro stejnou činnost začaly používat Java applety. Ještě o pár let později pak skripty fungující pouze v IE. Trvalo několik dalších let, než se kodéři naučili vytvářet javascriptová řešení pro rozbalování seznamů fungující bez problému ve všech prohlížečích.)
Ve ViolaWWW se časem objevila i podpora tabulek (zobrazený výsledek), obrázků, více sloupců (zobrazený výsledek) a formulářů (včetně speciálních inputboxů pro zadávání čísel, procent atd.). Některé z těchto novinek měly svůj původ v tehdy připravované, ale nikdy nedokončené, specifikaci HTML+.
Předchůdce kaskádových stylů
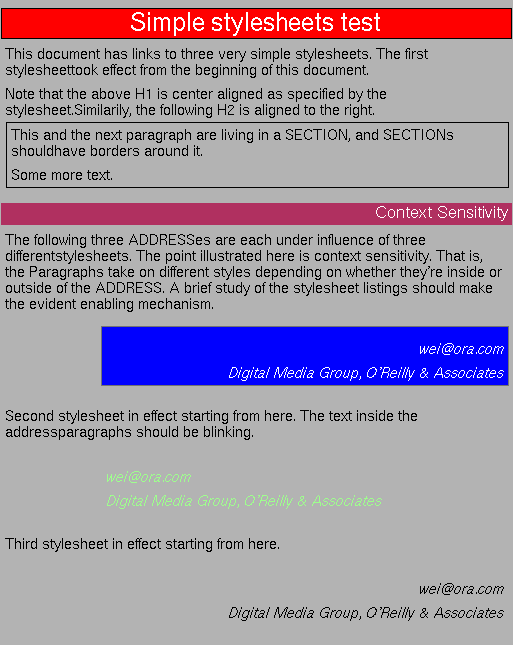
ViolaWWW také obsahovala stylovací jazyk, kterým šlo určit vzhled výsledného dokumentu. Nebyl sice na úrovni pozdějších CSS1, ale na tehdejší dobu, ve které vypadal jeden HTML dokument nachlup stejně jako druhý, se jednalo o revoluci. V nastylovaném dokumentu bylo možné měnit např. barvu písma, pozadí, rámeček nebo zarovnání:

Ukázku na obrázku, která obsahuje tři stylopisy, si můžete prohlédnout online. Neuvidíte ji samozřejmě barevně, protože dnešní prohlížeče těmto starým stylopisům ukládaným s příponou *.stg nerozumí.
Stylopis mohl vypadat kupříkladu takto (jedná se o třetí stylopis ukázky, který formátuje poslední odstavec, e-mailovou adresu a podpis):
(P FGColor=black
BGColor=grey70
BDColor=grey70
align=left
(ADDRESS align=right
(P fontSlant=italic))
) Syntaxe velmi vzdáleně připomíná kaskádové styly, jak je známe dnes.
Příchod Mosaicu a neúspěch ViolaWWW
Pei-Yuan Wei mezitím začal pracovat u společnosti O’Reilly, která jej v tvorbě prohlížeče podporovala. Spatřovala v něm totiž budoucnost a možnost publikovat tištěné knihy online. V té době skutečně vše hrálo v prospěch Violy.
Jenže 23. března roku 1993 se objevuje první veřejný X-Mosaic 0.5. Ten sice neobsahuje ani skriptování, ani jazyk pro stylování (zato krátce nato zavede značky center a font, které potřebě stylování vyhoví), ale má jednoduchou instalaci (stačilo stáhnout a spustit jeden soubor, což se s komplikovanou instalací ViolaWWW prostě nedalo srovnat) a má velmi ambiciózní tvůrce.
Mosaic je časem nahrazen prohlížečem Netscape, který je již vyvíjen společností s velkým zázemím a Pei kapituluje. Poslední verze prohlížeče ViolaWWW vyšla v březnu 1994. Pei vzpomíná: Hodil jsem ručník do ringu a vzdal další vývoj webových prohlížečů, protože, víte, oni měli celou společnost a odváděli dobrou práci, tak jsem je nechal, ať ji dělají dál.
Zároveň si ale povzdychne: Škoda, že jsem tehdy neznal nějaké investory.
ViolaWWW neuspěla. Existovala jen ve verzi pro Unix. Mosaic se časem dočkal i verze pro Mac a Windows a nikdo tehdy nemohl ohrozit jeho prvenství. Kdyby ViolaWWW uspěla, nejspíš by Web dnes vypadal mnohem jinak, těžko říct, zda lépe nebo hůř. Přesto vtiskla ViolaWWW Webu řadu zajímavých myšlenek. Některé byly (znovu) realizovány později během dalších let, některé jsou realizovány dnes a na realizaci dalších si možná ještě počkáme. Jedno je ale jisté, pravděpodobně již nikdy se neobjeví další prohlížeč, který by dokázal během tak krátké doby posunout Web technologicky o tolik dál.
ViolaWWW a patent Eolas
Zajímavá historická poznámka na konec. Před lety jste o ViolaWWW mohli slyšet, někteří z vás si možná ještě vzpomenou, a sice v souvislosti se soudní pří Microsoftu a Eolas Technologies. Microsoft se snažil ukázat na nesmyslnost patentu týkajícího se plug-inů, který byl příčinou sporu mj. tím, že vzpomenul prohlížeč ViolaWWW (viz také vyjádření autora prohlížeče), který analogickou technologii implementoval již před podáním zmíněného patentu (patent byl později zrušen).
Závěr
Zbývá už jen otázka na vás, na čtenáře. Měli byste zájem i o další podobné „archeologické“ články zabývající se počátky Webu a webových prohlížečů tady na Zdrojáku?
Zdroje
- Wikipedia
- Viola.org
- Melissa Steward:Tim-Berners Le
- James Gillies, Robert Cailliau: How the Web was Born
- Tim Berners-Lee: Weaving the Web
Většina obrázků v článku byla převzata z webů viola.org a berkeley.edu.






S chutí jsem si přečetl, jak se tvořily počítačové dějiny. Díky moc za hezký a dobře napsaný článek! Už se těším na příští…
Mimochodem je to krása, jak Viola nápadně připomíná LaTeX a stylovací jazyk zase LISP. Až jsem si posteskl, že je dnešní programování tak C-čkovsky uniformní…
Jj, to LISPovské CSS – a vůbec to GUI na 1800 řádků asynchronního event-driven kódu včetně nápovědy, nádhera :))
Teda, první reakce byla: "Ježiši, vždyť nedávno vypadnul Chrome…" ale pak jsem dočetl dál a s úlevou zjistil, že se nic nového nechystá :)
Zajimavy clanek z historie webu ;), i ted v 1:43 rano jsem vydrzel a docelt jej dokonce :), urcite bych uvital i dalsi clanky na toto tema.
Souhlas, jen tak dal!
No jasne, sem s dalsimi clanky!
Mě se taky moc líbil, abych se přiznal, nikdy předtím jsem o Viole neslyšel. Takže se budu těšit na další výlety do historie.
Moc hezký článek, díky. A otázka v závěru je úplně zbytečná :-)
{insert src="soubor.html"}
Tak toto je věc, kterou postrádám od první chvíle kdy jsem se seznámil s HTML a doteď myslím není ani v návrhu HTML5 (kdyžtak mě opravte).
Je tam v podobě iframe. Tedy speciálního iframe, který dokáže dědit CSS z nadřazeného dokumentu.
Díky za info (ten anonym jsem já), stejne ale předpokládám, pokud to je iframe, tak se (zřejmě) nezačlení do stránky tak, aby mohl dostat height: auto; a roztáhnul se podle obsahu.
Zkuste XInclude.
Jde to takhle:
<!–#include virtual="header.shtml" –>
nebo takhle
<?php include 'xxx.html'; ?>
Konečně něco zajímavého na Rootu. Gratuluji autorovi, velice pěkný článek – budu se těšit na další podobné. :-)
Za redakci Zdrojáku děkuji 8-)
clanok roku 2009
Super clanek, jen tak dal. Dekuji
…jen houst.
:-)
tenhle clanek zeru
vykopávky :) … při pohledu na ty screenshoty mě zase přepadla nějaká nostalgie :|
Super clanok, len mi to zasa zobralo trochu chuti do prace.Ked si clovek uvedomi ze sa toto iste deje stale a znovu tak je mi az do placu.Pri mnohych dnesnych "super" technologiach mam pocit ze nevyhrava rozumne pouzitelne riesenie ale to najmarketingovejsie.
Pokud se nekdo jmenuje Pei-Yuan, tak to nemuzete zkracovat na Pei, protoze jste mu tim usekl pulku jmena. Je to totez, jako by Vas nekdo misto Martin zavolal Mar. :-)
Zajimavy clanek. Sem s dalsimi! Jen je skoda, ze to tak blbe dopadlo. Zadny happy end, skoda. Mohli jsme byt o kus dale namisto znovuvymysleni kola.
Moc pěkné.
Zajímavý prohlížeč. Jen tak ze zvědavosti bych ho rád vyzkoušel. dá se někde stáhnout? Našel jsem jen samé mrtvé odkazy.
Před pár měsíci se mi po delším hledání podařilo stáhnout zdroják nějaké z verzí, nejspíš ty FTP servery běží jen jednou za čas. Zda půjde dnes ještě snadno zkompilovat, to netuším. V případě zájmu mohu vystavit.
Paradny clanok. Historia niektorych alikacii ktore skoncili napriek svojej kvalite na smetisku dejin je fakt zaujimava. Ten kod hlavneho okna vyzera super. Vzdy som fascinovany ako malo kodu staci niektorym aplikaciam aby vyzerali tak dobre.
… Prvni Graficky Webovy Prohlizec na Svete …
Ano, Erwise (název vznikl jako zkomolenina ze slova "otherwise") je jeden z těch prvních prohlížečů odkazovaných v třetím odstavci článku.